この章ではfor文で配列の要素を取り出す方法について説明します。
配列の要素をすべて取り出すには以下の形式でfor文を使用します。
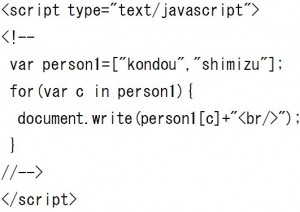
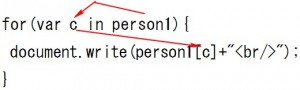
では例をみてみましょう。 for文のもう一つの使い方ですが、cにはperson1配列の添え字が順番に入ります。
for文のもう一つの使い方ですが、cにはperson1配列の添え字が順番に入ります。
その結果、person1[c]の中のcに順番に添え字が入るので、配列の要素を出力することが可能になります。 もしくは前の章のfor文の使い方で配列の要素を取り出すことが出来ます。
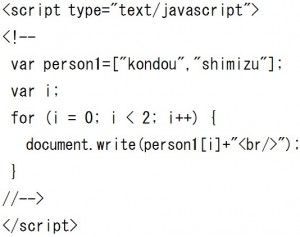
もしくは前の章のfor文の使い方で配列の要素を取り出すことが出来ます。 0から1までの添え字が順番に
0から1までの添え字が順番に![]() の中のiに代入されますので、すべての配列の要素を出力することが出来ます。
の中のiに代入されますので、すべての配列の要素を出力することが出来ます。
カテゴリー: JavaScript
for文について知ろう
この章ではfor文について説明します。
同じような処理を何度も繰り返すプログラムを書く場合、以下のように何度も同じ処理を書くのは面倒ですし、間違いも多くなりがちです。
 そこで、何回も同じ処理を繰り返す必要があるときに、for文を使えば簡単に記述することができます。
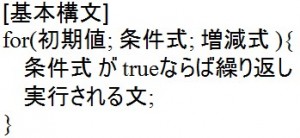
そこで、何回も同じ処理を繰り返す必要があるときに、for文を使えば簡単に記述することができます。 forが最初に実行される時には「初期値」から始まります。
forが最初に実行される時には「初期値」から始まります。
初期値とは条件式を判定するときの初めの値です。
初期値は2つ目の例で言えば![]() です。
です。
次に初期値を元に条件式を判定してTRUEであるならば、処理文が実行されることになります。
条件式は2つ目の例で言えば![]() です。
です。
処理文が実行された後に増減式において、初期値を足したり引いたりする行為を行います。
増減式は2つ目の例で言えば![]() です。
です。
プログラムの内容によっては以下のように![]() などの減算子の記述もできます。
などの減算子の記述もできます。 では例をみてみましょう。
では例をみてみましょう。 結論から言うと猫と言う文字列を3回出力します。
結論から言うと猫と言う文字列を3回出力します。
①初めに変数iに初期値の0をセットします(初期値は0でなくても自由に決められます)。
慣習で初期値を入れる変数はiになっています。
②i<3の条件式を判定しますが、ここはまだtrueであるので![]() を実行します。
を実行します。
③それから増減式i++でiに1を足し、iは1になります
④そしてまた条件式i<3の判定に入り、上の3においてインクリメントされて1増えましたがまだ3以下なのでtrueとなり![]() を実行します。
を実行します。
⑤それからi++でiに1を足し、iは2になります。
⑥そしてまた条件式i<3の判定に入り、インクリメントされて1増えましたがまだ3以下なのでtrueとなり![]() を実行します。
を実行します。
