この章では疑似クラスについて説明します。
疑似クラスは要素の状態別にスタイルを適用させるクラスです。
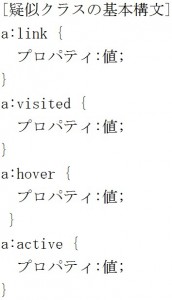
a要素がセレクタとなり、![]()
![]()
![]()
![]() の4つの疑似クラスを使うことが出来ます。
の4つの疑似クラスを使うことが出来ます。
これはリンクの状態によって色を変化させることに使われます。 「:link」はリンクが未アクセスの状態を表し、
「:link」はリンクが未アクセスの状態を表し、
「:visited」はリンクがアクセス済みの状態を表し、
「:active」はリンクがアクセス中の状態を表し、
「:hover」はリンクがカーソルを載せた状態を表しています。
順番は![]()
![]()
![]()
![]() の順に指定するように決められています。
の順に指定するように決められています。
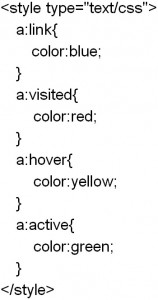
では例を見てみましょう。
この例は設定する箇所だけを書き、他は省略します。
最初にheadタグの中のCSSの設定箇所を書きます。
もちろん、CSSファイルを作成してもいいです。 次に疑似クラスで変化する箇所です。
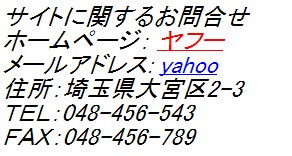
次に疑似クラスで変化する箇所です。 結果は以下の通りですが、リンクが赤くなっているのはリンクがアクセス済みであることを意味し、リンクが青くなっているのはリンクが未アクセスの状態を表します。
結果は以下の通りですが、リンクが赤くなっているのはリンクがアクセス済みであることを意味し、リンクが青くなっているのはリンクが未アクセスの状態を表します。
マウスを載せますと黄色に変化します。

 以下のように1行で書いていただいても結構です。
以下のように1行で書いていただいても結構です。![]()
カテゴリー