この章ではCSSを設定する2番目の方法である「html文書の要素にstyle属性を使ってCSSを設定する方法」について説明します。
(前後のHTMLは省略しています)
結果は以下の通り、文字が青や赤に変わっていることが確認できます。
 では例の説明をします。
では例の説明をします。
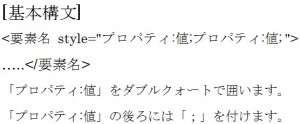
![]() のようにp要素の属性にstyleを付けて、その
のようにp要素の属性にstyleを付けて、その![]() と
と![]() を
を![]() で繋いだ形式になります。
で繋いだ形式になります。
この例ではp要素全体を青にして、strongタグの内容である「検索」の文字だけredに設定しています。
一見するとすべてがp要素で指定したblueになりそうですが、インライン要素で![]() のようにCSSを指定するとインラインの方が優先されます。
のようにCSSを指定するとインラインの方が優先されます。
また、この例ではプロパティを1つしか指定していませんが、複数設定することができます。
プロパティについてはこの章以降にたくさん学びます。
html文書の要素にstyle属性を使ってCSSを設定する方法はそのページ内でのみの反映となりますので、サイトのリニューアルなどの理由で何ページもあるサイトの共通したデザインを変更しようと思った時にすべてのページで設定を変更しなくてはいけないので大変な作業になってしまうのが欠点です。
次の章では「head要素の中でlink要素を使ってCSSを設定する方法」について説明します。
カテゴリー