この章ではGlobalオブジェクトについて説明します。
Globalオブジェクトはオブジェクトを作成してから使用するオブジェクトではありません。
つまり、![]() のようにオブジェクトを作ることはありません。
のようにオブジェクトを作ることはありません。
「変数のスコープについて知ろう」で説明したグローバル変数もこのGlobalオブジェクトになります。
つまり、グローバル変数とはGlobalオブジェクトのプロパティという扱いになります。
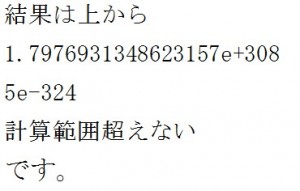
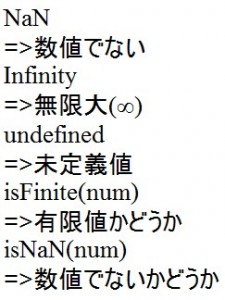
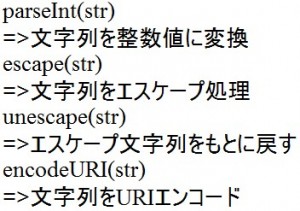
その他にもJavaScriptに備わっているGlobalオブジェクトの変数やメソッドがありますので以下に紹介します。


 この中から2例紹介します。
この中から2例紹介します。
以下の例は数値ではないかどうかを調べるメソッドです。
isNaNメソッドの引数が数値であればfalseになります。 以下の例ではNumberメソッドで文字列を数値に変換しています。
以下の例ではNumberメソッドで文字列を数値に変換しています。
変換をしないと足し算はできません。
タグ: Number
この章ではObjectオブジェクトについて説明します。
Object オブジェクトはすべてのオブジェクトの基本オブジェクトです。
Object オブジェクトのメソッドとプロパティはすべてのオブジェクトで使用できます。
つまり、JavaScriptのすべてのオブジェクトは自身のプロパティとメソッドと同時にObject オブジェクトのメソッドとプロパティも使うことが出来ます。
例えばtoStringメソッドはNumberクラスやStringクラスにもありましたが、これは元々、Objectオブジェクトのメソッドです。
ではObject オブジェクトの説明を始めます。
Object オブジェクトは![]() という形式で書きます。
という形式で書きます。
以下の例はオブジェクトの箇所で説明しましたが、
![]() とオブジェクトを作成してから、データを入れていきます。
とオブジェクトを作成してから、データを入れていきます。
次はObjectオブジェクトのプロパティやメソッドについて説明します。 constructorプロパティにはオブジェクトを生成したコンストラクタへの参照が入っています。
constructorプロパティにはオブジェクトを生成したコンストラクタへの参照が入っています。
typeof演算子は基本形を判別するために使われますが、これだけではObjectオブジェクトも配列も結果はobjectになってしまいますので、そこでconstructorプロパティを使うことでこれらの区別を付けることが出来ます。
では説明をします。![]() =>配列オブジェクトを作成します。
=>配列オブジェクトを作成します。
![]() => typeofで型の確認すると配列はobjectになります。
=> typeofで型の確認すると配列はobjectになります。
指定したデータがどのデータ型に当てはまるかを確認するにはtypeof演算子を使います。
![]() => Dateオブジェクトを作成します。
=> Dateオブジェクトを作成します。
![]() => typeofで型の確認すると配列はobjectになります。
=> typeofで型の確認すると配列はobjectになります。
配列オブジェクトとDateオブジェクトは共にオブジェクトなのでtypeofでは区別がつきません。例にはありませんが、以下の例の出力もobjectです。 このような時にconstructorプロパティを使うと区別が出来ます。
このような時にconstructorプロパティを使うと区別が出来ます。
![]() => s.constructorにはオブジェクトを生成したコンストラクタへの参照が入っているので結果は
=> s.constructorにはオブジェクトを生成したコンストラクタへの参照が入っているので結果は![]() です。
です。
これで配列オブジェクトであることが解ります。
![]() で確認するとtrueが出力されます。
で確認するとtrueが出力されます。
![]() => now.constructorにはオブジェクトを生成したコンストラクタへの参照が入っているので結果は
=> now.constructorにはオブジェクトを生成したコンストラクタへの参照が入っているので結果は![]() です。
です。
ここでDateオブジェクトであることが解ります。
![]() で確認するとtrueが出力されます。
で確認するとtrueが出力されます。
次はtoStringメソッドについて説明します。
このメソッドはオブジェクトを文字列に変換します。 toStringメソッドはNumberクラスやStringクラスにもありました。
toStringメソッドはNumberクラスやStringクラスにもありました。
ObjectオブジェクトのtoStringメソッドは![]() を返します。
を返します。
ObjectオブジェクトのtoStringメソッドを単体で使用しても意味ある値は得られません。
実はNumberクラスやStringクラスのtoStringメソッドはObjectオブジェクトのtoStringメソッドを上書きして使っています。
つまり配列の toString メソッドはObjectオブジェクトのtoStringメソッドの機能を借りて、「配列をコンマ区切りでつないで1 つの文字列にする機能」を新たに作成しています。
次はvalueOfメソッドについて説明します。
このメソッドはオブジェクトに関連した基本型の値を返します。 ObjectオブジェクトのvalueOfメソッドを単体で使用すると
ObjectオブジェクトのvalueOfメソッドを単体で使用すると![]() を返しますので、意味ある値は得られません。
を返しますので、意味ある値は得られません。
NumberオブジェクトやDateオブジェクトなどでもvalueOfメソッドを使用できます。NumberオブジェクトやDateオブジェクトのvalueOf メソッドはObjectオブジェクトのvalueOfメソッドを上書きして使っています。
例えばDateオブジェクトのvalueOfメソッドはObjectオブジェクトのvalueOfメソッドの機能を借りて、以下の機能を持つことが出来ているわけです。
JavaScriptには初めから定義されているオブジェクトが多数あります。 これらを「組み込みオブジェクト」と言います。
これらを「組み込みオブジェクト」と言います。
つまり、自分でメソッドやプロパティを作らなくても、JavaScriptが初めから作ってくれているオブジェクトです。
ではNumberオブジェクトから説明します。
以下がNumberオブジェクトのメソッドとプロパティです。

