この章ではJavaScriptのプログラムでスタイルシートに関する各種データを操作する方法について説明します。



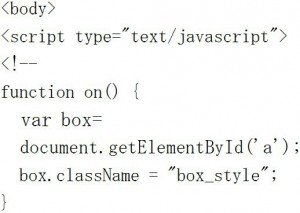
 この例ではonを押したらon関数が実行してスタイルが適応され、offを押したらoff関数が実行して、そのスタイルを消すと言う動作をします。
この例ではonを押したらon関数が実行してスタイルが適応され、offを押したらoff関数が実行して、そのスタイルを消すと言う動作をします。
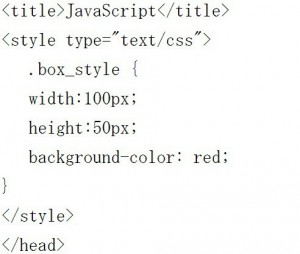
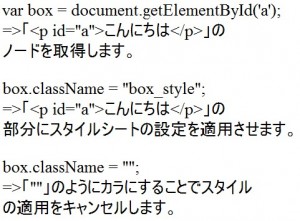
定義されたスタイルシートにアクセスするのは![]() と言う形式でclassNameを指定する必要があります。
と言う形式でclassNameを指定する必要があります。
「on」を押す前の画面は以下の通りです。
「on」を押した後の画面は以下の通りです。
「off」を押した後の画面は以下の通りです。
カテゴリー: JavaScript
DOMについて知ろう
この章では「DOM」(Document Object Model)と呼ばれている機能について学習します。
DOMとはxmlやhtmlの各要素にアクセスするための機能のことです(JavaScriptからHTMLやXMLを操作するための機能)。
例えばhtmlの中の「文や画像」を取り変えたりすることが出来ます。
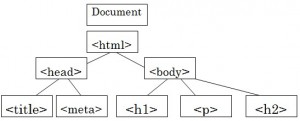
DOMを視覚化すると以下のような図で表すことが出来ます。
これをDOMツリーと言いますが、それぞれ各要素はノードと呼ばれるオブジェクトで構成されています。 テキストもHTMLの各要素もすべてオブジェクトです。
テキストもHTMLの各要素もすべてオブジェクトです。
例えば![]() の
の![]() も
も![]() という文もすべてオブジェクトです。
という文もすべてオブジェクトです。
「<p>」は要素ノード、「あいうえお」はテキストノードと言います。
「<div id=”a”>」の中のidなどの属性は属性ノードと言います。 



次にHTMLの要素にアクセスする方法について説明します。
HTMLの要素にアクセスする方法は以下の4種類あります。 初めにgetElementByIdメソッドから説明します。
初めにgetElementByIdメソッドから説明します。
このメソッドは何回か説明しましたが、復習のつもりでもう一度説明します。


![]() getElementByIdメソッドはHTMLの中のid属性にアクセスするので、この例の
getElementByIdメソッドはHTMLの中のid属性にアクセスするので、この例の![]() を記述しています。
を記述しています。
この例の場合はaです。
innerHTML はHTML内のテキストにアクセスできるプロパティですので![]() の箇所は
の箇所は![]() の中の文字列である「あいうえお」と同じ意味です。
の中の文字列である「あいうえお」と同じ意味です。
![]() に「いろはにほへと」を代入することで「あいうえお」が上書きされて「いろはにほへと」に代わって表示されます。
に「いろはにほへと」を代入することで「あいうえお」が上書きされて「いろはにほへと」に代わって表示されます。

次の例をみてみましょう。

 この例では画面に表示される文字の色を変更する方法について説明します。
この例では画面に表示される文字の色を変更する方法について説明します。
前の例の![]() では文字列を上書きできましたが
では文字列を上書きできましたが![]() では
では![]() を付けることで文字の色を変えることが出来ます。
を付けることで文字の色を変えることが出来ます。
![]() の引数をredにしているので文字の色は赤になります。
の引数をredにしているので文字の色は赤になります。
結果は以下の「色埋め」をクリックすると
「いろは」が赤くなります。
 この例のプロパティはcolorですが、これは色を設定するプロパティです。
この例のプロパティはcolorですが、これは色を設定するプロパティです。
他にもプロパティはたくさんあるので、以下のプロパティを参考にしてください。






では次の例をみてみましょう。

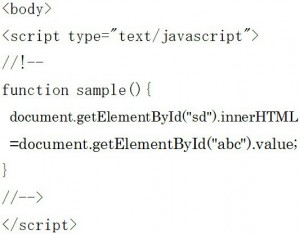
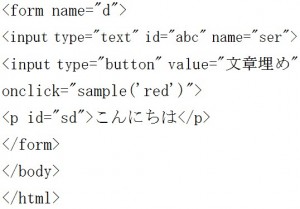
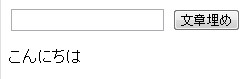
 この例では画面の文字表示を変更するinnerHTMLプロパティについて説明します。
この例では画面の文字表示を変更するinnerHTMLプロパティについて説明します。
innerHTMLはHTML内の要素のテキスト部分にアクセスするプロパティですので![]() は
は
![]() の中の「こんにちは」を指しています。
の中の「こんにちは」を指しています。
そしてこの文字に![]() の値を代入しています。
の値を代入しています。
結論から言うと![]() で入力した文字が
で入力した文字が![]() に埋め込まれます。
に埋め込まれます。 テキスト欄に入力した値は
テキスト欄に入力した値は![]() の中に入っていますので、この値で「こんにちは」を書き替えます。
の中に入っていますので、この値で「こんにちは」を書き替えます。
次はHTMLの要素にアクセスする方法の2つ目のgetElementsByTagNameメソッドについて説明します。


 この例ではgetElementsByTagNameメソッドを使って「input要素を取り出し」、その中から「itemという命令」を使ってインデックス番号が0の要素を取り出しています。
この例ではgetElementsByTagNameメソッドを使って「input要素を取り出し」、その中から「itemという命令」を使ってインデックス番号が0の要素を取り出しています。 getElementsByTagNameはid属性がない要素にアクセスしたい場合に使います。
getElementsByTagNameはid属性がない要素にアクセスしたい場合に使います。
getElementsByTagName の引数にはid名の代りに要素名を指定します。
getElementsByTagNameの引数に要素名を書くと、その指定した要素にアクセスすることが出来ます。
この例で言いますと以下のinputタグのすべての要素にアクセス出来ます。 この中から特定したデータを取り出したい場合は
この中から特定したデータを取り出したい場合は
以下のようにitemメソッドを使います。 itemメソッドはノードを取得するメソッドです。
itemメソッドはノードを取得するメソッドです。
getElementsByTagNameメソッドは該当したリストを返すので(この例の場合はinput要素のリスト)、そのリストの中のいずれかの該当するノードを指し示すために![]() などとitemメソッドの引数に数値を指定します。
などとitemメソッドの引数に数値を指定します。
この例の場合はitem(0)なので![]() を意味します。
を意味します。 最後にvalueを使って
最後にvalueを使って![]() と、記述することでそのノードの値を取得することが出来ます。このobjにはitemメソッドで指定したノードが入っています。
と、記述することでそのノードの値を取得することが出来ます。このobjにはitemメソッドで指定したノードが入っています。
「push」をクリックすると以下のダイアログボックスが表示されます。 前の例では特定の値だけを取り出していましたが、すべての値を取り出す方法を以下の例で説明します。
前の例では特定の値だけを取り出していましたが、すべての値を取り出す方法を以下の例で説明します。