⑦それからi++でiに1を足し、iは3になります
⑧そしてまた条件式i<3の判定に入り、インクリメントされて1増えてiは3になりましたので、条件式はfalseになりループを終了します。
次はfor文の応用でfor文のネスト(入れ子)について説明します。
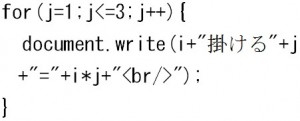
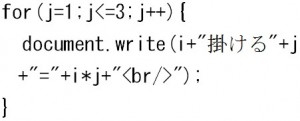
つまり、for文の中にfor文を入れている形式です。
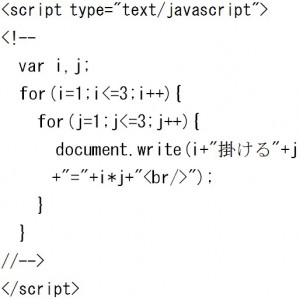
では例をみてみましょう。 結果は以下の通りです。
結果は以下の通りです。 では順を追って説明します。
では順を追って説明します。
①iに1を代入します
②i<=3の条件式を判定します。
ここがtrueであるので が3回実行されて
が3回実行されて
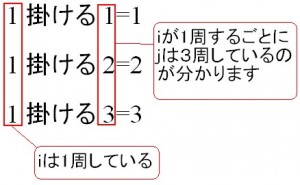
1掛ける1=1
1掛ける2=2
1掛ける3=3
と出力されます。
つまり、外側のforが1周するごとに内側のforは3周します。 ③次にi++に戻りiに1を足します。
③次にi++に戻りiに1を足します。
そこでiは2になります。
④そして条件式の判定に入りますが、まだiは2で3以下(i<=3)なので,trueということになり、 が3回実行されて
が3回実行されて
2掛ける1=2
2掛ける2=4
2掛ける3=6
と出力されます。
外側のforが1周するごとに内側のforは3周します。
⑤次にi++に戻りiに1を足します。
そこでiは3になります。
⑥そして条件式の判定に入りますが、まだiは3で条件式(i<=3)と同じなので,trueということになり、 が3回実行されて
が3回実行されて
3掛ける1=3
3掛ける2=6
3掛ける3=9
と出力されます。
⑦次にi++に戻りiに1を足します。
そこでiは4になります。
⑧そして条件式の判定に入りますが、iは4で3以下ではないのでfalseとなり、ここでループは終わりになります。
switch文について知ろう
この章ではswitch文について説明します。
if文については説明しましたが、switch文もifと同じようなことを行うことが出来ます。
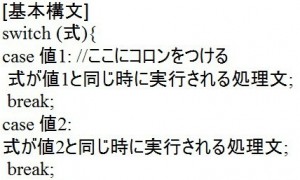
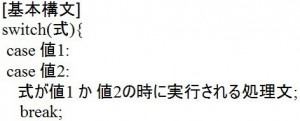
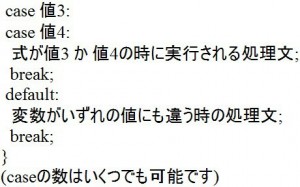
switch文はカッコ()の中に条件判定させる式を記述し、比較したい値を![]() の値の箇所に記述します。
の値の箇所に記述します。
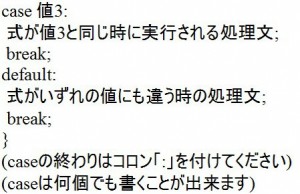
 (式)の値が値1であれば、「式が値1と同じ時に実行される処理文;」を実行して、値2であれば、「式が値2と同じ時に実行される処理文;」を実行して、値3であれば、「式が値3と同じ時に実行される処理文;」を実行して、どれにも当てはまらない時にdefaultの部分の「式がいずれの値にも違う時の処理文;」の所を実行します。
(式)の値が値1であれば、「式が値1と同じ時に実行される処理文;」を実行して、値2であれば、「式が値2と同じ時に実行される処理文;」を実行して、値3であれば、「式が値3と同じ時に実行される処理文;」を実行して、どれにも当てはまらない時にdefaultの部分の「式がいずれの値にも違う時の処理文;」の所を実行します。
