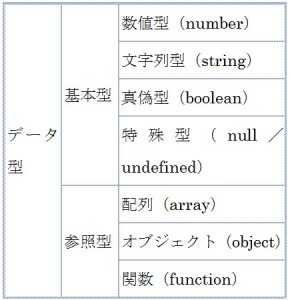
この章では配列について説明します。
普通の変数は1つしかデータを入れることができません(他のデータを入れようとするとデータが上書きされてしまう)が、配列は複数のデータをまとめて入れることができます。
複数のデータを扱う場合、普通の変数では以下のように別々の変数名でそれぞれのデータを入れなければいけませんが、配列を使うと1つの変数名で複数のデータを入れることができます。 同じ目的で使用するデータは1つにまとめてしまい、1つの変数名で複数のデータを管理できると便利です。
同じ目的で使用するデータは1つにまとめてしまい、1つの変数名で複数のデータを管理できると便利です。
このような時に配列を使用します。
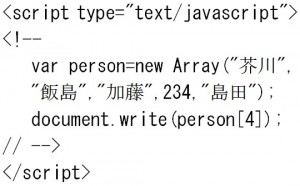
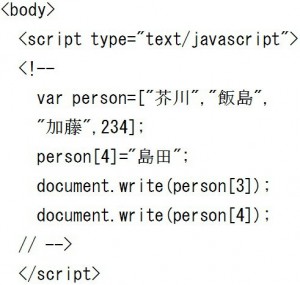
では例をみてみましょう。

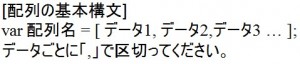
 配列の基本構文をみてみましょう。
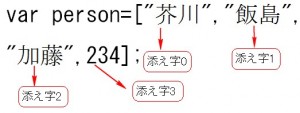
配列の基本構文をみてみましょう。 [ データ1, データ2,データ3 … ]の部分を配列リテラルと言います。
[ データ1, データ2,データ3 … ]の部分を配列リテラルと言います。
この例では紙面の都合で配列を2行で書いていますが1行で書いてもいいです。
この例では数字と文字列が混在した![]() という4つの要素を持ったperson配列を作成しています。
という4つの要素を持ったperson配列を作成しています。
この他にも配列リテラルには数字だけの![]() という形式、
という形式、
文字列だけの![]() という形式など様々な形式で書くことが出来ます。
という形式など様々な形式で書くことが出来ます。
まだ何も入れたいデータが決まっていないのならば![]() のようにカラの要素で配列を作ってから,後で要素を入れていくということも可能です(これは次の例文で説明します)。
のようにカラの要素で配列を作ってから,後で要素を入れていくということも可能です(これは次の例文で説明します)。
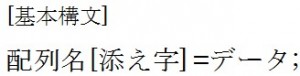
次に配列にデータを入れる方法について説明します。 [ ]の中に入っている数値を添え字またはインデックスと言います。
[ ]の中に入っている数値を添え字またはインデックスと言います。
添え字とは配列に入っているデータがどこに保管されているのかを管理する番号です。
例えばコインロッカーに荷物を預ける場合、必ずロッカーには番号が振ってあります。
この番号があるからこそ、自分の荷物がどこにあるのかが分かるわけですが、添え字も同じ考えです。
つまり、添え字で配列のデータがどこに保管されているのかを管理します。
この例の配列の1番前の添え字0には![]() が入っていて、配列の前から2番目の添え字1には
が入っていて、配列の前から2番目の添え字1には![]() が入っていて、配列の前から3番目の添え字2には
が入っていて、配列の前から3番目の添え字2には![]() が入っていて、配列の前から4番目の添え字3には
が入っていて、配列の前から4番目の添え字3には![]() が入っています。
が入っています。 添え字は0から順番に番号が付けられていきます。
添え字は0から順番に番号が付けられていきます。
1から数えるのではないので注意してください。
もう一度繰り返します。
配列の1番前、つまり![]() には
には![]() という要素が入っていて、配列の前から2番目、つまり
という要素が入っていて、配列の前から2番目、つまり![]() には
には![]() という要素が入っていて、配列の前から3番目、つまり
という要素が入っていて、配列の前から3番目、つまり![]() には
には![]() という要素が入っていて、配列の前から4番目、つまり