 初めに
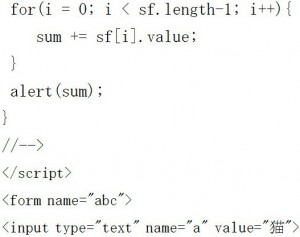
初めに![]() でinputタグの要素を取得します。
でinputタグの要素を取得します。
次に![]() を変数(sf変数)に入れて、その変数にlengthを付けることによりinputタグの要素数を取得します。
を変数(sf変数)に入れて、その変数にlengthを付けることによりinputタグの要素数を取得します。
また、![]() のように-1をしている理由は-1を付けないと
のように-1をしている理由は-1を付けないと
以下のvalueの値まで取得してしまうからです。 「length-1」の数だけfor文でループすると以下のようになります。
「length-1」の数だけfor文でループすると以下のようになります。 結果は以下の通りです。
結果は以下の通りです。 次はHTMLの要素にアクセスする方法の3つ目のgetElementsByNameメソッドについて説明します。
次はHTMLの要素にアクセスする方法の3つ目のgetElementsByNameメソッドについて説明します。
では例をみてみましょう。


 name属性から要素を取り出すにはgetElementsByNameを使います。
name属性から要素を取り出すにはgetElementsByNameを使います。
この例の![]() はname属性からその属性のデータにアクセスしています。
はname属性からその属性のデータにアクセスしています。
この例ではaを指定していますが, aは以下の3か所あります。 getElementsByNameメソッドは該当したリストを返すので(この例の場合はnameの属性名aのリスト)、そのリストの中のいずれかの該当するノードを指し示すために
getElementsByNameメソッドは該当したリストを返すので(この例の場合はnameの属性名aのリスト)、そのリストの中のいずれかの該当するノードを指し示すために![]() などとitemメソッドの引数に数値を指定します。
などとitemメソッドの引数に数値を指定します。
最後にvalueを使って![]() と、記述することでそのノードの値にアクセスすることが出来ます。
と、記述することでそのノードの値にアクセスすることが出来ます。
このobjにはitemメソッドで指定したノードが入っています。
結果は以下の通りです。
次はHTMLの要素にアクセスする方法の4つ目の
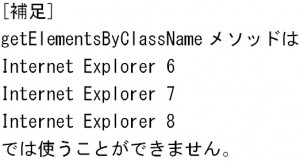
getElementsByClassNameメソッドについて説明します。


![]() クラス名を使って要素にアクセスします。
クラス名を使って要素にアクセスします。
getElementsByClassNameメソッドの引数にclass名を指定しますとそのクラス名を持つ要素を取得できます。
この例では![]() のようにアクセスしたいクラス名を引数に書きます。
のようにアクセスしたいクラス名を引数に書きます。 次に以下の箇所の説明をします。
次に以下の箇所の説明をします。 getElementsByClassNameメソッドは該当したリストを返すので(この例の場合はclass名のリスト)、そのリストの中のいずれかの該当するノードを指し示すために
getElementsByClassNameメソッドは該当したリストを返すので(この例の場合はclass名のリスト)、そのリストの中のいずれかの該当するノードを指し示すために![]() などとitemメソッドの引数に数値を指定します。
などとitemメソッドの引数に数値を指定します。
指定したクラス名を出力するにはclassNameを使って![]() という形式で書きます。
という形式で書きます。
このobjにはitemメソッドで指定したノードが入っています。
結果は以下の通りです。
 では他の例をみてみましょう。
では他の例をみてみましょう。
この例は先ほどの例を変更したものです。
以下の箇所以外は同じプログラムです。 以前、「style.color」で色を変えたのを覚えているでしょうか。
以前、「style.color」で色を変えたのを覚えているでしょうか。
ここではitemメソッドの0番目の要素のテキストの色を赤に変更しています。
次はDOMを使ってHTMLの中身を書き替えます。
これまでの例でもinnerHTMLを使って、文章を書き替えていましたが、ここでは他の方法で文章を書き替えたり、新しい要素を作成する方法を紹介します。


![]() と書くことでテキストノードを作成することが出来ます。
と書くことでテキストノードを作成することが出来ます。
この例では「宮本武蔵です」というテキストを作成しています。
createTextNodeメソッドだけでは実際には画面上には反映されません。
画面上に反映させるためにはappendChildメソッドを使って、![]() という構文で書きます。
という構文で書きます。
これは![]() として、追加するノードを記述します。
として、追加するノードを記述します。
この例では![]() の箇所ですが、pにテキストを追加しています。
の箇所ですが、pにテキストを追加しています。
結果は以下の通りです。
次は新しいタグをhtmlの中に作る方法について説明します。


![]() => getElementByIdでid属性の値aのノードを取得します。
=> getElementByIdでid属性の値aのノードを取得します。
![]() =>先ほど説明した
=>先ほど説明した![]() で新たなテキストを作成します。
で新たなテキストを作成します。
![]() => appendChildでh3タグに「こんにちは」と言うテキストを追加します。
=> appendChildでh3タグに「こんにちは」と言うテキストを追加します。