 では例を見てみましょう。
では例を見てみましょう。
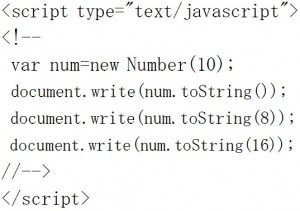
![]() 初めにオブジェクトを作成してから、様々なメソッドを実行します。
初めにオブジェクトを作成してから、様々なメソッドを実行します。 この例では引数である10をtoStringメソッドで8進数や16進数に変換します。何も指定しなかった場合は10進数になります。
この例では引数である10をtoStringメソッドで8進数や16進数に変換します。何も指定しなかった場合は10進数になります。
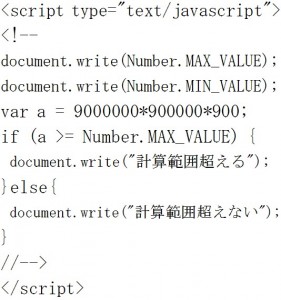
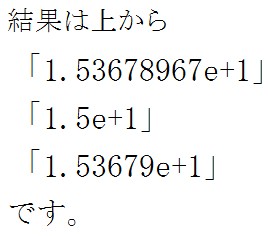
結果は上から
「10」と「12」と「a」
です。 このメソッドは「指定した数で四捨五入」します。つまり1を指定した場合は小数点第1位で四捨五入します。指定する数は0 ~ 20までとなります。
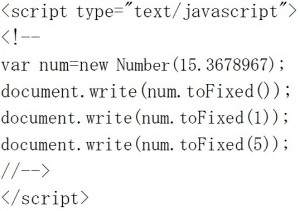
このメソッドは「指定した数で四捨五入」します。つまり1を指定した場合は小数点第1位で四捨五入します。指定する数は0 ~ 20までとなります。
では例をみてみましょう。 結果は上から
結果は上から
「15」「15.4」「15.36790」
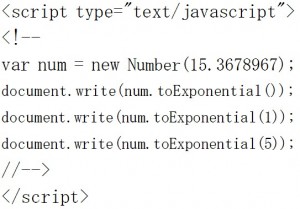
です。 toExponentialメソッドは数値オブジェクトを指数表記に変換します。
toExponentialメソッドは数値オブジェクトを指数表記に変換します。
では例をみてみましょう。

 toPrecisionメソッドは数値を
toPrecisionメソッドは数値を![]() で表した文字列を返します。
で表した文字列を返します。
指定可能な数は1から21 までです。
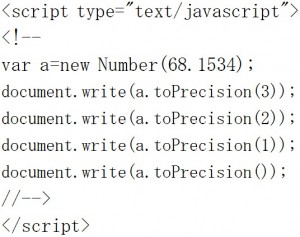
では例をみてみましょう。 a.toPrecision(3)は有効桁数が3桁ですので、小数点以下が四捨五入されて「68.2」になります。
a.toPrecision(3)は有効桁数が3桁ですので、小数点以下が四捨五入されて「68.2」になります。
a.toPrecision(2)のように有効桁数がオブジェクトの整数部分と同じ場合は小数点以下が四捨五入された数値を返します。
この例では「68」になりますが、例えばaが68.7534であれば「69」になります。
a.toPrecision(1)のように有効桁数がオブジェクトの整数部分より小さい場合には指数表記になります。
a.toPrecision()のように有効桁数を指定しない場合にはtoString メソッドが代わりに呼び出されます。
次はNumberオブジェクトのプロパティに進みます。
以下のプロパティは静的プロパティなので、オブジェクトを作成しなくても使用できます。 では例をみてみましょう。
では例をみてみましょう。