という要素が入っていて、配列の前から4番目、つまり![]() には
には![]() という要素が入っています。
という要素が入っています。
そして、5番目の要素として![]() のように要素を代入しています。
のように要素を代入しています。
このように後からでも配列に対してデータを追加することが出来ます。
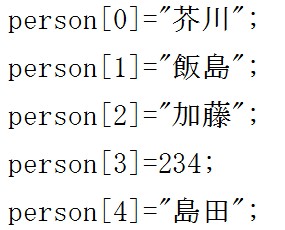
つまり、例の配列は![]() と同じ意味になります。
と同じ意味になります。
補足ですが、この例での添え字の最大値は4です。
つまり、この例の配列の要素数である5と添え字の最後の添え字である4は1つのずれがあるので注意してください(添え字は0から数えるので当たり前ですが)。
次は配列の要素を出力する方法について説明します。
「配列名[添え字] 」という構文で![]() などで出力すると添え字で指定した配列の要素を出力できます。
などで出力すると添え字で指定した配列の要素を出力できます。
例えば
document.write(person[3]);は![]() に入っている要素である234を出力します。
に入っている要素である234を出力します。
document.write(person[4]);は![]() に入っている要素である島田を出力します。
に入っている要素である島田を出力します。
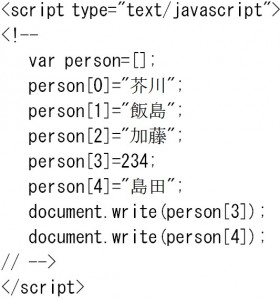
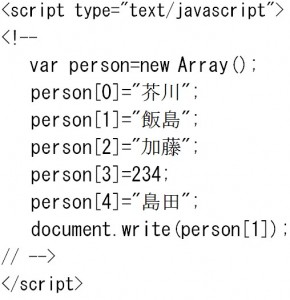
次の例はカラの配列を作ってから、要素をそれぞれ代入しています。 初めに、var person=[];のように要素が入っていないカラの要素を作ります。
初めに、var person=[];のように要素が入っていないカラの要素を作ります。
それから、以下のようにそれぞれデータを入れていきます。 結果は初めの例と同じです。
結果は初めの例と同じです。
最後に3点補足します
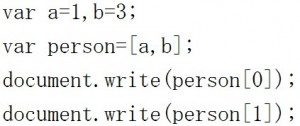
①配列の要素には変数も指定することが出来ます。
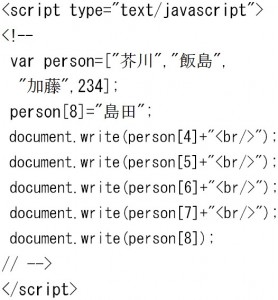
②次の例のように要素が4つしかない配列に、添え字が8の要素に対してデータを代入したらどうなるでしょうか? 「person[8]=”島田”;」で添え字8の要素に
「person[8]=”島田”;」で添え字8の要素に![]() を代入することで、9つの要素を持つ配列が作成されたことになります。
を代入することで、9つの要素を持つ配列が作成されたことになります。
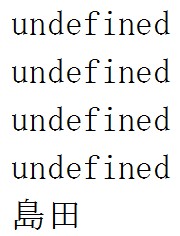
では添え字が4から7の要素はどうなるでしょうか?
例を実行してもらうと解りますが、undefinedが出力されます。
undefinedは未定義値と言う意味です。
結果は以下の通りです。
③次は先ほどとは違う形式で配列を作成します。
Arrayクラスのオブジェクトを使います。
オブジェクトの意味はまだ説明していないので、形だけ覚えてください。
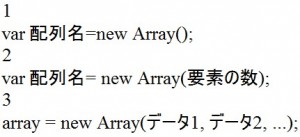
Arrayクラスのオブジェクトで配列を作成する基本構文は3つあります。
では1のパターンから説明します。 では説明を始めます。
では説明を始めます。
初めに![]() のようにカラの要素を持つ配列を作ります。
のようにカラの要素を持つ配列を作ります。
(var person=[];と同じ)
後はperson[0]=”芥川”;のようにデータを入れていきます。
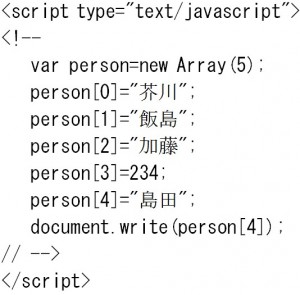
次は2のパターンです。 配列の要素を5個作成するので
配列の要素を5個作成するので![]() と記述しています。
と記述しています。
つまり、カッコの中の数値は配列の要素数を入れます。
後は1のパターンと同じようにデータを入れていきます。