「push」をクリックすると「あ」を表示します。
次はinsertBeforeについて説明します。


 insertBeforeはすでにある子ノードの前に新しいノードを入れるためのメソッドです。
insertBeforeはすでにある子ノードの前に新しいノードを入れるためのメソッドです。
![]() =>
=> ![]() という記述で親要素のノードが取得できます。
という記述で親要素のノードが取得できます。
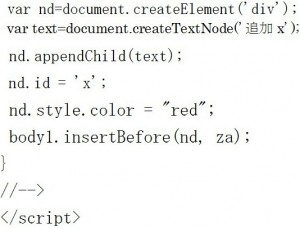
つまり、![]() の引数にbodyを指定して、itemメソッドの引数を0にします。
の引数にbodyを指定して、itemメソッドの引数を0にします。
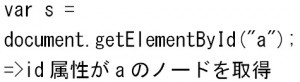
![]() =>
=>![]() のノードを取得します。
のノードを取得します。
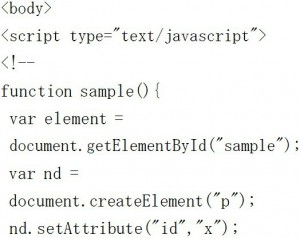
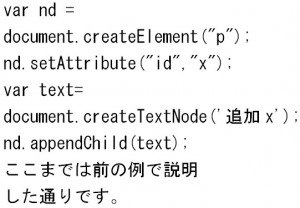
![]() =>新たに「<div>タグ」を作ります。
=>新たに「<div>タグ」を作ります。
![]() =>テキストノードを作成します。
=>テキストノードを作成します。
![]() =>「<div>タグ」に「’追加x’」を追加します。
=>「<div>タグ」に「’追加x’」を追加します。
![]() =>ノードに何か属性を付けたい場合は
=>ノードに何か属性を付けたい場合は![]() と言う形式で書きます。
と言う形式で書きます。
![]() =>文字の色を変えたい場合は
=>文字の色を変えたい場合は![]() と言う形式で書いてください。
と言う形式で書いてください。
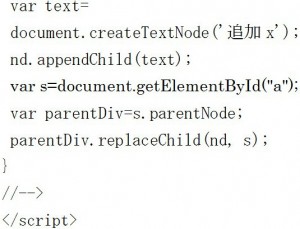
![]() =>この例の場合はbody要素の中の
=>この例の場合はbody要素の中の![]() の前に新しく作った「<div>」を挿入します。
の前に新しく作った「<div>」を挿入します。
では表示をみてみましょう。
以下の「push」をクリックします。 「push」をクリックしますと以下のように
「push」をクリックしますと以下のように![]() が追加されていることが分かります。
が追加されていることが分かります。 「push」を押すごとに追加されていきます。
「push」を押すごとに追加されていきます。
次は指定したノードを削除する例を見てみましょう。


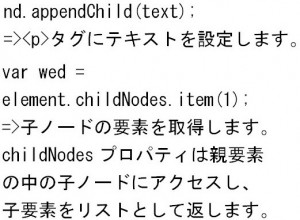
 childNodesプロパティは親要素の中の子ノードにアクセスします。
childNodesプロパティは親要素の中の子ノードにアクセスします。
そして、子要素をリストとして返します。
![]() =>aは<div>という親ノードなので、親ノードの子ノードの最初の要素を意味しています。
=>aは<div>という親ノードなので、親ノードの子ノードの最初の要素を意味しています。
最初の要素は![]() で指定しています。
で指定しています。
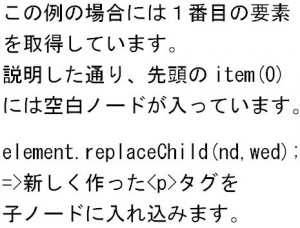
以下の箇所でremoveChildメソッドに先ほど作成した子ノードを入れます。![]() このように記述することで子ノードの最初のノードを消すことが出来ます。
このように記述することで子ノードの最初のノードを消すことが出来ます。 ボタンを押すごとに要素が1つずつ消えていきます。
ボタンを押すごとに要素が1つずつ消えていきます。 補足ですが、上の表示結果はchromeで実行したのですが、1個消すごとに2回クリックしないと消えません。
補足ですが、上の表示結果はchromeで実行したのですが、1個消すごとに2回クリックしないと消えません。
これはpタグの間に空白のノードが入っているからです。
つまり、空白もノードとして設定されているのです。
また以前、Domツリーについて説明しましたが、ブラウザによりノードの配置は違います。
下の図の番号はitemメソッドの引数の番号を示しています。 前の例で指定したノードを一つずつ削除する方法について説明しましたが、次の例ではすべてを一気に消す方法について説明します。
前の例で指定したノードを一つずつ削除する方法について説明しましたが、次の例ではすべてを一気に消す方法について説明します。


 この例ではfirstchildプロパティを使います。
この例ではfirstchildプロパティを使います。 firstchildプロパティは親ノードの中の最初の子ノードを意味します。
firstchildプロパティは親ノードの中の最初の子ノードを意味します。
子ノードがなければ null を返します。
whileの条件式にfirstchildプロパティが入っているので、子ノードがなくなればnullになり、while文が終了となります。
つまり、whileを使って![]() がtrue(まだ何か要素が入っている状態)の間、子ノードを消していきます。
がtrue(まだ何か要素が入っている状態)の間、子ノードを消していきます。
以下の状態で「push」をクリックします。 結果、以下の通り、一気にすべてを消すことが出来ます。
結果、以下の通り、一気にすべてを消すことが出来ます。
次はgetAttributeメソッドやsetAttributeメソッドについて説明します。

 ではプログラムの説明をします。
ではプログラムの説明をします。
![]() =>
=>![]() で、id属性の値が以下のaのノードを取得します
で、id属性の値が以下のaのノードを取得します![]()
![]() =>p要素のid属性の値をxに変更します。
=>p要素のid属性の値をxに変更します。
setAttributeメソッドは指定の要素ノードに新しい属性を追加したり、指定の要素ノードの属性の値を変更します。![]()
![]() => a1.getAttribute(“id”)ではidの値を返しますので、「×」が出力されます。
=> a1.getAttribute(“id”)ではidの値を返しますので、「×」が出力されます。 getAttributeメソッド は指定した属性の値を返します。
getAttributeメソッド は指定した属性の値を返します。
属性が存在しなければ null もしくは![]() を返します
を返します
結果は以下の通りです。
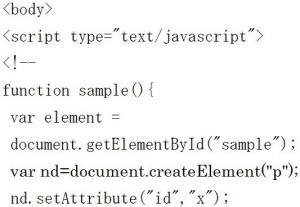
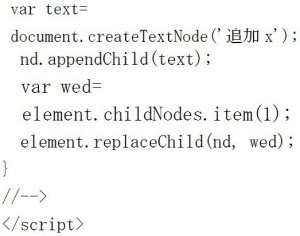
次の例ではノードを置き替えるreplaceChildメソッドについて説明します。



 replaceChild は指定の要素の子ノードを別のものに置き換えることが出来ます。
replaceChild は指定の要素の子ノードを別のものに置き換えることが出来ます。



 以下の状態で「push」をクリックします。
以下の状態で「push」をクリックします。 結果は先頭に「追加x」が追加されます。
結果は先頭に「追加x」が追加されます。
次の例ではparentNodeプロパティについて説明します。
parentNodeプロパティは親ノードを取得するプロパティです。



では説明をしていきます。

 以下の状態で「push」をクリックします。
以下の状態で「push」をクリックします。 結果は「猫」が「追加x」に変更されます。
結果は「猫」が「追加x」に変更されます。
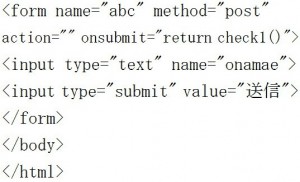
この章ではFormオブジェクトについて説明します。
FormオブジェクトはHTMLのフォームのデータを取得するなど、フォームにアクセスするためのオブジェクトです。
フォームの入力データが正しいかどうかをチェックしたりすることが出来ます。
FormオブジェクトはHTMLのformの要素1つ1つをオブジェクトとして扱います。
具体的にformオブジェクトとはButtonオブジェクト、Textオブジェクト,FileUploadオブジェクト,Submitオブジェクト,Resetオブジェクト, Radioオブジェクト,Checkboxオブジェクト,Buttonオブジェクト,Selectオブジェクト、Textareaオブジェクト、Passwordオブジェクトのことを言います。
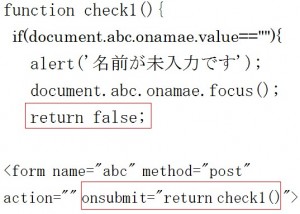
では例をみてみましょう。