default:以下は必要がなければ省略することができますが何も一致するものが無かった場合にswitch文は何も行わず終了します。
![]() の値が一致したときには
の値が一致したときには![]() で抜けることができます(breakは付けなくてもエラーになりませんが、付けない時はどうなるかを後ほど説明します)。
で抜けることができます(breakは付けなくてもエラーになりませんが、付けない時はどうなるかを後ほど説明します)。
breakは一連の流れを強制的に中止したい時に使うと覚えておいてください。
つまり、switch文の場合はswitchのブロックを抜けることになります。
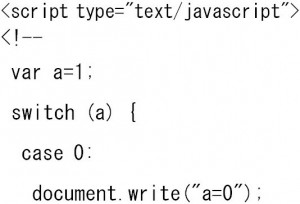
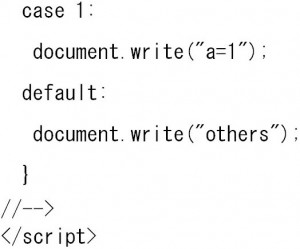
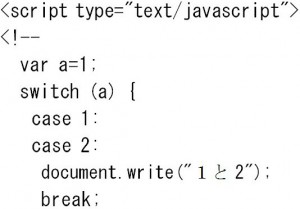
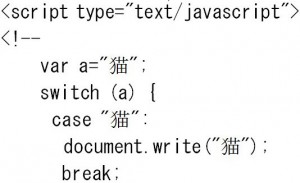
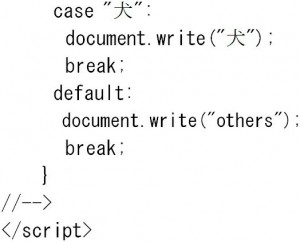
では例をみてみましょう。


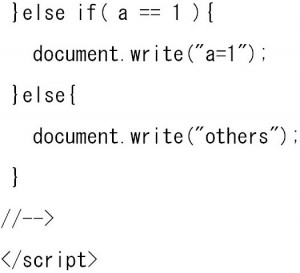
 先ほどのswitch文をif文で書き直してみると以下のようになります。
先ほどのswitch文をif文で書き直してみると以下のようになります。
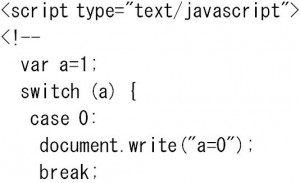
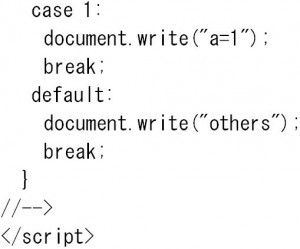
 次にbreak文が記述されていなかったらどうなるのかを説明します。
次にbreak文が記述されていなかったらどうなるのかを説明します。
 通常はswitch の(式)がcaseの値に一致した場合、それ以降の処理をbreakの箇所まで実行していきますが、caseの値に一致したのに関わらずbreakが無い場合は次のbreak もしくはdefaultの箇所まで処理が実行されます。
通常はswitch の(式)がcaseの値に一致した場合、それ以降の処理をbreakの箇所まで実行していきますが、caseの値に一致したのに関わらずbreakが無い場合は次のbreak もしくはdefaultの箇所まで処理が実行されます。
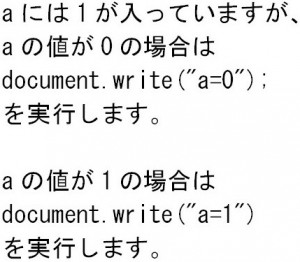
aの値が1ですので、breakがあれば![]() を実行して処理が終わるはずのところ、breakが無いがために、そこで止まらず抜けて行ってしまいます。
を実行して処理が終わるはずのところ、breakが無いがために、そこで止まらず抜けて行ってしまいます。
そして、最後のdefaultも実行されて処理を終了します。
結果は![]() です。
です。
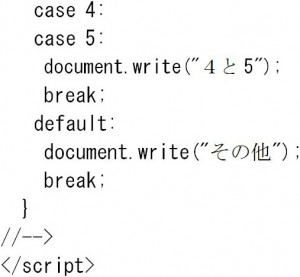
では次の例を見てみましょう。
 caseの値を複数設置して同じ処理文を実行させることが出来ます。
caseの値を複数設置して同じ処理文を実行させることが出来ます。
今までのcaseは1つずつでしたが、上の例のように複数まとめて設置することが出来ます。
