この章では「DOM」(Document Object Model)と呼ばれている機能について学習します。
DOMとはxmlやhtmlの各要素にアクセスするための機能のことです(JavaScriptからHTMLやXMLを操作するための機能)。
例えばhtmlの中の「文や画像」を取り変えたりすることが出来ます。
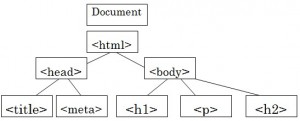
DOMを視覚化すると以下のような図で表すことが出来ます。
これをDOMツリーと言いますが、それぞれ各要素はノードと呼ばれるオブジェクトで構成されています。 テキストもHTMLの各要素もすべてオブジェクトです。
テキストもHTMLの各要素もすべてオブジェクトです。
例えば![]() の
の![]() も
も![]() という文もすべてオブジェクトです。
という文もすべてオブジェクトです。
「<p>」は要素ノード、「あいうえお」はテキストノードと言います。
「<div id=”a”>」の中のidなどの属性は属性ノードと言います。 



次にHTMLの要素にアクセスする方法について説明します。
HTMLの要素にアクセスする方法は以下の4種類あります。 初めにgetElementByIdメソッドから説明します。
初めにgetElementByIdメソッドから説明します。
このメソッドは何回か説明しましたが、復習のつもりでもう一度説明します。


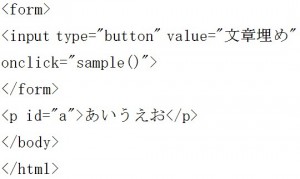
![]() getElementByIdメソッドはHTMLの中のid属性にアクセスするので、この例の
getElementByIdメソッドはHTMLの中のid属性にアクセスするので、この例の![]() を記述しています。
を記述しています。
この例の場合はaです。
innerHTML はHTML内のテキストにアクセスできるプロパティですので![]() の箇所は
の箇所は![]() の中の文字列である「あいうえお」と同じ意味です。
の中の文字列である「あいうえお」と同じ意味です。
![]() に「いろはにほへと」を代入することで「あいうえお」が上書きされて「いろはにほへと」に代わって表示されます。
に「いろはにほへと」を代入することで「あいうえお」が上書きされて「いろはにほへと」に代わって表示されます。

次の例をみてみましょう。

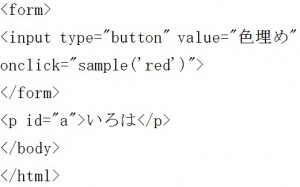
 この例では画面に表示される文字の色を変更する方法について説明します。
この例では画面に表示される文字の色を変更する方法について説明します。
前の例の![]() では文字列を上書きできましたが
では文字列を上書きできましたが![]() では
では![]() を付けることで文字の色を変えることが出来ます。
を付けることで文字の色を変えることが出来ます。
![]() の引数をredにしているので文字の色は赤になります。
の引数をredにしているので文字の色は赤になります。
結果は以下の「色埋め」をクリックすると
「いろは」が赤くなります。
 この例のプロパティはcolorですが、これは色を設定するプロパティです。
この例のプロパティはcolorですが、これは色を設定するプロパティです。
他にもプロパティはたくさんあるので、以下のプロパティを参考にしてください。






では次の例をみてみましょう。

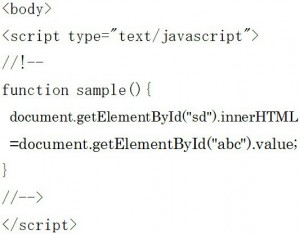
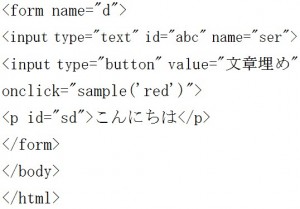
 この例では画面の文字表示を変更するinnerHTMLプロパティについて説明します。
この例では画面の文字表示を変更するinnerHTMLプロパティについて説明します。
innerHTMLはHTML内の要素のテキスト部分にアクセスするプロパティですので![]() は
は
![]() の中の「こんにちは」を指しています。
の中の「こんにちは」を指しています。
そしてこの文字に![]() の値を代入しています。
の値を代入しています。
結論から言うと![]() で入力した文字が
で入力した文字が![]() に埋め込まれます。
に埋め込まれます。 テキスト欄に入力した値は
テキスト欄に入力した値は![]() の中に入っていますので、この値で「こんにちは」を書き替えます。
の中に入っていますので、この値で「こんにちは」を書き替えます。
次はHTMLの要素にアクセスする方法の2つ目のgetElementsByTagNameメソッドについて説明します。