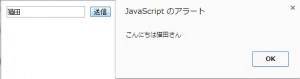
 結果は名前を入力しない場合には以下の通り表示されます。
結果は名前を入力しない場合には以下の通り表示されます。 名前を入力した場合には以下の通り表示されます。
名前を入力した場合には以下の通り表示されます。 ではどのようにしてformの要素にアクセスするか説明します。
ではどのようにしてformの要素にアクセスするか説明します。
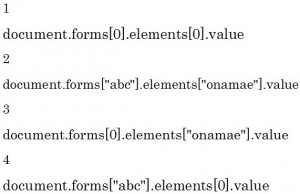
基本構文は以下の通りです。 Formオブジェクトはそれ自体がdocumentオブジェクトのプロパティとなりますので、先頭にdocumentが付いた形式になります。
Formオブジェクトはそれ自体がdocumentオブジェクトのプロパティとなりますので、先頭にdocumentが付いた形式になります。
構文のフォームの名前と要素の名前はname属性の値を指定してください。 例では
例では![]() が該当します。
が該当します。
これでform内の![]() の箇所にアクセスすることができます。
の箇所にアクセスすることができます。
これでフォームの指定箇所までアクセスできましたが、この箇所から入力されたデータを得るためにはvalueプロパティが必要です。
入力した値を取得するには![]() と言う形式で入力されたデータを取得することが出来ます。
と言う形式で入力されたデータを取得することが出来ます。
つまりこの例では![]() と書いています。
と書いています。
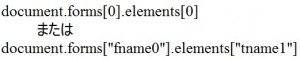
フォームのデータを取得するには![]() の他にも以下の構文でも可能です。
の他にも以下の構文でも可能です。 上の構文で
上の構文で![]() を書き替えると以下のようになります。
を書き替えると以下のようになります。 では実際に[番号による指定or名前による指定]の説明をします。
では実際に[番号による指定or名前による指定]の説明をします。
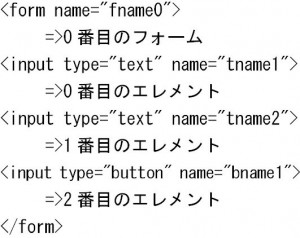
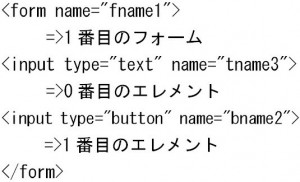
以下のようなフォームがあるとすると以下のような番号で
「番号による指定」を行います。
 では具体的にフォームの要素にアクセスする方法について説明をしていきます。
では具体的にフォームの要素にアクセスする方法について説明をしていきます。
0番目のフォームforms[0]の
0番目のエレメントelements[0]
は以下の記述です。
0番目のフォームforms[0]の
1番目のエレメントelements[1]
は以下の記述です。
0番目のフォームforms[0]の
2番目のエレメントelements[2]
は以下の記述です。 以下のように番号による指定と名前による指定は混在していても構いません。
以下のように番号による指定と名前による指定は混在していても構いません。
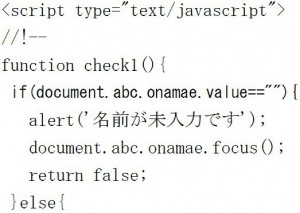
では例の説明に戻ります。 値がカラの場合、つまり何も入力していない場合は
値がカラの場合、つまり何も入力していない場合は![]() と、警告が出ます。
と、警告が出ます。
警告が出た後はfocusメソッドによって指定した入力欄にフォーカス(カーソル)を合わせます。
![]() の意味は「フォームのテキスト欄にフォーカスしてね」と言う意味です。
の意味は「フォームのテキスト欄にフォーカスしてね」と言う意味です。
focusメソッドは「名前が未入力です」というダイアログボックスのOKをクリックした後に次のようにカーソルを入力欄に合わせてくれます。

以下の例で補足をします。 未入力の場合にはcheck1メソッドの中に
未入力の場合にはcheck1メソッドの中に![]() と書いてあるのでfalseが返されます。
と書いてあるのでfalseが返されます。
このfalseがどこに返されるのかと言いますと![]() の箇所です。
の箇所です。
falseが返されることでイベントの実行を中止にすることが出来ます(この例ではonsubmitの実行を中止します)。
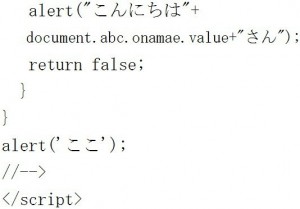
では今度は次の例のようにformタブの中のonsubmit属性の値からreturnを外してみましょう。
さらに![]() を付け加えます。
を付け加えます。
名前がカラのときに![]() は実行されますが、そのまま処理が中断せずに
は実行されますが、そのまま処理が中断せずに![]() も実行してしまいます。
も実行してしまいます。
つまり、returnを付けないとイベントの実行を中止にすることが出来ません。
 以下の「名前が未入力です」のダイアログボックスの中のOKをクリックしますと、
以下の「名前が未入力です」のダイアログボックスの中のOKをクリックしますと、![]() も実行してしまいます。
も実行してしまいます。

以下の箇所に「return」を付けると「名前が未入力です」のダイアログボックスの中のOKをクリックしても![]() は実行されません。つまり、イベントの実行が中止されているという意味になります。
は実行されません。つまり、イベントの実行が中止されているという意味になります。 補足はここで終わります。
補足はここで終わります。
次は「ラジオボタン」が選択されているかどうかをチェックする方法とそのチェックされた値を出力する方法について説明します。


 初めに
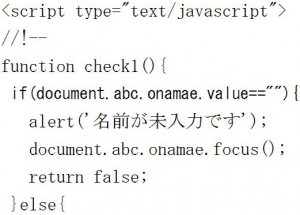
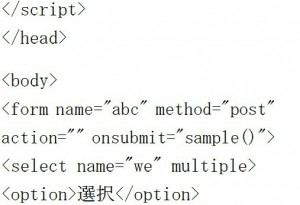
初めに![]() のname属性の値はすべて同じにします。この例ではすべてabcになっています。
のname属性の値はすべて同じにします。この例ではすべてabcになっています。
以下の箇所ではsubmitボタンを押すとsample関数が呼び出されます。 ではsample関数内の説明をします。
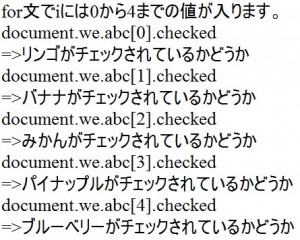
ではsample関数内の説明をします。![]() =>ここではラジオボタンがいくつあるかを取得しています。
=>ここではラジオボタンがいくつあるかを取得しています。
![]() の後ろにlengthを付けるとラジオボタンの個数を得ることが出来ます。
の後ろにlengthを付けるとラジオボタンの個数を得ることが出来ます。
name属性の値はabcですべて同じ名前ですが、ラジオボタンのように複数の同じ要素名がある場合はその要素は配列になります。
ですのでlengthで配列の要素数を取得できます。
![]() =>ラジオボタンがチェックされているのかを知るにはcheckedプロパティを使います。
=>ラジオボタンがチェックされているのかを知るにはcheckedプロパティを使います。
選択されている場合は true を、選択されていない場合は false を返します。 チェックされている箇所を
チェックされている箇所を![]() の箇所で出力します。
の箇所で出力します。
valueを付けることで選択された要素を取得できます。
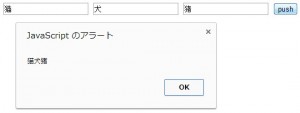
結果は以下の通りです。
次は「チェックボックス」にチェックが入っているかの確認する方法について説明します。
では例をみてみましょう。



