この章ではwindowオブジェクトについて説明します。
Windowオブジェクトは以下の通り、Documentオブジェクトなどに分類できます。
[Windowオブジェクト]
• Windowオブジェクト (self、parentなど)
• Documentオブジェクト
• Formオブジェクト
• Anchorオブジェクト
• Linkオブジェクト
• Imageオブジェクト
• navigatorオブジェクト
• locationオブジェクト
• historyオブジェクト
• screenオブジェクト
例えば今まで![]() を使用してきましたが、これはdocumentオブジェクトのwriteメソッドを使っています。
を使用してきましたが、これはdocumentオブジェクトのwriteメソッドを使っています。
windowオブジェクトはウィンドウに関しての色々なメソッドやプロパティを提供しています。


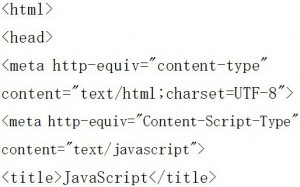
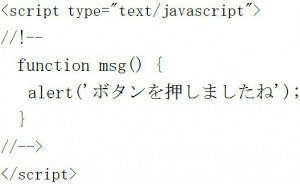
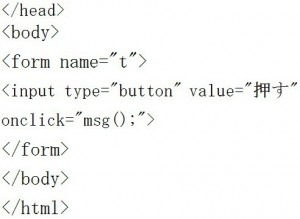
 では例を見てみましょう。
では例を見てみましょう。


 この例は「押す」というボタンを押したら、msg関数が実行されて「ボタンを押しましたね」というダイアログボックスが表示されるという構造になっています。
この例は「押す」というボタンを押したら、msg関数が実行されて「ボタンを押しましたね」というダイアログボックスが表示されるという構造になっています。
以下のダイアログボックスはchromeの表示です。
ブラウザによりダイアログボックスの形式は違います。
inputタグに埋め込まれているonclickの意味は後ほど詳しく説明しますが、英字の通り「クリックしたのならば」という意味があります。 またはbodyタグに埋め込むことも出来ます。
またはbodyタグに埋め込むことも出来ます。
 この例はonloadを使っていますが、これはページの読み込みが完了した時に「秘密ね」と言うダイアログボックスが現れます。
この例はonloadを使っていますが、これはページの読み込みが完了した時に「秘密ね」と言うダイアログボックスが現れます。
onloadの意味は後ほど説明します。
次の例はaタグに埋め込んでいます。
 「google」をクリックすると以下のように「リンクがクリック」とダイアログボックスが現れますので、「OK」を押すとグーグルのホームページに飛びます。
「google」をクリックすると以下のように「リンクがクリック」とダイアログボックスが現れますので、「OK」を押すとグーグルのホームページに飛びます。
ではonloadとonclickについて説明します。
「ページの読み込みが完了したとき」や「ボタンをクリックしたとき」などの動作のことをイベントと言います。
「ページの読み込みが完了したとき」や「ボタンをクリックしたとき」に動作を行わせるのがonloadとonclickなどのイベントハンドラです。
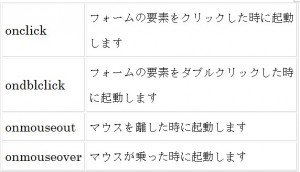
イベントハンドラはonloadとonclickだけではありません。
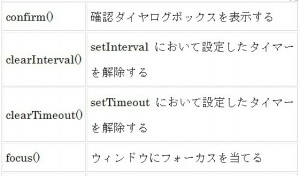
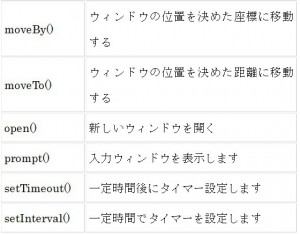
以下のようにたくさんのイベントハンドラがあります。


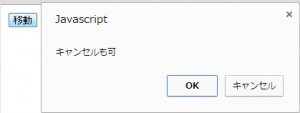
次はconfirmメソッドについて説明します。
このメソッドはalertメソッドと似ているのですが、alertメソッドはただ「OK」のあるダイアログボックスを表示するだけですが、confirmメソッドはダイアログボックスに「OK」と「キャンセル」の2つ表示して、ユーザーに確認を求めます。
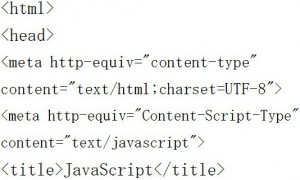
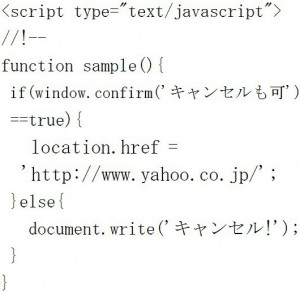
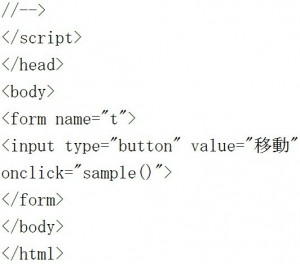
では例をみてみましょう。

