この章ではクラスセレクタについて説明します。
セレクタについては学習しましたが、それは「基本セレクタ」という形式で以下の通り書いてきました。 基本セレクタの他にもクラスセレクタとIDセレクタがありますが、この章ではクラスセレクタを説明していきます。
基本セレクタの他にもクラスセレクタとIDセレクタがありますが、この章ではクラスセレクタを説明していきます。
IDセレクタは次章で説明します。
クラスセレクタはpなどの要素にclass属性によって特定の名前が付けられた時、それに対してスタイルを設定します。
例えば と、CSSを設定した場合、HTML文書の中のすべてのp要素の色が青くなってしまいます。
と、CSSを設定した場合、HTML文書の中のすべてのp要素の色が青くなってしまいます。
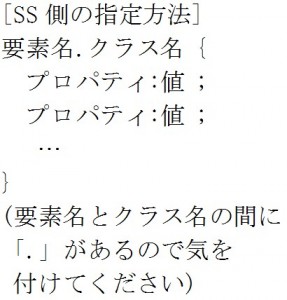
そこで、以下の形式でHTMLの要素に対して![]() で個別に名前を付けて、その設定した箇所にだけCSSの設定を適用させるのがクラスセレクタの役割です。
で個別に名前を付けて、その設定した箇所にだけCSSの設定を適用させるのがクラスセレクタの役割です。 では実際の例を見てみましょう。
では実際の例を見てみましょう。 では説明を始めます。
では説明を始めます。
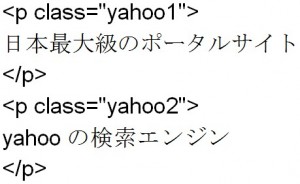
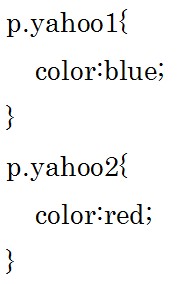
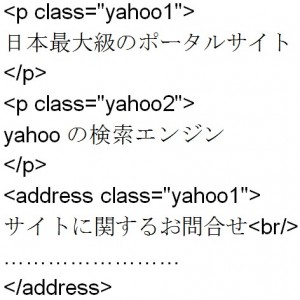
HTMLの中でのクラスの設定箇所は以下の箇所です。
class名にそれぞれ違う名前が付いています。 次にそのクラスに対するCSSの設定方法について説明します。
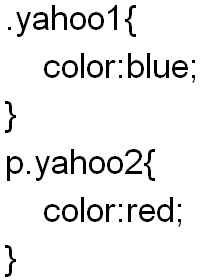
次にそのクラスに対するCSSの設定方法について説明します。
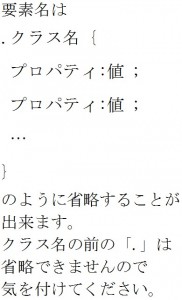
 要素名を省略すると同じクラス名であればどの要素でも同じCSSを適用させることが出来ます。
要素名を省略すると同じクラス名であればどの要素でも同じCSSを適用させることが出来ます。
要素名を省略した例はこの章の最後に載せます。
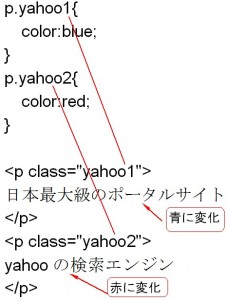
では例について説明します。 上のようにCSSを設定しているので、p要素のyahoo1にはblueを適用して、p要素のyahoo2にはredが適用されます。
上のようにCSSを設定しているので、p要素のyahoo1にはblueを適用して、p要素のyahoo2にはredが適用されます。 次は先ほどの例に以下の通りaddressタグを加えます。
次は先ほどの例に以下の通りaddressタグを加えます。 上の例のp要素とaddress要素は同じクラス名を使っていますが、このようにクラス名を同じyahoo1にして、さらにCSSの設定で以下のように要素名を省略した場合にはp要素とaddress要素両方に同じ値を適応させることができます。
上の例のp要素とaddress要素は同じクラス名を使っていますが、このようにクラス名を同じyahoo1にして、さらにCSSの設定で以下のように要素名を省略した場合にはp要素とaddress要素両方に同じ値を適応させることができます。
この例ではp要素とaddress要素の両方ともblueになります。
yahoo1の前の![]() は省略できません。
は省略できません。
カテゴリー