この章ではFormオブジェクトについて説明します。
FormオブジェクトはHTMLのフォームのデータを取得するなど、フォームにアクセスするためのオブジェクトです。
フォームの入力データが正しいかどうかをチェックしたりすることが出来ます。
FormオブジェクトはHTMLのformの要素1つ1つをオブジェクトとして扱います。
具体的にformオブジェクトとはButtonオブジェクト、Textオブジェクト,FileUploadオブジェクト,Submitオブジェクト,Resetオブジェクト, Radioオブジェクト,Checkboxオブジェクト,Buttonオブジェクト,Selectオブジェクト、Textareaオブジェクト、Passwordオブジェクトのことを言います。
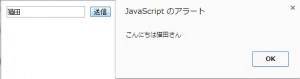
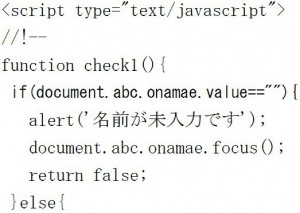
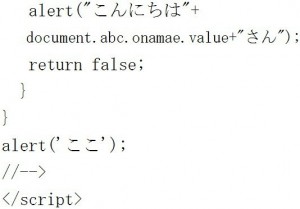
では例をみてみましょう。


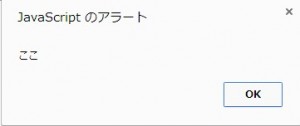
 結果は名前を入力しない場合には以下の通り表示されます。
結果は名前を入力しない場合には以下の通り表示されます。 名前を入力した場合には以下の通り表示されます。
名前を入力した場合には以下の通り表示されます。 ではどのようにしてformの要素にアクセスするか説明します。
ではどのようにしてformの要素にアクセスするか説明します。
基本構文は以下の通りです。 Formオブジェクトはそれ自体がdocumentオブジェクトのプロパティとなりますので、先頭にdocumentが付いた形式になります。
Formオブジェクトはそれ自体がdocumentオブジェクトのプロパティとなりますので、先頭にdocumentが付いた形式になります。
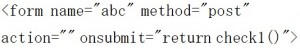
構文のフォームの名前と要素の名前はname属性の値を指定してください。 例では
例では![]() が該当します。
が該当します。
これでform内の![]() の箇所にアクセスすることができます。
の箇所にアクセスすることができます。
これでフォームの指定箇所までアクセスできましたが、この箇所から入力されたデータを得るためにはvalueプロパティが必要です。
入力した値を取得するには![]() と言う形式で入力されたデータを取得することが出来ます。
と言う形式で入力されたデータを取得することが出来ます。
つまりこの例では![]() と書いています。
と書いています。
フォームのデータを取得するには![]() の他にも以下の構文でも可能です。
の他にも以下の構文でも可能です。 上の構文で
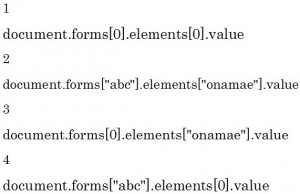
上の構文で![]() を書き替えると以下のようになります。
を書き替えると以下のようになります。 では実際に[番号による指定or名前による指定]の説明をします。
では実際に[番号による指定or名前による指定]の説明をします。
以下のようなフォームがあるとすると以下のような番号で
「番号による指定」を行います。
 では具体的にフォームの要素にアクセスする方法について説明をしていきます。
では具体的にフォームの要素にアクセスする方法について説明をしていきます。
0番目のフォームforms[0]の
0番目のエレメントelements[0]
は以下の記述です。
0番目のフォームforms[0]の
1番目のエレメントelements[1]
は以下の記述です。
0番目のフォームforms[0]の
2番目のエレメントelements[2]
は以下の記述です。 以下のように番号による指定と名前による指定は混在していても構いません。
以下のように番号による指定と名前による指定は混在していても構いません。
では例の説明に戻ります。 値がカラの場合、つまり何も入力していない場合は
値がカラの場合、つまり何も入力していない場合は![]() と、警告が出ます。
と、警告が出ます。
警告が出た後はfocusメソッドによって指定した入力欄にフォーカス(カーソル)を合わせます。
![]() の意味は「フォームのテキスト欄にフォーカスしてね」と言う意味です。
の意味は「フォームのテキスト欄にフォーカスしてね」と言う意味です。
focusメソッドは「名前が未入力です」というダイアログボックスのOKをクリックした後に次のようにカーソルを入力欄に合わせてくれます。