 「チェックボックス」は複数のデータを選択できますので、選択した分をダイアログボックスにすべて表示します。
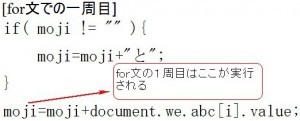
「チェックボックス」は複数のデータを選択できますので、選択した分をダイアログボックスにすべて表示します。 始めはif文の
始めはif文の![]() の結果、falseになり、以下のmoji変数にはチェックを入れた初めの要素が入ります。
の結果、falseになり、以下のmoji変数にはチェックを入れた初めの要素が入ります。![]() つまり、すべてのチェックボックスにチェックが入っているとすると1周目は「OK」が入ります。
つまり、すべてのチェックボックスにチェックが入っているとすると1周目は「OK」が入ります。 結果は以下の通りです。
結果は以下の通りです。 何もチェックを入れないと以下の通りになります。
何もチェックを入れないと以下の通りになります。
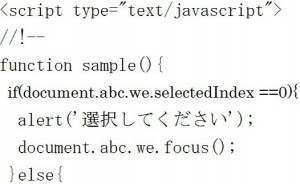
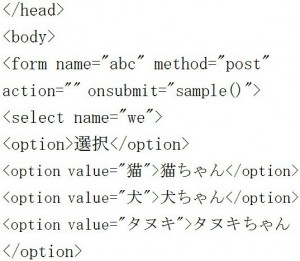
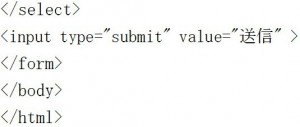
次はフォームのセレクトボックスの未選択をチェックする方法について説明します。
では例をみてみましょう。




セレクトボックスでの未選択を確認するにはselectedIndexプロパティを使います。![]() フォームのセレクトボックスで選ばれた項目の番号を返します。
フォームのセレクトボックスで選ばれた項目の番号を返します。![]() =>未選択が 0 で、その他はセレクトボックスの上から
=>未選択が 0 で、その他はセレクトボックスの上から![]() と数えます。
と数えます。
つまり、猫が1,犬が2,タヌキが3を返します。
未選択の場合は![]() が実行されます。
が実行されます。
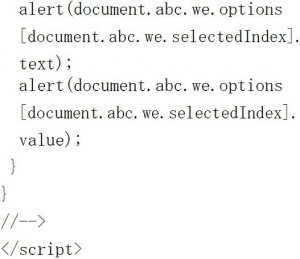
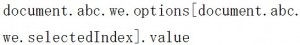
次はselectedIndexを使って、セレクトボックスで選択されたテキスト部分のデータを取得する方法について説明します。![]() はフォームのセレクトボックスで選ばれた項目の番号を返しますが、これを以下の構文のoptionsの引数に入れます。
はフォームのセレクトボックスで選ばれた項目の番号を返しますが、これを以下の構文のoptionsの引数に入れます。 この構文でセレクトボックスで選択したテキスト部分のデータにアクセスすることが出来ます。
この構文でセレクトボックスで選択したテキスト部分のデータにアクセスすることが出来ます。
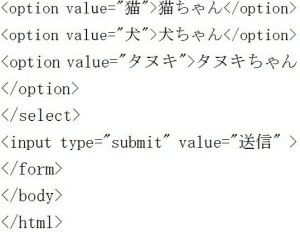
例では以下の箇所です(スペースの都合で複数行で書いています)。 テキスト部分のデータとは
テキスト部分のデータとは の中のテキストの部分である以下の箇所です。
の中のテキストの部分である以下の箇所です。
「猫ちゃん」
「犬ちゃん」
「タヌキちゃん」
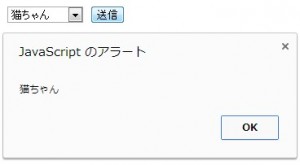
その中の選択した項目がアラートで表示されます。
また、以下のように先ほどの構文のtextの代わりに![]() を付けるとどうなるのかを説明します。
を付けるとどうなるのかを説明します。 このようにvalueを付けると以下のvalueの値にアクセス出来ます。
このようにvalueを付けると以下のvalueの値にアクセス出来ます。 つまり、以下の箇所です。
つまり、以下の箇所です。
「猫」
「犬」
「タヌキ」
ではこの例の表示結果をみてみましょう。
何かを選択すると選択した項目がアラートで表示されます。
結果は以下の通りです。 上のダイアログボックスのOKをクリックしますとさらに以下のダイアログボックスが表示されます。
上のダイアログボックスのOKをクリックしますとさらに以下のダイアログボックスが表示されます。 次はセレクトボックスで複数選択した時の例をみてみましょう。
次はセレクトボックスで複数選択した時の例をみてみましょう。



 セレクトボックスで複数選択して以下のように出力した場合、出力されるのは最初に選択した値だけです。
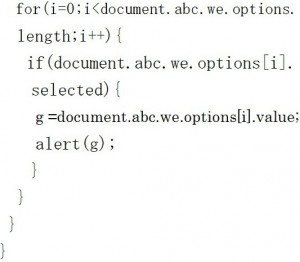
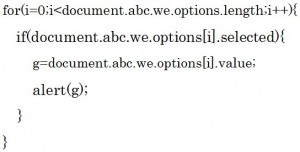
セレクトボックスで複数選択して以下のように出力した場合、出力されるのは最初に選択した値だけです。 すべての値を出力したい場合はfor文を使用してください。
すべての値を出力したい場合はfor文を使用してください。 この構文でセレクトメニューの数を取得します。
この構文でセレクトメニューの数を取得します。 =>if文の条件式でそれぞれの要素が選択されているかを確認しています。
=>if文の条件式でそれぞれの要素が選択されているかを確認しています。
セレクトメニューの場合はselectedで確認しますが、ラジオボタンやチェックボックスはcheckedで確認するので気を付けてください。
以下の箇所で選択項目を出力します。 =>選択している値だけをalertで出力します。
=>選択している値だけをalertで出力します。
次はthisを関数に渡す例について説明します。
いままではイベント設定時には以下のように関数の引数はカラでした。
今回は「this」を引数として渡します。![]() thisとはオブジェクト自身を指します。
thisとはオブジェクト自身を指します。
この例のthisはイベントが発生している場所であるformを指していることになります。
では例を見てみましょう。