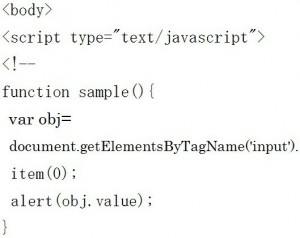
 この例ではgetElementsByTagNameメソッドを使って「input要素を取り出し」、その中から「itemという命令」を使ってインデックス番号が0の要素を取り出しています。
この例ではgetElementsByTagNameメソッドを使って「input要素を取り出し」、その中から「itemという命令」を使ってインデックス番号が0の要素を取り出しています。 getElementsByTagNameはid属性がない要素にアクセスしたい場合に使います。
getElementsByTagNameはid属性がない要素にアクセスしたい場合に使います。
getElementsByTagName の引数にはid名の代りに要素名を指定します。
getElementsByTagNameの引数に要素名を書くと、その指定した要素にアクセスすることが出来ます。
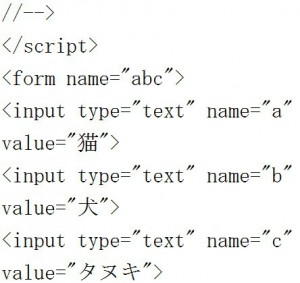
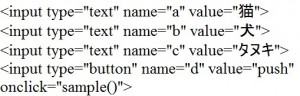
この例で言いますと以下のinputタグのすべての要素にアクセス出来ます。 この中から特定したデータを取り出したい場合は
この中から特定したデータを取り出したい場合は
以下のようにitemメソッドを使います。 itemメソッドはノードを取得するメソッドです。
itemメソッドはノードを取得するメソッドです。
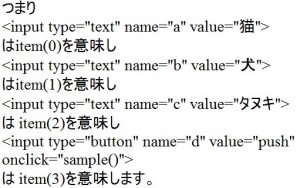
getElementsByTagNameメソッドは該当したリストを返すので(この例の場合はinput要素のリスト)、そのリストの中のいずれかの該当するノードを指し示すために![]() などとitemメソッドの引数に数値を指定します。
などとitemメソッドの引数に数値を指定します。
この例の場合はitem(0)なので![]() を意味します。
を意味します。 最後にvalueを使って
最後にvalueを使って![]() と、記述することでそのノードの値を取得することが出来ます。このobjにはitemメソッドで指定したノードが入っています。
と、記述することでそのノードの値を取得することが出来ます。このobjにはitemメソッドで指定したノードが入っています。
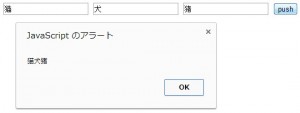
「push」をクリックすると以下のダイアログボックスが表示されます。 前の例では特定の値だけを取り出していましたが、すべての値を取り出す方法を以下の例で説明します。
前の例では特定の値だけを取り出していましたが、すべての値を取り出す方法を以下の例で説明します。


 初めに
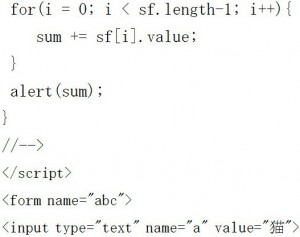
初めに![]() でinputタグの要素を取得します。
でinputタグの要素を取得します。
次に![]() を変数(sf変数)に入れて、その変数にlengthを付けることによりinputタグの要素数を取得します。
を変数(sf変数)に入れて、その変数にlengthを付けることによりinputタグの要素数を取得します。
また、![]() のように-1をしている理由は-1を付けないと
のように-1をしている理由は-1を付けないと
以下のvalueの値まで取得してしまうからです。 「length-1」の数だけfor文でループすると以下のようになります。
「length-1」の数だけfor文でループすると以下のようになります。 結果は以下の通りです。
結果は以下の通りです。 次はHTMLの要素にアクセスする方法の3つ目のgetElementsByNameメソッドについて説明します。
次はHTMLの要素にアクセスする方法の3つ目のgetElementsByNameメソッドについて説明します。
では例をみてみましょう。


