この章では疑似クラスについて説明します。
疑似クラスは要素の状態別にスタイルを適用させるクラスです。
a要素がセレクタとなり、![]()
![]()
![]()
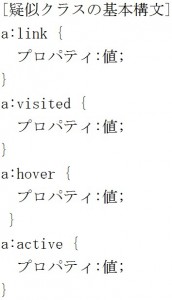
![]() の4つの疑似クラスを使うことが出来ます。
の4つの疑似クラスを使うことが出来ます。
これはリンクの状態によって色を変化させることに使われます。 「:link」はリンクが未アクセスの状態を表し、
「:link」はリンクが未アクセスの状態を表し、
「:visited」はリンクがアクセス済みの状態を表し、
「:active」はリンクがアクセス中の状態を表し、
「:hover」はリンクがカーソルを載せた状態を表しています。
順番は![]()
![]()
![]()
![]() の順に指定するように決められています。
の順に指定するように決められています。
では例を見てみましょう。
この例は設定する箇所だけを書き、他は省略します。
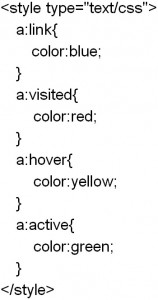
最初にheadタグの中のCSSの設定箇所を書きます。
もちろん、CSSファイルを作成してもいいです。 次に疑似クラスで変化する箇所です。
次に疑似クラスで変化する箇所です。 結果は以下の通りですが、リンクが赤くなっているのはリンクがアクセス済みであることを意味し、リンクが青くなっているのはリンクが未アクセスの状態を表します。
結果は以下の通りですが、リンクが赤くなっているのはリンクがアクセス済みであることを意味し、リンクが青くなっているのはリンクが未アクセスの状態を表します。
マウスを載せますと黄色に変化します。

 以下のように1行で書いていただいても結構です。
以下のように1行で書いていただいても結構です。![]()
タグ: CSS
IDセレクタについて知ろう
この章ではIDセレクタについて説明します。
IDセレクタもクラスセレクタと同じく、特定の要素に対してCSSの設定を適用させる働きがありますが、クラスセレクタと違うのは同じID名を複数の要素に適用させることが出来ません。
IDセレクタはHTMLやXHTMLの中に1つのID名しか指定することができません。
しかしグーグルや多くのブラウザでは、複数の要素に同じID名を使用しても正しく表示されます。
では例をみてみましょう。
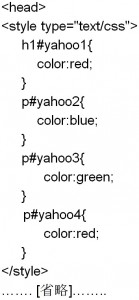
今回の例はIDセレクタの設定箇所だけを書きます。
 では具体的にIDセレクタの説明を行っていきます。
では具体的にIDセレクタの説明を行っていきます。
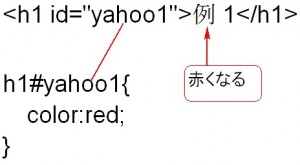
idセレクタの基本構文は以下の通りです。 例えば以下の箇所ではh1にyahoo1というID名を付けています。
例えば以下の箇所ではh1にyahoo1というID名を付けています。
そしてCSSでは以下の通りh1にyahoo1というID名を付けて、色を赤に設定していますので、h1の文字は赤くなります。 先ほどIDセレクタはHTMLやXHTMLの中に1つのID名しか指定することができませんと言いましたが、例えば以下の通りh1タグとaddressタグで同じID名を付けることが出来ないと言うことです。
先ほどIDセレクタはHTMLやXHTMLの中に1つのID名しか指定することができませんと言いましたが、例えば以下の通りh1タグとaddressタグで同じID名を付けることが出来ないと言うことです。
CSSについて知ろう3
この章では3番目の「head要素の中でlink要素を使ってCSSを設定する方法」について説明します。
この方法はCSSを直接HTMLやXHTMLの中に書くのではなく、外部のファイルに記述します。
HTML(XHTML)の中にはCSSの設定自体は書かないのですが、head要素の中にlink要素を書くことによって、CSSの書いてある外部ファイルとリンクさせることが必要になります。