sampleの引数のthisは![]() のyで受けます。
のyで受けます。
今までは![]() と、長々と書いていましたが
と、長々と書いていましたが![]() と省略して書くことが出来ます。
と省略して書くことが出来ます。
つまり![]() は同じ意味です。
は同じ意味です。
先ほども書きましたが、thisはイベントが発生している場所であるformを指していることになります。
イベントについての他の書き方
「様々なオブジェクトについて知ろう9」において、イベントを実行する方法について説明しましたが、この時にはHTMLのタグに直接イベントを設定しました。
この章ではJavaScriptのコードの中にイベントを書く方法について説明します。
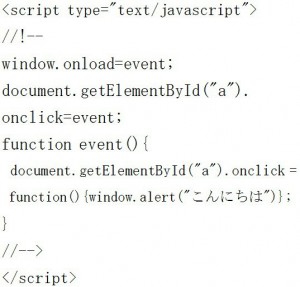
では例をみてみましょう。

 JavaScriptのコードの中にイベントを書く方法は2つあります。
JavaScriptのコードの中にイベントを書く方法は2つあります。 この例ではwindowオブジェクトにonloadを設定しています。
この例ではwindowオブジェクトにonloadを設定しています。
これはbodyタグに対する設定です。
この例ではブラウザにページがロードされた時に起動します。
そして、getElementByIdで指定したidのあるタグに対してイベントを実行します。
これはHTMLの要素に対しての設定です。
この例の場合はonclickを使っているので、クリックした時にイベントが発生します。 動きは基本構文1と同じです。
動きは基本構文1と同じです。
では例をみてみましょう。

 実行結果は例1と例2ともに以下の通りです。
実行結果は例1と例2ともに以下の通りです。
「click」をクリックするとダイアログボックスが表示されます。
この章ではwindowオブジェクトについて説明します。
Windowオブジェクトは以下の通り、Documentオブジェクトなどに分類できます。
[Windowオブジェクト]
• Windowオブジェクト (self、parentなど)
• Documentオブジェクト
• Formオブジェクト
• Anchorオブジェクト
• Linkオブジェクト
• Imageオブジェクト
• navigatorオブジェクト
• locationオブジェクト
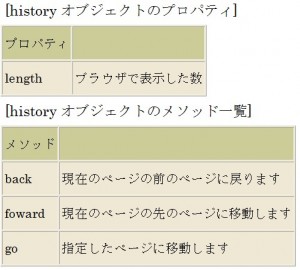
• historyオブジェクト
• screenオブジェクト
例えば今まで![]() を使用してきましたが、これはdocumentオブジェクトのwriteメソッドを使っています。
を使用してきましたが、これはdocumentオブジェクトのwriteメソッドを使っています。
windowオブジェクトはウィンドウに関しての色々なメソッドやプロパティを提供しています。


 では例を見てみましょう。
では例を見てみましょう。


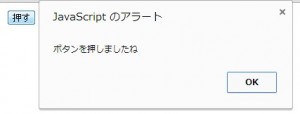
 この例は「押す」というボタンを押したら、msg関数が実行されて「ボタンを押しましたね」というダイアログボックスが表示されるという構造になっています。
この例は「押す」というボタンを押したら、msg関数が実行されて「ボタンを押しましたね」というダイアログボックスが表示されるという構造になっています。
以下のダイアログボックスはchromeの表示です。
ブラウザによりダイアログボックスの形式は違います。
inputタグに埋め込まれているonclickの意味は後ほど詳しく説明しますが、英字の通り「クリックしたのならば」という意味があります。 またはbodyタグに埋め込むことも出来ます。
またはbodyタグに埋め込むことも出来ます。
 この例はonloadを使っていますが、これはページの読み込みが完了した時に「秘密ね」と言うダイアログボックスが現れます。
この例はonloadを使っていますが、これはページの読み込みが完了した時に「秘密ね」と言うダイアログボックスが現れます。
onloadの意味は後ほど説明します。
次の例はaタグに埋め込んでいます。
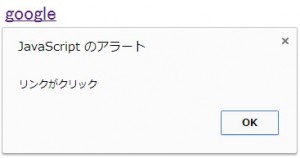
 「google」をクリックすると以下のように「リンクがクリック」とダイアログボックスが現れますので、「OK」を押すとグーグルのホームページに飛びます。
「google」をクリックすると以下のように「リンクがクリック」とダイアログボックスが現れますので、「OK」を押すとグーグルのホームページに飛びます。
ではonloadとonclickについて説明します。
「ページの読み込みが完了したとき」や「ボタンをクリックしたとき」などの動作のことをイベントと言います。
「ページの読み込みが完了したとき」や「ボタンをクリックしたとき」に動作を行わせるのがonloadとonclickなどのイベントハンドラです。
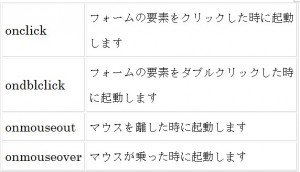
イベントハンドラはonloadとonclickだけではありません。
以下のようにたくさんのイベントハンドラがあります。


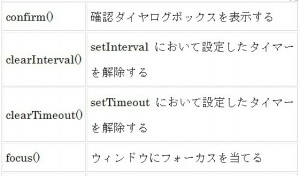
次はconfirmメソッドについて説明します。
このメソッドはalertメソッドと似ているのですが、alertメソッドはただ「OK」のあるダイアログボックスを表示するだけですが、confirmメソッドはダイアログボックスに「OK」と「キャンセル」の2つ表示して、ユーザーに確認を求めます。
では例をみてみましょう。

