この章では3番目の「head要素の中でlink要素を使ってCSSを設定する方法」について説明します。
この方法はCSSを直接HTMLやXHTMLの中に書くのではなく、外部のファイルに記述します。
HTML(XHTML)の中にはCSSの設定自体は書かないのですが、head要素の中にlink要素を書くことによって、CSSの書いてある外部ファイルとリンクさせることが必要になります。
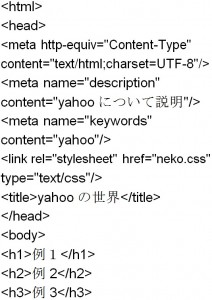
では例をみてみましょう。
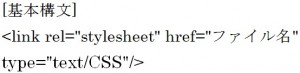
 では基本構文から見てみましょう。
では基本構文から見てみましょう。 head要素の中にこのlink要素を記述してください。
head要素の中にこのlink要素を記述してください。
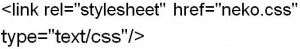
この例では以下の箇所です。 rel属性にはこのHTML文書とCSSファイルの関係を指定するのですが、ここには
rel属性にはこのHTML文書とCSSファイルの関係を指定するのですが、ここには![]() と書きます。
と書きます。
href属性にはCSSのファイル名、type属性には![]() を指定します。
を指定します。
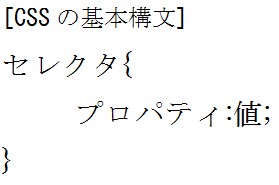
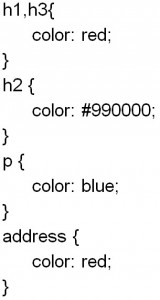
次にCSSのファイルを以下のように作成します。
以下がhref属性に指定した![]() の中身です。
の中身です。 このファイルを保存する時の拡張子は
このファイルを保存する時の拡張子は![]() にしてください。
にしてください。
例えばこの例のファイル名は![]() です。
です。
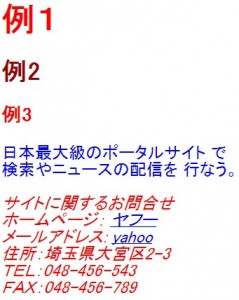
CSSで指定した通りにHTML文書の色などが変化します。
head要素の中でlink要素を使ってCSSを設定するメリットについて説明します。
〇デザイン部分を担当するCSSが別ファイルに分離されるのでHTML文書がすっきりします。
これは検索エンジンにヒットさせるためには重要なことです。
〇1つのCSSファイルで複数のページのデザインを変更することが出来ます。
ですので、変更もCSSファイルを変更するだけで済むので、作業の効率化を図ることが出来ます。
結果は以下の通りです。
カテゴリー