では例をみてみましょう。
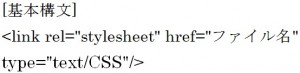
 では基本構文から見てみましょう。
では基本構文から見てみましょう。 head要素の中にこのlink要素を記述してください。
head要素の中にこのlink要素を記述してください。
この例では以下の箇所です。 rel属性にはこのHTML文書とCSSファイルの関係を指定するのですが、ここには
rel属性にはこのHTML文書とCSSファイルの関係を指定するのですが、ここには![]() と書きます。
と書きます。
href属性にはCSSのファイル名、type属性には![]() を指定します。
を指定します。
次にCSSのファイルを以下のように作成します。
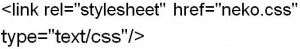
以下がhref属性に指定した![]() の中身です。
の中身です。 このファイルを保存する時の拡張子は
このファイルを保存する時の拡張子は![]() にしてください。
にしてください。
例えばこの例のファイル名は![]() です。
です。
CSSで指定した通りにHTML文書の色などが変化します。
head要素の中でlink要素を使ってCSSを設定するメリットについて説明します。
〇デザイン部分を担当するCSSが別ファイルに分離されるのでHTML文書がすっきりします。
これは検索エンジンにヒットさせるためには重要なことです。
〇1つのCSSファイルで複数のページのデザインを変更することが出来ます。
ですので、変更もCSSファイルを変更するだけで済むので、作業の効率化を図ることが出来ます。
結果は以下の通りです。
CSSについて知ろう2
この章ではCSSを設定する2番目の方法である「html文書の要素にstyle属性を使ってCSSを設定する方法」について説明します。
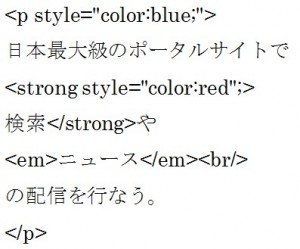
(前後のHTMLは省略しています)
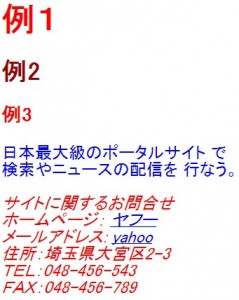
結果は以下の通り、文字が青や赤に変わっていることが確認できます。
 では例の説明をします。
では例の説明をします。
![]() のようにp要素の属性にstyleを付けて、その
のようにp要素の属性にstyleを付けて、その![]() と
と![]() を
を![]() で繋いだ形式になります。
で繋いだ形式になります。
この例ではp要素全体を青にして、strongタグの内容である「検索」の文字だけredに設定しています。
一見するとすべてがp要素で指定したblueになりそうですが、インライン要素で![]() のようにCSSを指定するとインラインの方が優先されます。
のようにCSSを指定するとインラインの方が優先されます。
また、この例ではプロパティを1つしか指定していませんが、複数設定することができます。
プロパティについてはこの章以降にたくさん学びます。
html文書の要素にstyle属性を使ってCSSを設定する方法はそのページ内でのみの反映となりますので、サイトのリニューアルなどの理由で何ページもあるサイトの共通したデザインを変更しようと思った時にすべてのページで設定を変更しなくてはいけないので大変な作業になってしまうのが欠点です。
次の章では「head要素の中でlink要素を使ってCSSを設定する方法」について説明します。
CSSについて知ろう1
この章ではCSSについて説明します。
CSSは![]() の略語でHTMLやXHTMLの要素をどのように修飾するかを決める機能です。
の略語でHTMLやXHTMLの要素をどのように修飾するかを決める機能です。
CSSはスタイルシートとも呼ばれています。
例えばCSSを使うと文字の色を変えたり、文と文の行間の距離を決めることができます。
CSSを設定する方法は3種類あります。