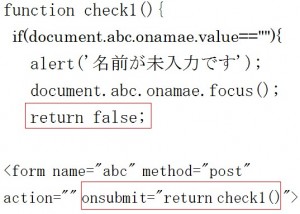
以下の例で補足をします。 未入力の場合にはcheck1メソッドの中に
未入力の場合にはcheck1メソッドの中に![]() と書いてあるのでfalseが返されます。
と書いてあるのでfalseが返されます。
このfalseがどこに返されるのかと言いますと![]() の箇所です。
の箇所です。
falseが返されることでイベントの実行を中止にすることが出来ます(この例ではonsubmitの実行を中止します)。
では今度は次の例のようにformタブの中のonsubmit属性の値からreturnを外してみましょう。
さらに![]() を付け加えます。
を付け加えます。
名前がカラのときに![]() は実行されますが、そのまま処理が中断せずに
は実行されますが、そのまま処理が中断せずに![]() も実行してしまいます。
も実行してしまいます。
つまり、returnを付けないとイベントの実行を中止にすることが出来ません。
 以下の「名前が未入力です」のダイアログボックスの中のOKをクリックしますと、
以下の「名前が未入力です」のダイアログボックスの中のOKをクリックしますと、![]() も実行してしまいます。
も実行してしまいます。

以下の箇所に「return」を付けると「名前が未入力です」のダイアログボックスの中のOKをクリックしても![]() は実行されません。つまり、イベントの実行が中止されているという意味になります。
は実行されません。つまり、イベントの実行が中止されているという意味になります。 補足はここで終わります。
補足はここで終わります。
次は「ラジオボタン」が選択されているかどうかをチェックする方法とそのチェックされた値を出力する方法について説明します。


 初めに
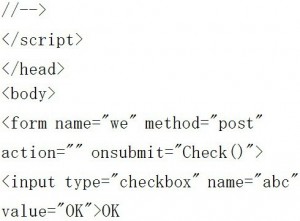
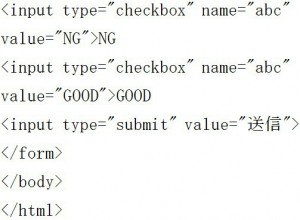
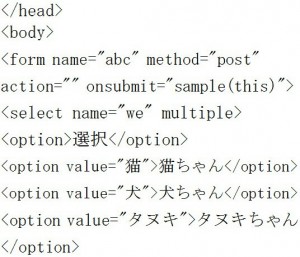
初めに![]() のname属性の値はすべて同じにします。この例ではすべてabcになっています。
のname属性の値はすべて同じにします。この例ではすべてabcになっています。
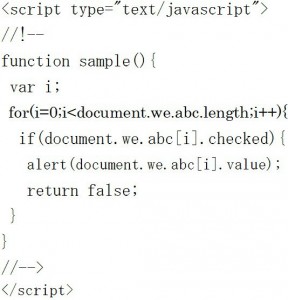
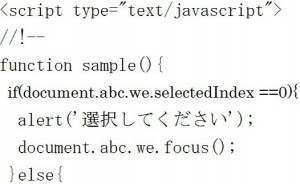
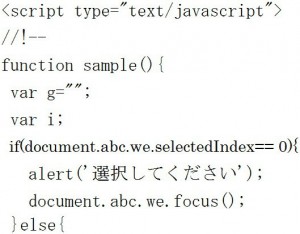
以下の箇所ではsubmitボタンを押すとsample関数が呼び出されます。 ではsample関数内の説明をします。
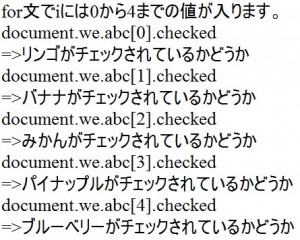
ではsample関数内の説明をします。![]() =>ここではラジオボタンがいくつあるかを取得しています。
=>ここではラジオボタンがいくつあるかを取得しています。
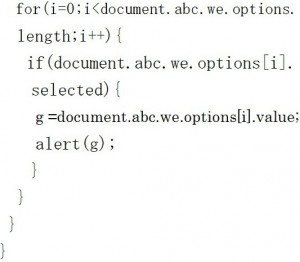
![]() の後ろにlengthを付けるとラジオボタンの個数を得ることが出来ます。
の後ろにlengthを付けるとラジオボタンの個数を得ることが出来ます。
name属性の値はabcですべて同じ名前ですが、ラジオボタンのように複数の同じ要素名がある場合はその要素は配列になります。
ですのでlengthで配列の要素数を取得できます。
![]() =>ラジオボタンがチェックされているのかを知るにはcheckedプロパティを使います。
=>ラジオボタンがチェックされているのかを知るにはcheckedプロパティを使います。
選択されている場合は true を、選択されていない場合は false を返します。 チェックされている箇所を
チェックされている箇所を![]() の箇所で出力します。
の箇所で出力します。
valueを付けることで選択された要素を取得できます。
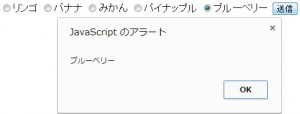
結果は以下の通りです。
次は「チェックボックス」にチェックが入っているかの確認する方法について説明します。
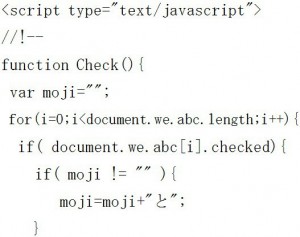
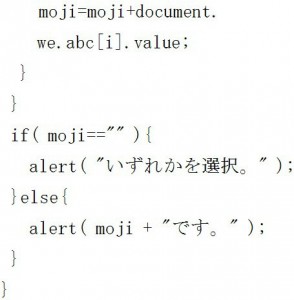
では例をみてみましょう。