 name属性から要素を取り出すにはgetElementsByNameを使います。
name属性から要素を取り出すにはgetElementsByNameを使います。
この例の![]() はname属性からその属性のデータにアクセスしています。
はname属性からその属性のデータにアクセスしています。
この例ではaを指定していますが, aは以下の3か所あります。 getElementsByNameメソッドは該当したリストを返すので(この例の場合はnameの属性名aのリスト)、そのリストの中のいずれかの該当するノードを指し示すために
getElementsByNameメソッドは該当したリストを返すので(この例の場合はnameの属性名aのリスト)、そのリストの中のいずれかの該当するノードを指し示すために![]() などとitemメソッドの引数に数値を指定します。
などとitemメソッドの引数に数値を指定します。
最後にvalueを使って![]() と、記述することでそのノードの値にアクセスすることが出来ます。
と、記述することでそのノードの値にアクセスすることが出来ます。
このobjにはitemメソッドで指定したノードが入っています。
結果は以下の通りです。
次はHTMLの要素にアクセスする方法の4つ目の
getElementsByClassNameメソッドについて説明します。


![]() クラス名を使って要素にアクセスします。
クラス名を使って要素にアクセスします。
getElementsByClassNameメソッドの引数にclass名を指定しますとそのクラス名を持つ要素を取得できます。
この例では![]() のようにアクセスしたいクラス名を引数に書きます。
のようにアクセスしたいクラス名を引数に書きます。 次に以下の箇所の説明をします。
次に以下の箇所の説明をします。 getElementsByClassNameメソッドは該当したリストを返すので(この例の場合はclass名のリスト)、そのリストの中のいずれかの該当するノードを指し示すために
getElementsByClassNameメソッドは該当したリストを返すので(この例の場合はclass名のリスト)、そのリストの中のいずれかの該当するノードを指し示すために![]() などとitemメソッドの引数に数値を指定します。
などとitemメソッドの引数に数値を指定します。
指定したクラス名を出力するにはclassNameを使って![]() という形式で書きます。
という形式で書きます。
このobjにはitemメソッドで指定したノードが入っています。
結果は以下の通りです。
 では他の例をみてみましょう。
では他の例をみてみましょう。
この例は先ほどの例を変更したものです。
以下の箇所以外は同じプログラムです。 以前、「style.color」で色を変えたのを覚えているでしょうか。
以前、「style.color」で色を変えたのを覚えているでしょうか。
ここではitemメソッドの0番目の要素のテキストの色を赤に変更しています。
次はDOMを使ってHTMLの中身を書き替えます。
これまでの例でもinnerHTMLを使って、文章を書き替えていましたが、ここでは他の方法で文章を書き替えたり、新しい要素を作成する方法を紹介します。


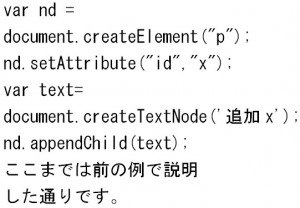
![]() と書くことでテキストノードを作成することが出来ます。
と書くことでテキストノードを作成することが出来ます。
この例では「宮本武蔵です」というテキストを作成しています。
createTextNodeメソッドだけでは実際には画面上には反映されません。
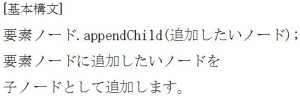
画面上に反映させるためにはappendChildメソッドを使って、![]() という構文で書きます。
という構文で書きます。
これは![]() として、追加するノードを記述します。
として、追加するノードを記述します。
この例では![]() の箇所ですが、pにテキストを追加しています。
の箇所ですが、pにテキストを追加しています。
結果は以下の通りです。
次は新しいタグをhtmlの中に作る方法について説明します。