〇 head要素の中でstyle要素を使ってCSSを設定する方法
〇 html文書の要素にstyle属性を使ってCSSを設定する方法。
「CSSについて知ろう2」の章で説明します。
〇 head要素の中でlink要素を使ってCSSを設定する方法。
「CSSについて知ろう3」の章で説明します。
では前から順に説明します。
最初はhead要素の中でstyle要素を使ってCSSを設定する方法について説明します。
<style>と</style>の間に例えば文字の色を変えたいのであれば![]() という形式でhead要素の中に書きます。
という形式でhead要素の中に書きます。
type属性はそのファイルがどのようなファイルなのかを設定するための属性です。
ここではCSSを設定するので属性値には![]() と書きます。
と書きます。
詳しくは例の後に説明します。
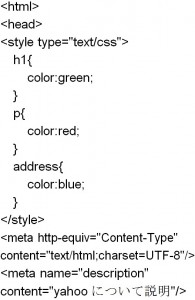
では実際の例を見てみましょう。
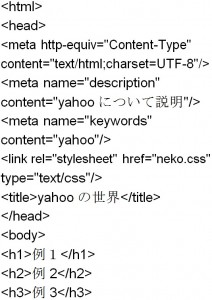
htmlタグから上は省略しています。


結果は以下の通りです。
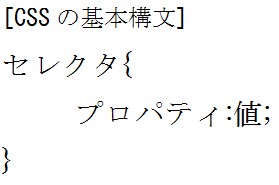
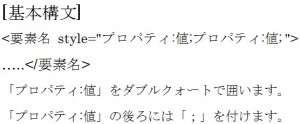
style要素の中に と言う記述がありますが、基本構造は以下のようになります。
と言う記述がありますが、基本構造は以下のようになります。
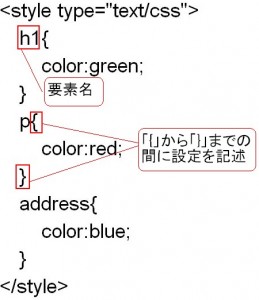
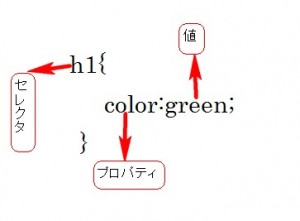
では例のCSSについて説明します。 それぞれの場所には専門用語でセレクタ、プロパティ、値と名前が付いていますので、覚えておいてください。
それぞれの場所には専門用語でセレクタ、プロパティ、値と名前が付いていますので、覚えておいてください。
セレクタとはスタイルを適用する範囲のことを指しています。
HTMLやXHTMLのh1などの要素やこれから学習するIDセレクタやクラスセレクタなども指定できます。
プロパティとはCSSを設定する時に決められている書式のことを言います。
例えば、色を変えたいのであればcolorというプロパティを使用します。
他にも背景色を変えるプロパティなどプロパティはたくさんあるので、この章以降で説明していきます。
値はプロパティの設定値です。
例えば![]() の場合はgreenが値になりますが、色を緑にすると言う意味になります。
の場合はgreenが値になりますが、色を緑にすると言う意味になります。
つまり、 の意味はhtml文書の中のh1要素を緑色にしてくださいと言う意味になります。
の意味はhtml文書の中のh1要素を緑色にしてくださいと言う意味になります。
色の指定は英語で指定するred 、blue、yellow、greenの他にもRGBカラーモデルで指定することができます。
例えば以下のように記述します。
RGBカラーモデルは色の表現法の一種で、赤 、緑 、青 の三つの色を混ぜてより細かな色を作り出すモデルです。
以下にRGBの一部を載せておきますので参考にしてみてください。
サイトでRGBカラーと検索すれば沢山の参考になるサイトがあります。
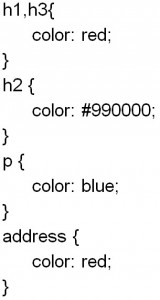
この例ではh1の他にもpとaddressにCSSを設定していますので、CSSで設定した通りに色が変化しているのが分かります。
 以下のようにセレクタを
以下のようにセレクタを![]() で区切ればまとめて指定することが出来ます。
で区切ればまとめて指定することが出来ます。

ですので、1ページにしか使わないデザインをstyle要素で設定するのがいいです。
次の章では「html文書の要素にstyle属性を使ってCSSを設定する方法」について説明します。