 「移動」ボタンを押すとsample関数が実行されます(スペースの都合で関数内のifの条件部分や変数部分を2行で書いていますが1行で書いても結構です)。
「移動」ボタンを押すとsample関数が実行されます(スペースの都合で関数内のifの条件部分や変数部分を2行で書いていますが1行で書いても結構です)。
関数の中に処理が移ると![]() が実行されて、
が実行されて、![]() がダイアログボックスの中に表示されます(windowは省略することが出来ます)。
がダイアログボックスの中に表示されます(windowは省略することが出来ます)。 confirmメソッド はOKが押された場合はtrueを返し、 キャンセルが押された場合にfalseを返します。
confirmメソッド はOKが押された場合はtrueを返し、 キャンセルが押された場合にfalseを返します。
trueの場合は![]() のサイトに移ります。
のサイトに移ります。
falseの場合は![]() が実行されます。
が実行されます。
このifの条件式のようにtrueであるのかfalseであるのかを判断する時に、明示的にtrueやfalseを条件式に書けることを覚えておいてください。![]() 次に以下の箇所の説明をします。
次に以下の箇所の説明をします。![]() =>このlocationとはlocationオブジェクトのことであり、webページの現在のURLの情報を取得したり、設定したりします。
=>このlocationとはlocationオブジェクトのことであり、webページの現在のURLの情報を取得したり、設定したりします。
hrefはlocationオブジェクトのプロパティで、現ページのURLを持っています。
例えば![]() と出力すると以下のように出力されます。
と出力すると以下のように出力されます。![]() また、このlocation.hrefに他のURLを代入するとそのURLに移動することが出来ます。
また、このlocation.hrefに他のURLを代入するとそのURLに移動することが出来ます。
次はpromptメソッドについて説明します。
では例をみてみましょう。

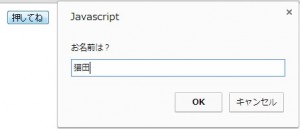
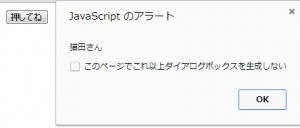
 これを実行すると以下の通り表示されます。
これを実行すると以下の通り表示されます。 名前を入力しOKを押すと以下の画面が表示されます。
名前を入力しOKを押すと以下の画面が表示されます。

 第1引数にはダイアログボックスに表示するメッセージ、第2引数には文字入力箇所に初期値を記述します。
第1引数にはダイアログボックスに表示するメッセージ、第2引数には文字入力箇所に初期値を記述します。
初期値が無い場合は例のようにカラでも結構です。
なお、第1引数と第2引数の間には「,」が必要です。
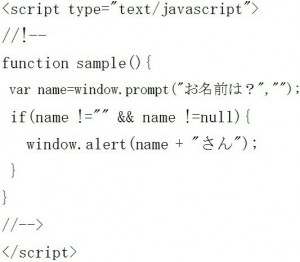
次は以下の箇所を説明します。 =>「押してね」をクイックするとsample関数が呼び出されます。
=>「押してね」をクイックするとsample関数が呼び出されます。
![]()
![]() という箇所ではダイアログボックスの中に「お名前は?」という文が表示されて、その下の空欄に、記述できるテキストボックスが表示されます。
という箇所ではダイアログボックスの中に「お名前は?」という文が表示されて、その下の空欄に、記述できるテキストボックスが表示されます。
promptメソッドは何か文字を入力した時はその文字を戻り値として返します。
この例の場合はnameにその戻り値が代入されます。
キャンセルを押した場合は![]() を返します。
を返します。
何も入力せずにOKボタンを押した場合は![]() が入ります。
が入ります。
 =>ここでnameがカラではなく、nullでも無い時に
=>ここでnameがカラではなく、nullでも無い時に![]() が実行されます。
が実行されます。
次はopenメソッドについて説明します。
では例をみてみましょう。


 window.openメソッドは
window.openメソッドは![]() を作ります。
を作ります。 「ウィンドウの名前」はa要素やform要素のtarget属性と同じ名前になります。
「ウィンドウの名前」はa要素やform要素のtarget属性と同じ名前になります。
target属性はHTMLの分野なので詳しくは説明しませんが
target属性の値は以下の通りです。 「ウィンドウの名前」は上のtarget属性の値以外にも、この例のように任意の名前で構いません。
「ウィンドウの名前」は上のtarget属性の値以外にも、この例のように任意の名前で構いません。
また「ウィンドウの名前」はnullでも結構です。
その場合には![]() と同じ意味になります。
と同じ意味になります。
window.openメソッドの戻り値は、オープンに成功したときはその開いたウィンドウのウィンドウオブジェクト、失敗したときは null を返します。
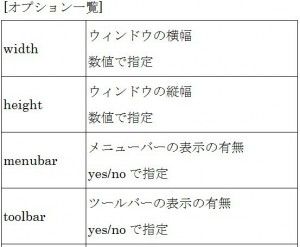
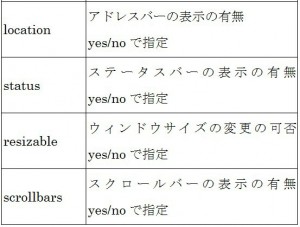
openメソッドのオプションは以下の通りです。