![]() => getElementByIdでid属性の値aのノードを取得します。
=> getElementByIdでid属性の値aのノードを取得します。
![]() =>先ほど説明した
=>先ほど説明した![]() で新たなテキストを作成します。
で新たなテキストを作成します。
![]() => appendChildでh3タグに「こんにちは」と言うテキストを追加します。
=> appendChildでh3タグに「こんにちは」と言うテキストを追加します。

「push」をクリックすると「あ」を表示します。
次はinsertBeforeについて説明します。


 insertBeforeはすでにある子ノードの前に新しいノードを入れるためのメソッドです。
insertBeforeはすでにある子ノードの前に新しいノードを入れるためのメソッドです。
![]() =>
=> ![]() という記述で親要素のノードが取得できます。
という記述で親要素のノードが取得できます。
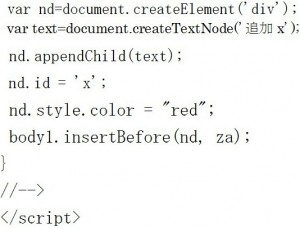
つまり、![]() の引数にbodyを指定して、itemメソッドの引数を0にします。
の引数にbodyを指定して、itemメソッドの引数を0にします。
![]() =>
=>![]() のノードを取得します。
のノードを取得します。
![]() =>新たに「<div>タグ」を作ります。
=>新たに「<div>タグ」を作ります。
![]() =>テキストノードを作成します。
=>テキストノードを作成します。
![]() =>「<div>タグ」に「’追加x’」を追加します。
=>「<div>タグ」に「’追加x’」を追加します。
![]() =>ノードに何か属性を付けたい場合は
=>ノードに何か属性を付けたい場合は![]() と言う形式で書きます。
と言う形式で書きます。
![]() =>文字の色を変えたい場合は
=>文字の色を変えたい場合は![]() と言う形式で書いてください。
と言う形式で書いてください。
![]() =>この例の場合はbody要素の中の
=>この例の場合はbody要素の中の![]() の前に新しく作った「<div>」を挿入します。
の前に新しく作った「<div>」を挿入します。
では表示をみてみましょう。
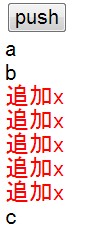
以下の「push」をクリックします。 「push」をクリックしますと以下のように
「push」をクリックしますと以下のように![]() が追加されていることが分かります。
が追加されていることが分かります。 「push」を押すごとに追加されていきます。
「push」を押すごとに追加されていきます。
次は指定したノードを削除する例を見てみましょう。


 childNodesプロパティは親要素の中の子ノードにアクセスします。
childNodesプロパティは親要素の中の子ノードにアクセスします。
そして、子要素をリストとして返します。
![]() =>aは<div>という親ノードなので、親ノードの子ノードの最初の要素を意味しています。
=>aは<div>という親ノードなので、親ノードの子ノードの最初の要素を意味しています。
最初の要素は![]() で指定しています。
で指定しています。
以下の箇所でremoveChildメソッドに先ほど作成した子ノードを入れます。![]() このように記述することで子ノードの最初のノードを消すことが出来ます。
このように記述することで子ノードの最初のノードを消すことが出来ます。 ボタンを押すごとに要素が1つずつ消えていきます。
ボタンを押すごとに要素が1つずつ消えていきます。 補足ですが、上の表示結果はchromeで実行したのですが、1個消すごとに2回クリックしないと消えません。
補足ですが、上の表示結果はchromeで実行したのですが、1個消すごとに2回クリックしないと消えません。
これはpタグの間に空白のノードが入っているからです。
つまり、空白もノードとして設定されているのです。
また以前、Domツリーについて説明しましたが、ブラウザによりノードの配置は違います。
下の図の番号はitemメソッドの引数の番号を示しています。 前の例で指定したノードを一つずつ削除する方法について説明しましたが、次の例ではすべてを一気に消す方法について説明します。
前の例で指定したノードを一つずつ削除する方法について説明しましたが、次の例ではすべてを一気に消す方法について説明します。