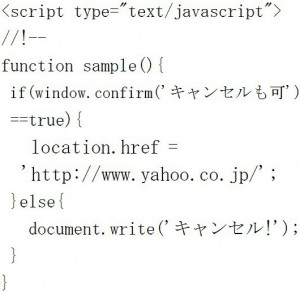
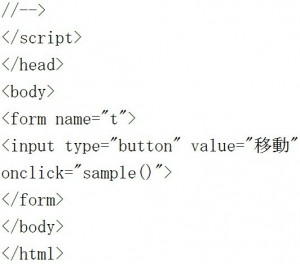
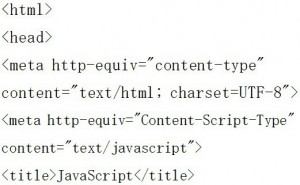
 「移動」ボタンを押すとsample関数が実行されます(スペースの都合で関数内のifの条件部分や変数部分を2行で書いていますが1行で書いても結構です)。
「移動」ボタンを押すとsample関数が実行されます(スペースの都合で関数内のifの条件部分や変数部分を2行で書いていますが1行で書いても結構です)。
関数の中に処理が移ると![]() が実行されて、
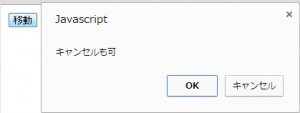
が実行されて、![]() がダイアログボックスの中に表示されます(windowは省略することが出来ます)。
がダイアログボックスの中に表示されます(windowは省略することが出来ます)。 confirmメソッド はOKが押された場合はtrueを返し、 キャンセルが押された場合にfalseを返します。
confirmメソッド はOKが押された場合はtrueを返し、 キャンセルが押された場合にfalseを返します。
trueの場合は![]() のサイトに移ります。
のサイトに移ります。
falseの場合は![]() が実行されます。
が実行されます。
このifの条件式のようにtrueであるのかfalseであるのかを判断する時に、明示的にtrueやfalseを条件式に書けることを覚えておいてください。![]() 次に以下の箇所の説明をします。
次に以下の箇所の説明をします。![]() =>このlocationとはlocationオブジェクトのことであり、webページの現在のURLの情報を取得したり、設定したりします。
=>このlocationとはlocationオブジェクトのことであり、webページの現在のURLの情報を取得したり、設定したりします。
hrefはlocationオブジェクトのプロパティで、現ページのURLを持っています。
例えば![]() と出力すると以下のように出力されます。
と出力すると以下のように出力されます。![]() また、このlocation.hrefに他のURLを代入するとそのURLに移動することが出来ます。
また、このlocation.hrefに他のURLを代入するとそのURLに移動することが出来ます。
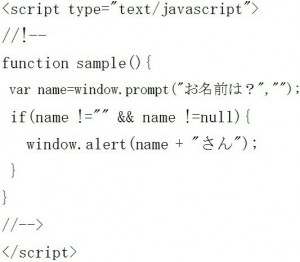
次はpromptメソッドについて説明します。
では例をみてみましょう。

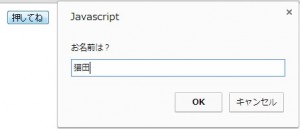
 これを実行すると以下の通り表示されます。
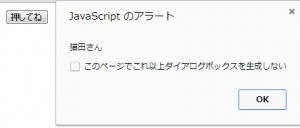
これを実行すると以下の通り表示されます。 名前を入力しOKを押すと以下の画面が表示されます。
名前を入力しOKを押すと以下の画面が表示されます。

 第1引数にはダイアログボックスに表示するメッセージ、第2引数には文字入力箇所に初期値を記述します。
第1引数にはダイアログボックスに表示するメッセージ、第2引数には文字入力箇所に初期値を記述します。
初期値が無い場合は例のようにカラでも結構です。
なお、第1引数と第2引数の間には「,」が必要です。
次は以下の箇所を説明します。 =>「押してね」をクイックするとsample関数が呼び出されます。
=>「押してね」をクイックするとsample関数が呼び出されます。
![]()
![]() という箇所ではダイアログボックスの中に「お名前は?」という文が表示されて、その下の空欄に、記述できるテキストボックスが表示されます。
という箇所ではダイアログボックスの中に「お名前は?」という文が表示されて、その下の空欄に、記述できるテキストボックスが表示されます。
promptメソッドは何か文字を入力した時はその文字を戻り値として返します。
この例の場合はnameにその戻り値が代入されます。
キャンセルを押した場合は![]() を返します。
を返します。
何も入力せずにOKボタンを押した場合は![]() が入ります。
が入ります。
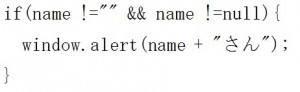
 =>ここでnameがカラではなく、nullでも無い時に
=>ここでnameがカラではなく、nullでも無い時に![]() が実行されます。
が実行されます。
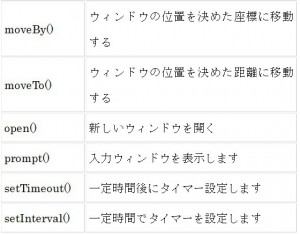
次はopenメソッドについて説明します。
では例をみてみましょう。


 window.openメソッドは
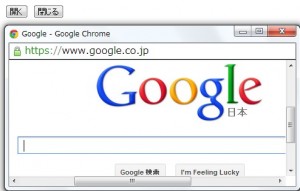
window.openメソッドは![]() を作ります。
を作ります。 「ウィンドウの名前」はa要素やform要素のtarget属性と同じ名前になります。
「ウィンドウの名前」はa要素やform要素のtarget属性と同じ名前になります。
target属性はHTMLの分野なので詳しくは説明しませんが
target属性の値は以下の通りです。 「ウィンドウの名前」は上のtarget属性の値以外にも、この例のように任意の名前で構いません。
「ウィンドウの名前」は上のtarget属性の値以外にも、この例のように任意の名前で構いません。
また「ウィンドウの名前」はnullでも結構です。
その場合には![]() と同じ意味になります。
と同じ意味になります。
window.openメソッドの戻り値は、オープンに成功したときはその開いたウィンドウのウィンドウオブジェクト、失敗したときは null を返します。
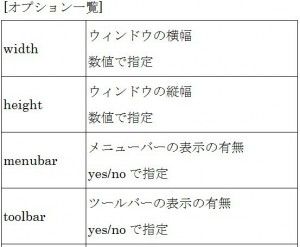
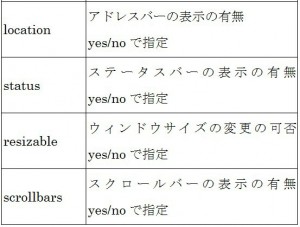
openメソッドのオプションは以下の通りです。

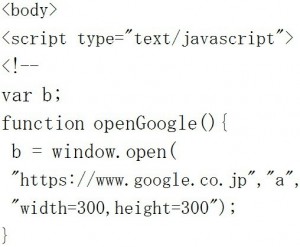
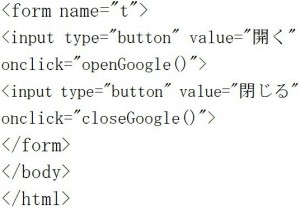
ではプログラムの説明をしていきます。
「開く」をクリックするとopenGoogle関数が呼び出されて![]() が実行されます。
が実行されます。
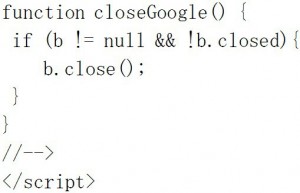
「閉じる」をクリックしますとcloseGoogle関数が呼び出されます。
この関数の中にcloseメソッドを記述しています。
この例のbにはその開いたウィンドウのウィンドウオブジェクトが入っていますので、![]() で閉じます。
で閉じます。
次はsetIntervalメソッドについて説明します。
一定時間ごとに動作を繰り返す時に使われます。
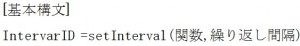
例えば、指定した時間ごとに文字を出したり消したりできます。 繰り返し間隔はミリ秒で指定します。その間隔で関数を呼び出し、IntervarIDを返します。
繰り返し間隔はミリ秒で指定します。その間隔で関数を呼び出し、IntervarIDを返します。
関数はダブルクォートで囲んでください。
では例をみてみましょう。