式の値が複数のcaseの中のどれか1つのcaseの値と合致した場合はその処理文を実行してbreakで抜けます。
 補足ですが、C言語ではswitchの
補足ですが、C言語ではswitchの![]() の値の部分には文字列は使えなかったですが、JavaScriptでは以下の例のように文字列も使用できます。
の値の部分には文字列は使えなかったですが、JavaScriptでは以下の例のように文字列も使用できます。
また、C言語では出来なかった「case b+c:」のような変数を使った式も使用できます。

論理演算子を使って見よう
この章では論理演算子について説明します。
論理演算子は条件式をもっと詳しく表現したい時に使用します。
例えば3より大きく かつ 10より小さいと言うような複雑な条件式にしたい時に使用します。
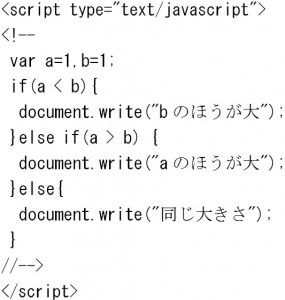
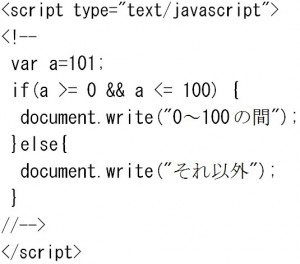
では例をみてみましょう。 結果は「それ以外」です。
結果は「それ以外」です。
上の例は論理演算子を使った例です。
if(a > 0 && a <= 100)
=>aは0よりも大きく かつ aは100よりも小さい と条件式を設定しています。 「&&」は「&&」を挟んで左辺と右辺が2つともtrueの場合のみ条件式がtrueとなります。
「&&」は「&&」を挟んで左辺と右辺が2つともtrueの場合のみ条件式がtrueとなります。
「||」は「||」を挟んで左辺と右辺のどちらか一方がtrueの場合に条件式がtrueとなります。
この例では「&&」を使っているので![]() と
と![]() が両方ともtrueの時に全体の条件式がtrueになります。
が両方ともtrueの時に全体の条件式がtrueになります。
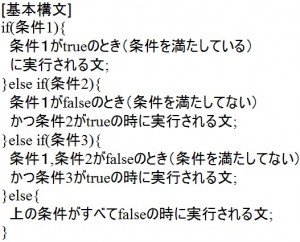
条件分岐ifの基本構文3
条件分岐ifの基本構文2
この章でも条件分岐について説明します。
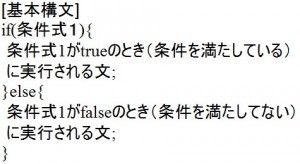
「条件分岐ifの基本構文1」ではfalseであるならばif文は実行されませんでしたが、条件式がfalseである場合にもif文を実行したい場合にはelseを使います。
つまりelseを付け加えることにより条件式1がfalseのとき(条件を満たしてない)に、elseのブロックを実行することが出来ます。 では例をみてみましょう。
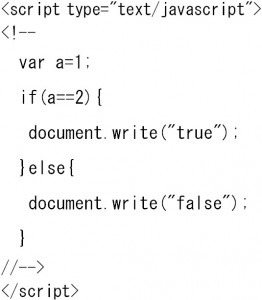
では例をみてみましょう。 if(a==2)がtrueであるならば
if(a==2)がtrueであるならば
![]() を実行します。
を実行します。
if(a==2)がfalseであるならば
![]() を実行します。
を実行します。
結果は「false」です。
条件分岐ifの基本構文1
この章では条件分岐について説明します。
たとえば、生活の場面で誰しも、もし、今日財布にお金が1万円あったらフランス料理にして、2万円あったら中華料理にすると判断していますが、プログラムでもこのような表現ができるのです。
このように条件によって表現を変えることを条件分岐と言います。
条件分岐にはifを使うのですが、このifは英語での「もしも」と同じです。
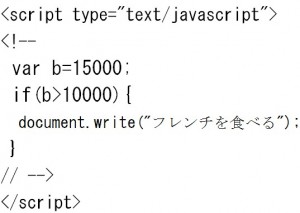