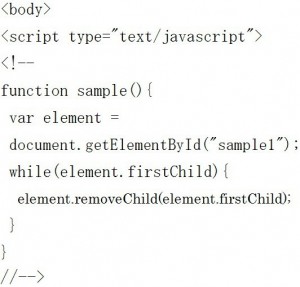
 この例ではfirstchildプロパティを使います。
この例ではfirstchildプロパティを使います。 firstchildプロパティは親ノードの中の最初の子ノードを意味します。
firstchildプロパティは親ノードの中の最初の子ノードを意味します。
子ノードがなければ null を返します。
whileの条件式にfirstchildプロパティが入っているので、子ノードがなくなればnullになり、while文が終了となります。
つまり、whileを使って![]() がtrue(まだ何か要素が入っている状態)の間、子ノードを消していきます。
がtrue(まだ何か要素が入っている状態)の間、子ノードを消していきます。
以下の状態で「push」をクリックします。 結果、以下の通り、一気にすべてを消すことが出来ます。
結果、以下の通り、一気にすべてを消すことが出来ます。
次はgetAttributeメソッドやsetAttributeメソッドについて説明します。

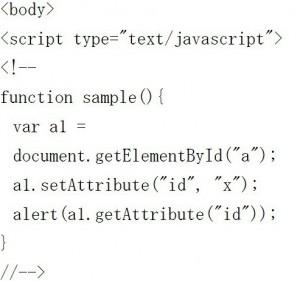
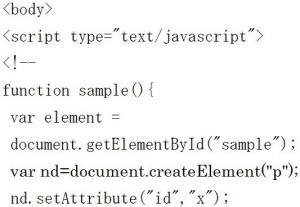
 ではプログラムの説明をします。
ではプログラムの説明をします。
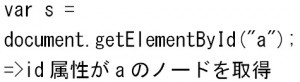
![]() =>
=>![]() で、id属性の値が以下のaのノードを取得します
で、id属性の値が以下のaのノードを取得します![]()
![]() =>p要素のid属性の値をxに変更します。
=>p要素のid属性の値をxに変更します。
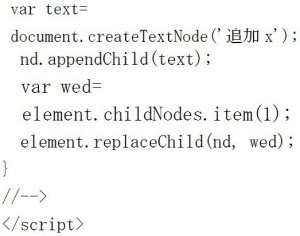
setAttributeメソッドは指定の要素ノードに新しい属性を追加したり、指定の要素ノードの属性の値を変更します。![]()
![]() => a1.getAttribute(“id”)ではidの値を返しますので、「×」が出力されます。
=> a1.getAttribute(“id”)ではidの値を返しますので、「×」が出力されます。 getAttributeメソッド は指定した属性の値を返します。
getAttributeメソッド は指定した属性の値を返します。
属性が存在しなければ null もしくは![]() を返します
を返します
結果は以下の通りです。
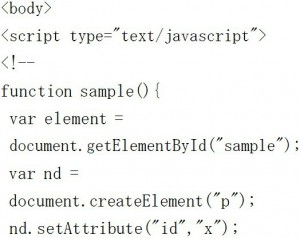
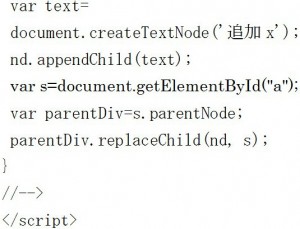
次の例ではノードを置き替えるreplaceChildメソッドについて説明します。



 replaceChild は指定の要素の子ノードを別のものに置き換えることが出来ます。
replaceChild は指定の要素の子ノードを別のものに置き換えることが出来ます。



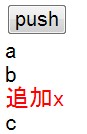
 以下の状態で「push」をクリックします。
以下の状態で「push」をクリックします。 結果は先頭に「追加x」が追加されます。
結果は先頭に「追加x」が追加されます。
次の例ではparentNodeプロパティについて説明します。
parentNodeプロパティは親ノードを取得するプロパティです。



では説明をしていきます。

 以下の状態で「push」をクリックします。
以下の状態で「push」をクリックします。 結果は「猫」が「追加x」に変更されます。
結果は「猫」が「追加x」に変更されます。