JavaScriptには初めから定義されているオブジェクトが多数あります。 これらを「組み込みオブジェクト」と言います。
これらを「組み込みオブジェクト」と言います。
つまり、自分でメソッドやプロパティを作らなくても、JavaScriptが初めから作ってくれているオブジェクトです。
ではNumberオブジェクトから説明します。
以下がNumberオブジェクトのメソッドとプロパティです。

 では例を見てみましょう。
では例を見てみましょう。
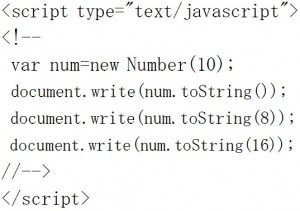
![]() 初めにオブジェクトを作成してから、様々なメソッドを実行します。
初めにオブジェクトを作成してから、様々なメソッドを実行します。 この例では引数である10をtoStringメソッドで8進数や16進数に変換します。何も指定しなかった場合は10進数になります。
この例では引数である10をtoStringメソッドで8進数や16進数に変換します。何も指定しなかった場合は10進数になります。
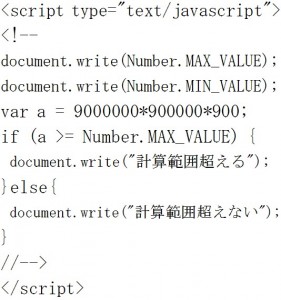
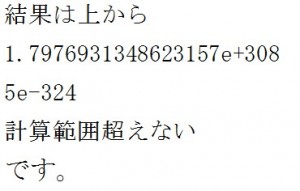
結果は上から
「10」と「12」と「a」
です。 このメソッドは「指定した数で四捨五入」します。つまり1を指定した場合は小数点第1位で四捨五入します。指定する数は0 ~ 20までとなります。
このメソッドは「指定した数で四捨五入」します。つまり1を指定した場合は小数点第1位で四捨五入します。指定する数は0 ~ 20までとなります。
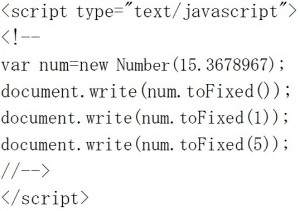
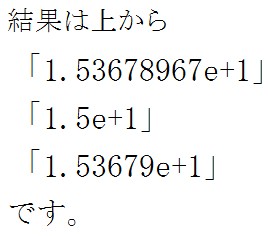
では例をみてみましょう。 結果は上から
結果は上から
「15」「15.4」「15.36790」
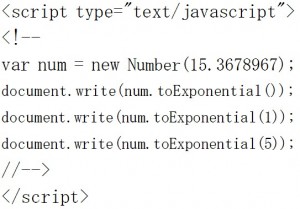
です。 toExponentialメソッドは数値オブジェクトを指数表記に変換します。
toExponentialメソッドは数値オブジェクトを指数表記に変換します。
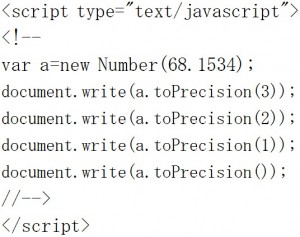
では例をみてみましょう。

 toPrecisionメソッドは数値を
toPrecisionメソッドは数値を![]() で表した文字列を返します。
で表した文字列を返します。
指定可能な数は1から21 までです。
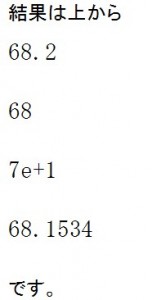
では例をみてみましょう。 a.toPrecision(3)は有効桁数が3桁ですので、小数点以下が四捨五入されて「68.2」になります。
a.toPrecision(3)は有効桁数が3桁ですので、小数点以下が四捨五入されて「68.2」になります。
a.toPrecision(2)のように有効桁数がオブジェクトの整数部分と同じ場合は小数点以下が四捨五入された数値を返します。
この例では「68」になりますが、例えばaが68.7534であれば「69」になります。
a.toPrecision(1)のように有効桁数がオブジェクトの整数部分より小さい場合には指数表記になります。
a.toPrecision()のように有効桁数を指定しない場合にはtoString メソッドが代わりに呼び出されます。
次はNumberオブジェクトのプロパティに進みます。
以下のプロパティは静的プロパティなので、オブジェクトを作成しなくても使用できます。 では例をみてみましょう。
では例をみてみましょう。