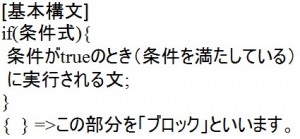
では例をみてみましょう。 ifの基本構文は以下の通りです。
ifの基本構文は以下の通りです。 条件式が条件を満たしていればtrueを返し、条件を満たしていないならばfalseを返します。
条件式が条件を満たしていればtrueを返し、条件を満たしていないならばfalseを返します。
そして、trueの時にif文が実行されます(true,falseについては後ほど説明します)。
「条件式が条件を満たしていれば」の意味は「変数bの15000は10000より大きい」ので、条件を満たしていると考えるのです。
その結果、「フレンチを食べる」が実行されます。
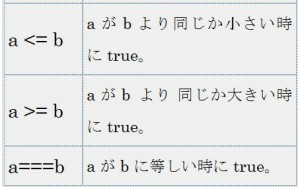
条件式には下の表のように![]() とか
とか![]() などを
などを![]() や
や![]() のような比較演算子を使って表現します。
のような比較演算子を使って表現します。
 比較演算子とは比較を表す記号を意味します。
比較演算子とは比較を表す記号を意味します。
「a == b」と「a === b」の違いについて説明します。
a == bはaとbが違う型であるならば、どちらかの型に統一されて比較されます。
つまり、型の自動変換が起こります。
a === bはaとbが違う型でも型を自動変換することなく比べます。 aは整数型で、bは文字列型ですが、「a == b」では自動で型の変換が起こるのでtrueです。
aは整数型で、bは文字列型ですが、「a == b」では自動で型の変換が起こるのでtrueです。
「a === b」は型の変換をしないで比べるのでfalseです。
次の例をみてみましょう。 結果は「条件OK」です。
結果は「条件OK」です。
では何がtrueで、何がfalseなのかを見てみましょう。
この例では変数aは2より大きいので、条件を満たしているのでtrueになります。
逆に条件を満たしていないならばfalseになり、if文は実行されず無視されます。
trueのことを真といい、falseのことを偽ともいいます。
次の例の場合はどうでしょう。 結果は何も表示されません。
結果は何も表示されません。
なぜかといいますと![]() の部分が条件を満たしていないからです。
の部分が条件を満たしていないからです。
つまりfalseになり,ブロックの中が実行されません。
次の例を見てみましょう。 これまでは条件式に比較演算子を使ってきましたが、
これまでは条件式に比較演算子を使ってきましたが、![]() のような書き方も出来ます。
のような書き方も出来ます。 この例の場合は条件式はtrueです。
この例の場合は条件式はtrueです。
変数aは1でtrueなので、文が実行されます。
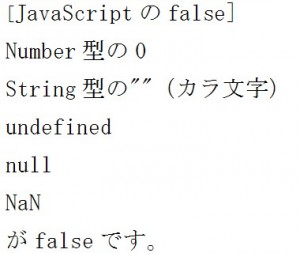
JavaScriptのfalseは以下の通りです。
false以外の値はすべてtrueです。 Stringの
Stringの![]() はfalseではありません。
はfalseではありません。
配列について知ろう
この章では配列について説明します。
普通の変数は1つしかデータを入れることができません(他のデータを入れようとするとデータが上書きされてしまう)が、配列は複数のデータをまとめて入れることができます。