 では説明を始めます。
では説明を始めます。 「start!」をクリックしたらrepeat関数を呼び出しますが
「start!」をクリックしたらrepeat関数を呼び出しますが
この関数ではカウントするための変数countを作り0を代入しています。
そして、setIntervalメソッドは、指定された時間ごとに指定した関数を呼び出します。
この例の場合は2000ミリ秒ごとにcount1関数を呼び出します。
count1関数内ではcount変数の値を![]() の箇所で加算します。
の箇所で加算します。
この関数は2000ミリ秒ごとに呼び出されるので、その度に1が足されます。
その結果を画面に表示するのが![]() の部分ですが、ここの説明は後ほど行います。
の部分ですが、ここの説明は後ほど行います。
カウントをクリアにするには初めにsetIntervalメソッドの戻り値のIntervarIDをse変数のような変数に入れます。
その変数をclearIntervalメソッドの引数にすることで、setIntervalメソッドで設定したタイマーを解除することが出来ます。
タイマーの解除は![]() を押したときに呼び出されるstopメソッドの中で行われます。
を押したときに呼び出されるstopメソッドの中で行われます。 clearIntervalメソッドはsetIntervalにおいて設定したタイマーを解除するメソッドです。
clearIntervalメソッドはsetIntervalにおいて設定したタイマーを解除するメソッドです。
setIntervalメソッドで返ってきたタイマーIDをclearIntervalの引数に入れます。
次は![]() の部分の説明をします。
の部分の説明をします。 では以下の箇所の説明をします(スペースの都合で2行で書いています)。
では以下の箇所の説明をします(スペースの都合で2行で書いています)。 => getElementByIdはdocumentオブジェクトのメソッドで、HTMLの中のID属性の値をgetElementByIdの引数に設定するとそのID属性を持つ要素を取得できます。
=> getElementByIdはdocumentオブジェクトのメソッドで、HTMLの中のID属性の値をgetElementByIdの引数に設定するとそのID属性を持つ要素を取得できます。
この例ではgetElementByIdメソッドの引数に![]() を設定しているので
を設定しているので![]() の要素を取得します。
の要素を取得します。
「innerHTML」はHTML内の要素の「テキスト」にアクセスできるプロパティですので、先ほどのプログラムは「ID属性の値がabcの箇所にcountの値を埋め込む」という意味です。
説明は以上ですが、簡単な流れを説明しますと![]() をクリックすると2000ミリ秒ごとにカウントされていきます。
をクリックすると2000ミリ秒ごとにカウントされていきます。
![]() を押すとclearIntervalメソッドが起動して、タイマーが止まります。
を押すとclearIntervalメソッドが起動して、タイマーが止まります。
この章ではGlobalオブジェクトについて説明します。
Globalオブジェクトはオブジェクトを作成してから使用するオブジェクトではありません。
つまり、![]() のようにオブジェクトを作ることはありません。
のようにオブジェクトを作ることはありません。
「変数のスコープについて知ろう」で説明したグローバル変数もこのGlobalオブジェクトになります。
つまり、グローバル変数とはGlobalオブジェクトのプロパティという扱いになります。
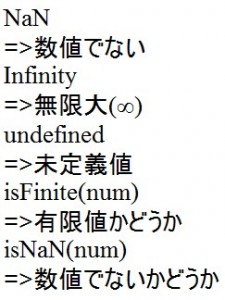
その他にもJavaScriptに備わっているGlobalオブジェクトの変数やメソッドがありますので以下に紹介します。


 この中から2例紹介します。
この中から2例紹介します。
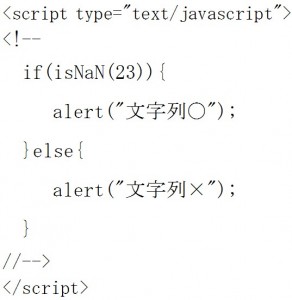
以下の例は数値ではないかどうかを調べるメソッドです。
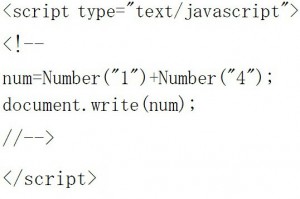
isNaNメソッドの引数が数値であればfalseになります。 以下の例ではNumberメソッドで文字列を数値に変換しています。
以下の例ではNumberメソッドで文字列を数値に変換しています。
変換をしないと足し算はできません。
変数のスコープについて知ろう
この章では変数のスコープについて説明します。
スコープとはプログラム中で変数を使うことのできる範囲のことを言います。
スコープは2つに分けられ、グローバルスコープとローカルスコープがあります。
グローバルスコープは関数の外で宣言された変数でプログラム全体にアクセスすることが可能です。
このような変数をグローバル変数と言います。
ローカルスコープは関数の中で宣言された変数で、関数の実行が終わればその変数のデータは破棄されます(ローカル変数の有効範囲は関数内だけです)。
このような変数をローカル変数と言います。
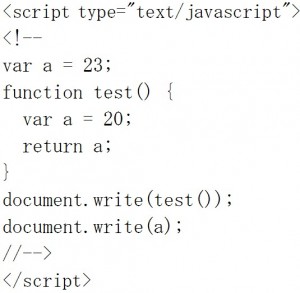
では例を見てみましょう。 var a = 23;の変数aは関数の外で宣言しているのでグローバル変数です。
var a = 23;の変数aは関数の外で宣言しているのでグローバル変数です。
関数の中のvar a=20;の変数a はローカル変数です。
このようにローカル変数とローバル変数は同じ名前を付けることが出来ますが、まったく別の変数として機能します。
![]() => test()のようにtest関数を呼び出しているので、この関数が実行されます。
=> test()のようにtest関数を呼び出しているので、この関数が実行されます。
return a;でaを呼び出し元に返していますが、出力される変数は関数内の変数aの値である20です。
![]() =>ここで出力されるのはグローバル変数a の値である23です。
=>ここで出力されるのはグローバル変数a の値である23です。
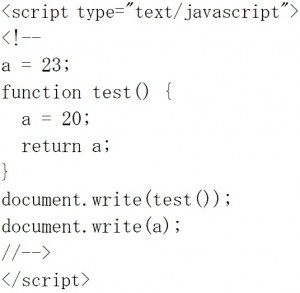
次は変数にvar を付けなかった場合はどうなるのかを説明します。
以下の例を見てください。 先ほどの例の変数aからvarを取り除いただけです。
先ほどの例の変数aからvarを取り除いただけです。
結果は両方とも20になります。関数の中でvarを付けないとその変数はグローバル変数になると言うルールがありますので,どちらの変数aもグローバル変数になります。
ですので、![]() の所で上書きされてしまいますので、結局出力される値は両方ともaの20ということになります。
の所で上書きされてしまいますので、結局出力される値は両方ともaの20ということになります。
結論を言いますとvarは付けなくてもエラーにはなりませんが、すべての変数につけて宣言したほうが思わぬ誤作動をしなくて済むので安全です。