 「チェックボックス」は複数のデータを選択できますので、選択した分をダイアログボックスにすべて表示します。
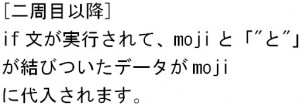
「チェックボックス」は複数のデータを選択できますので、選択した分をダイアログボックスにすべて表示します。 始めはif文の
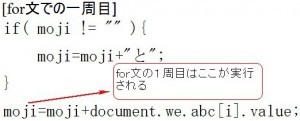
始めはif文の![]() の結果、falseになり、以下のmoji変数にはチェックを入れた初めの要素が入ります。
の結果、falseになり、以下のmoji変数にはチェックを入れた初めの要素が入ります。![]() つまり、すべてのチェックボックスにチェックが入っているとすると1周目は「OK」が入ります。
つまり、すべてのチェックボックスにチェックが入っているとすると1周目は「OK」が入ります。 結果は以下の通りです。
結果は以下の通りです。 何もチェックを入れないと以下の通りになります。
何もチェックを入れないと以下の通りになります。
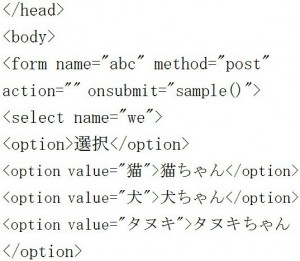
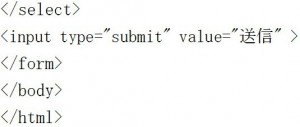
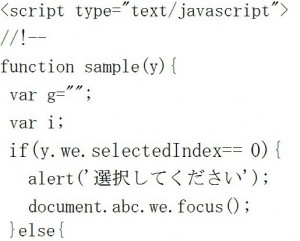
次はフォームのセレクトボックスの未選択をチェックする方法について説明します。
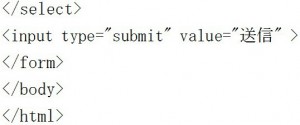
では例をみてみましょう。