複数のデータを扱う場合、普通の変数では以下のように別々の変数名でそれぞれのデータを入れなければいけませんが、配列を使うと1つの変数名で複数のデータを入れることができます。 同じ目的で使用するデータは1つにまとめてしまい、1つの変数名で複数のデータを管理できると便利です。
同じ目的で使用するデータは1つにまとめてしまい、1つの変数名で複数のデータを管理できると便利です。
このような時に配列を使用します。
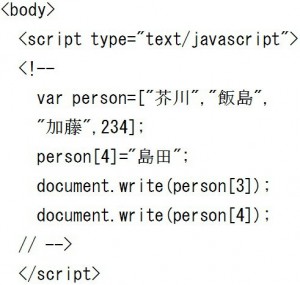
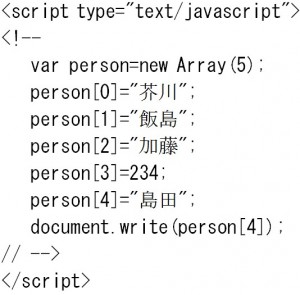
では例をみてみましょう。

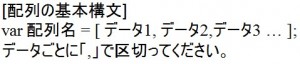
 配列の基本構文をみてみましょう。
配列の基本構文をみてみましょう。 [ データ1, データ2,データ3 … ]の部分を配列リテラルと言います。
[ データ1, データ2,データ3 … ]の部分を配列リテラルと言います。
この例では紙面の都合で配列を2行で書いていますが1行で書いてもいいです。
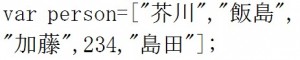
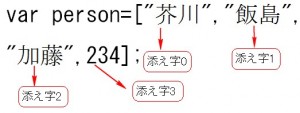
この例では数字と文字列が混在した![]() という4つの要素を持ったperson配列を作成しています。
という4つの要素を持ったperson配列を作成しています。
この他にも配列リテラルには数字だけの![]() という形式、
という形式、
文字列だけの![]() という形式など様々な形式で書くことが出来ます。
という形式など様々な形式で書くことが出来ます。
まだ何も入れたいデータが決まっていないのならば![]() のようにカラの要素で配列を作ってから,後で要素を入れていくということも可能です(これは次の例文で説明します)。
のようにカラの要素で配列を作ってから,後で要素を入れていくということも可能です(これは次の例文で説明します)。
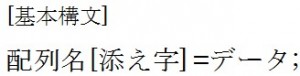
次に配列にデータを入れる方法について説明します。 [ ]の中に入っている数値を添え字またはインデックスと言います。
[ ]の中に入っている数値を添え字またはインデックスと言います。
添え字とは配列に入っているデータがどこに保管されているのかを管理する番号です。
例えばコインロッカーに荷物を預ける場合、必ずロッカーには番号が振ってあります。
この番号があるからこそ、自分の荷物がどこにあるのかが分かるわけですが、添え字も同じ考えです。
つまり、添え字で配列のデータがどこに保管されているのかを管理します。
この例の配列の1番前の添え字0には![]() が入っていて、配列の前から2番目の添え字1には
が入っていて、配列の前から2番目の添え字1には![]() が入っていて、配列の前から3番目の添え字2には
が入っていて、配列の前から3番目の添え字2には![]() が入っていて、配列の前から4番目の添え字3には
が入っていて、配列の前から4番目の添え字3には![]() が入っています。
が入っています。 添え字は0から順番に番号が付けられていきます。
添え字は0から順番に番号が付けられていきます。
1から数えるのではないので注意してください。
もう一度繰り返します。
配列の1番前、つまり![]() には
には![]() という要素が入っていて、配列の前から2番目、つまり
