この章ではIDセレクタについて説明します。
IDセレクタもクラスセレクタと同じく、特定の要素に対してCSSの設定を適用させる働きがありますが、クラスセレクタと違うのは同じID名を複数の要素に適用させることが出来ません。
IDセレクタはHTMLやXHTMLの中に1つのID名しか指定することができません。
しかしグーグルや多くのブラウザでは、複数の要素に同じID名を使用しても正しく表示されます。
では例をみてみましょう。
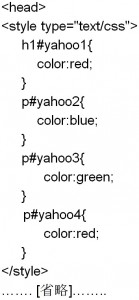
今回の例はIDセレクタの設定箇所だけを書きます。
 では具体的にIDセレクタの説明を行っていきます。
では具体的にIDセレクタの説明を行っていきます。
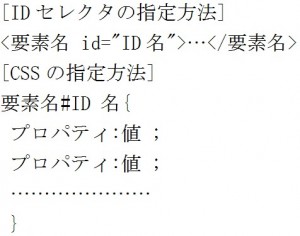
idセレクタの基本構文は以下の通りです。 例えば以下の箇所ではh1にyahoo1というID名を付けています。
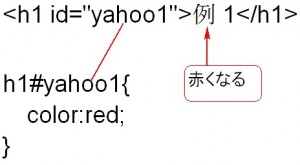
例えば以下の箇所ではh1にyahoo1というID名を付けています。
そしてCSSでは以下の通りh1にyahoo1というID名を付けて、色を赤に設定していますので、h1の文字は赤くなります。 先ほどIDセレクタはHTMLやXHTMLの中に1つのID名しか指定することができませんと言いましたが、例えば以下の通りh1タグとaddressタグで同じID名を付けることが出来ないと言うことです。
先ほどIDセレクタはHTMLやXHTMLの中に1つのID名しか指定することができませんと言いましたが、例えば以下の通りh1タグとaddressタグで同じID名を付けることが出来ないと言うことです。
カテゴリー