セレクトボックスでの未選択を確認するにはselectedIndexプロパティを使います。![]() フォームのセレクトボックスで選ばれた項目の番号を返します。
フォームのセレクトボックスで選ばれた項目の番号を返します。![]() =>未選択が 0 で、その他はセレクトボックスの上から
=>未選択が 0 で、その他はセレクトボックスの上から![]() と数えます。
と数えます。
つまり、猫が1,犬が2,タヌキが3を返します。
未選択の場合は![]() が実行されます。
が実行されます。
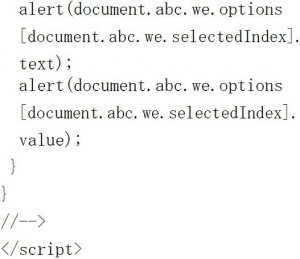
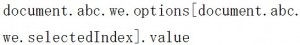
次はselectedIndexを使って、セレクトボックスで選択されたテキスト部分のデータを取得する方法について説明します。![]() はフォームのセレクトボックスで選ばれた項目の番号を返しますが、これを以下の構文のoptionsの引数に入れます。
はフォームのセレクトボックスで選ばれた項目の番号を返しますが、これを以下の構文のoptionsの引数に入れます。 この構文でセレクトボックスで選択したテキスト部分のデータにアクセスすることが出来ます。
この構文でセレクトボックスで選択したテキスト部分のデータにアクセスすることが出来ます。
例では以下の箇所です(スペースの都合で複数行で書いています)。 テキスト部分のデータとは
テキスト部分のデータとは の中のテキストの部分である以下の箇所です。
の中のテキストの部分である以下の箇所です。
「猫ちゃん」
「犬ちゃん」
「タヌキちゃん」
その中の選択した項目がアラートで表示されます。
また、以下のように先ほどの構文のtextの代わりに![]() を付けるとどうなるのかを説明します。
を付けるとどうなるのかを説明します。 このようにvalueを付けると以下のvalueの値にアクセス出来ます。
このようにvalueを付けると以下のvalueの値にアクセス出来ます。 つまり、以下の箇所です。
つまり、以下の箇所です。
「猫」
「犬」
「タヌキ」
ではこの例の表示結果をみてみましょう。
何かを選択すると選択した項目がアラートで表示されます。
結果は以下の通りです。 上のダイアログボックスのOKをクリックしますとさらに以下のダイアログボックスが表示されます。
上のダイアログボックスのOKをクリックしますとさらに以下のダイアログボックスが表示されます。 次はセレクトボックスで複数選択した時の例をみてみましょう。
次はセレクトボックスで複数選択した時の例をみてみましょう。



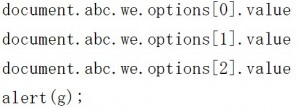
 セレクトボックスで複数選択して以下のように出力した場合、出力されるのは最初に選択した値だけです。
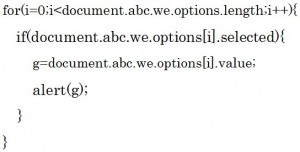
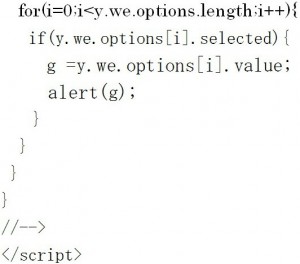
セレクトボックスで複数選択して以下のように出力した場合、出力されるのは最初に選択した値だけです。 すべての値を出力したい場合はfor文を使用してください。
すべての値を出力したい場合はfor文を使用してください。 この構文でセレクトメニューの数を取得します。
この構文でセレクトメニューの数を取得します。 =>if文の条件式でそれぞれの要素が選択されているかを確認しています。
=>if文の条件式でそれぞれの要素が選択されているかを確認しています。
セレクトメニューの場合はselectedで確認しますが、ラジオボタンやチェックボックスはcheckedで確認するので気を付けてください。
以下の箇所で選択項目を出力します。 =>選択している値だけをalertで出力します。
=>選択している値だけをalertで出力します。
次はthisを関数に渡す例について説明します。
いままではイベント設定時には以下のように関数の引数はカラでした。
今回は「this」を引数として渡します。![]() thisとはオブジェクト自身を指します。
thisとはオブジェクト自身を指します。
この例のthisはイベントが発生している場所であるformを指していることになります。
では例を見てみましょう。




sampleの引数のthisは![]() のyで受けます。
のyで受けます。
今までは![]() と、長々と書いていましたが
と、長々と書いていましたが![]() と省略して書くことが出来ます。
と省略して書くことが出来ます。
つまり![]() は同じ意味です。
は同じ意味です。
先ほども書きましたが、thisはイベントが発生している場所であるformを指していることになります。