という要素が入っていて、配列の前から2番目、つまり![]() には
には![]() という要素が入っていて、配列の前から3番目、つまり
という要素が入っていて、配列の前から3番目、つまり![]() には
には![]() という要素が入っていて、配列の前から4番目、つまり
という要素が入っていて、配列の前から4番目、つまり![]() には
には![]() という要素が入っています。
という要素が入っています。
そして、5番目の要素として![]() のように要素を代入しています。
のように要素を代入しています。
このように後からでも配列に対してデータを追加することが出来ます。
つまり、例の配列は![]() と同じ意味になります。
と同じ意味になります。
補足ですが、この例での添え字の最大値は4です。
つまり、この例の配列の要素数である5と添え字の最後の添え字である4は1つのずれがあるので注意してください(添え字は0から数えるので当たり前ですが)。
次は配列の要素を出力する方法について説明します。
「配列名[添え字] 」という構文で![]() などで出力すると添え字で指定した配列の要素を出力できます。
などで出力すると添え字で指定した配列の要素を出力できます。
例えば
document.write(person[3]);は![]() に入っている要素である234を出力します。
に入っている要素である234を出力します。
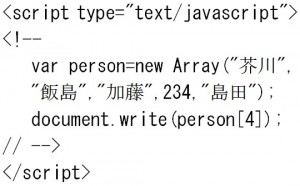
document.write(person[4]);は![]() に入っている要素である島田を出力します。
に入っている要素である島田を出力します。
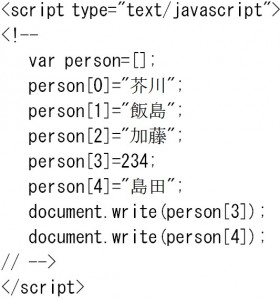
次の例はカラの配列を作ってから、要素をそれぞれ代入しています。 初めに、var person=[];のように要素が入っていないカラの要素を作ります。
初めに、var person=[];のように要素が入っていないカラの要素を作ります。
それから、以下のようにそれぞれデータを入れていきます。 結果は初めの例と同じです。
結果は初めの例と同じです。
最後に3点補足します
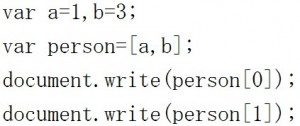
①配列の要素には変数も指定することが出来ます。
②次の例のように要素が4つしかない配列に、添え字が8の要素に対してデータを代入したらどうなるでしょうか? 「person[8]=”島田”;」で添え字8の要素に
「person[8]=”島田”;」で添え字8の要素に![]() を代入することで、9つの要素を持つ配列が作成されたことになります。
を代入することで、9つの要素を持つ配列が作成されたことになります。
では添え字が4から7の要素はどうなるでしょうか?
例を実行してもらうと解りますが、undefinedが出力されます。
undefinedは未定義値と言う意味です。
結果は以下の通りです。
③次は先ほどとは違う形式で配列を作成します。
Arrayクラスのオブジェクトを使います。
オブジェクトの意味はまだ説明していないので、形だけ覚えてください。
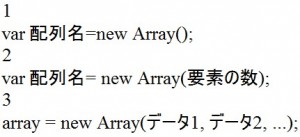
Arrayクラスのオブジェクトで配列を作成する基本構文は3つあります。
では1のパターンから説明します。 では説明を始めます。