ではプログラムの説明をしていきます。
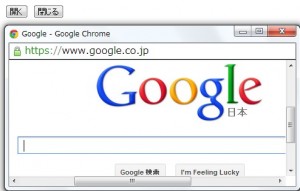
「開く」をクリックするとopenGoogle関数が呼び出されて![]() が実行されます。
が実行されます。
「閉じる」をクリックしますとcloseGoogle関数が呼び出されます。
この関数の中にcloseメソッドを記述しています。
この例のbにはその開いたウィンドウのウィンドウオブジェクトが入っていますので、![]() で閉じます。
で閉じます。
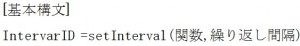
次はsetIntervalメソッドについて説明します。
一定時間ごとに動作を繰り返す時に使われます。
例えば、指定した時間ごとに文字を出したり消したりできます。 繰り返し間隔はミリ秒で指定します。その間隔で関数を呼び出し、IntervarIDを返します。
繰り返し間隔はミリ秒で指定します。その間隔で関数を呼び出し、IntervarIDを返します。
関数はダブルクォートで囲んでください。
では例をみてみましょう。


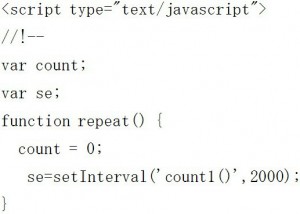
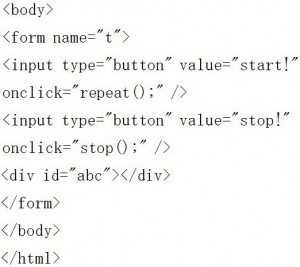
 では説明を始めます。
では説明を始めます。 「start!」をクリックしたらrepeat関数を呼び出しますが
「start!」をクリックしたらrepeat関数を呼び出しますが
この関数ではカウントするための変数countを作り0を代入しています。
そして、setIntervalメソッドは、指定された時間ごとに指定した関数を呼び出します。
この例の場合は2000ミリ秒ごとにcount1関数を呼び出します。
count1関数内ではcount変数の値を![]() の箇所で加算します。
の箇所で加算します。
この関数は2000ミリ秒ごとに呼び出されるので、その度に1が足されます。
その結果を画面に表示するのが![]() の部分ですが、ここの説明は後ほど行います。
の部分ですが、ここの説明は後ほど行います。
カウントをクリアにするには初めにsetIntervalメソッドの戻り値のIntervarIDをse変数のような変数に入れます。
その変数をclearIntervalメソッドの引数にすることで、setIntervalメソッドで設定したタイマーを解除することが出来ます。
タイマーの解除は![]() を押したときに呼び出されるstopメソッドの中で行われます。
を押したときに呼び出されるstopメソッドの中で行われます。 clearIntervalメソッドはsetIntervalにおいて設定したタイマーを解除するメソッドです。
clearIntervalメソッドはsetIntervalにおいて設定したタイマーを解除するメソッドです。
setIntervalメソッドで返ってきたタイマーIDをclearIntervalの引数に入れます。
次は![]() の部分の説明をします。
の部分の説明をします。 では以下の箇所の説明をします(スペースの都合で2行で書いています)。
では以下の箇所の説明をします(スペースの都合で2行で書いています)。 => getElementByIdはdocumentオブジェクトのメソッドで、HTMLの中のID属性の値をgetElementByIdの引数に設定するとそのID属性を持つ要素を取得できます。
=> getElementByIdはdocumentオブジェクトのメソッドで、HTMLの中のID属性の値をgetElementByIdの引数に設定するとそのID属性を持つ要素を取得できます。
この例ではgetElementByIdメソッドの引数に![]() を設定しているので
を設定しているので![]() の要素を取得します。
の要素を取得します。
「innerHTML」はHTML内の要素の「テキスト」にアクセスできるプロパティですので、先ほどのプログラムは「ID属性の値がabcの箇所にcountの値を埋め込む」という意味です。
説明は以上ですが、簡単な流れを説明しますと![]() をクリックすると2000ミリ秒ごとにカウントされていきます。
をクリックすると2000ミリ秒ごとにカウントされていきます。
![]() を押すとclearIntervalメソッドが起動して、タイマーが止まります。
を押すとclearIntervalメソッドが起動して、タイマーが止まります。