では説明を始めます。
初めに![]() のようにカラの要素を持つ配列を作ります。
のようにカラの要素を持つ配列を作ります。
(var person=[];と同じ)
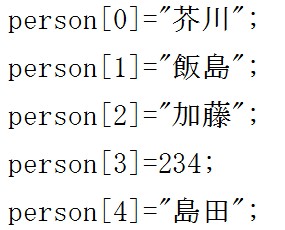
後はperson[0]=”芥川”;のようにデータを入れていきます。
次は2のパターンです。 配列の要素を5個作成するので
配列の要素を5個作成するので![]() と記述しています。
と記述しています。
つまり、カッコの中の数値は配列の要素数を入れます。
後は1のパターンと同じようにデータを入れていきます。
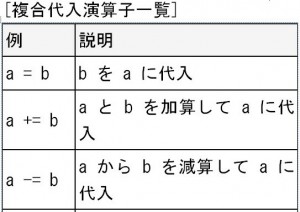
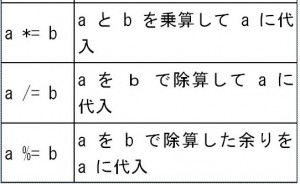
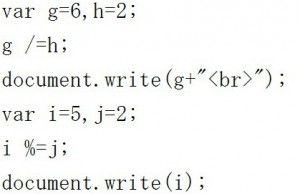
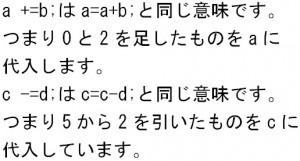
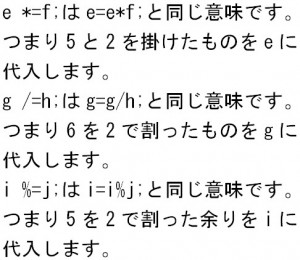
複合代入演算子について知ろう
加算子,減算子について知ろう
この章では加算子,減算子について説明します。
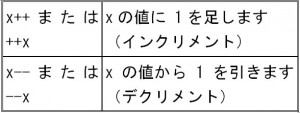
加算子は数値を1つ増やし、減算子は数値を1つ減らす演算子です。
加算子は「++」、減算子は「- -」で表します。
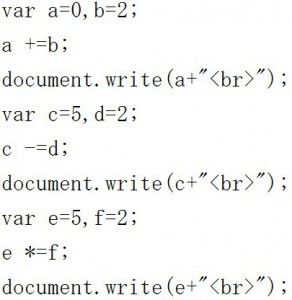
まだ説明していませんがfor文などの繰り返し構文等に主に使われます。 では例をみてみましょう(HTMLは省略)。
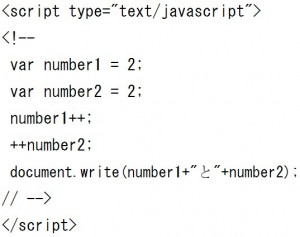
では例をみてみましょう(HTMLは省略)。
![]() は変数の値である2に1を足しているので、結果は同じ3になります。
は変数の値である2に1を足しているので、結果は同じ3になります。
つまり、「++」を前に付けようが後ろに付けようが、単独で使用する場合には結果は同じになります。
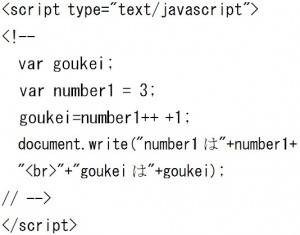
ところが以下の例のように式の中で使うと結果は違ってきます。
こちらは少しややこしいですが、あまり使う機会は無いでしょう。
先ほどの単独で使用する例だけを覚えておくだけで充分です。 結果は以下の通りです。
結果は以下の通りです。 変数の後ろに「++」がある場合は初めに加算子は無視した状態で計算します。
変数の後ろに「++」がある場合は初めに加算子は無視した状態で計算します。
ですので、3+1で4がgoukeiに入りますので、goukeiは4です。
その後にnumber1に1を足しますので number1は4です。
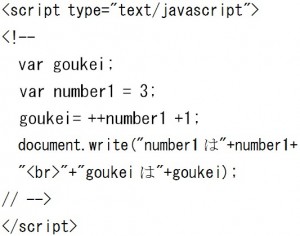
では今度は先ほどの例の![]() の部分を
の部分を![]() に変えます。
に変えます。 結果は以下の通りです。
結果は以下の通りです。 初めにnumber1に1を足しますので、number1は4です。
初めにnumber1に1を足しますので、number1は4です。
そして、4に1を足した結果をgoukeiに入れるので、
goukeiは5になります。
減算子は加算子と考え方は同じなので、加算子の項を参考にしてみてください。