この章では変数のスコープについて説明します。
スコープとはプログラム中で変数を使うことのできる範囲のことを言います。
スコープは2つに分けられ、グローバルスコープとローカルスコープがあります。
グローバルスコープは関数の外で宣言された変数でプログラム全体にアクセスすることが可能です。
このような変数をグローバル変数と言います。
ローカルスコープは関数の中で宣言された変数で、関数の実行が終わればその変数のデータは破棄されます(ローカル変数の有効範囲は関数内だけです)。
このような変数をローカル変数と言います。
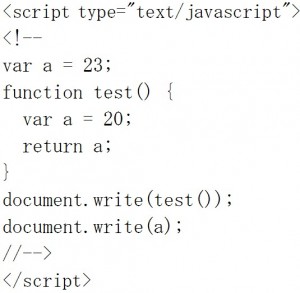
では例を見てみましょう。 var a = 23;の変数aは関数の外で宣言しているのでグローバル変数です。
var a = 23;の変数aは関数の外で宣言しているのでグローバル変数です。
関数の中のvar a=20;の変数a はローカル変数です。
このようにローカル変数とローバル変数は同じ名前を付けることが出来ますが、まったく別の変数として機能します。
![]() => test()のようにtest関数を呼び出しているので、この関数が実行されます。
=> test()のようにtest関数を呼び出しているので、この関数が実行されます。
return a;でaを呼び出し元に返していますが、出力される変数は関数内の変数aの値である20です。
![]() =>ここで出力されるのはグローバル変数a の値である23です。
=>ここで出力されるのはグローバル変数a の値である23です。
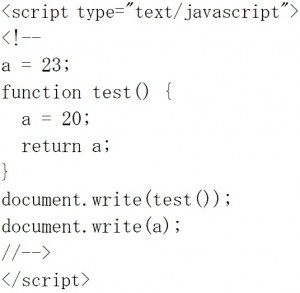
次は変数にvar を付けなかった場合はどうなるのかを説明します。
以下の例を見てください。 先ほどの例の変数aからvarを取り除いただけです。
先ほどの例の変数aからvarを取り除いただけです。
結果は両方とも20になります。関数の中でvarを付けないとその変数はグローバル変数になると言うルールがありますので,どちらの変数aもグローバル変数になります。
ですので、![]() の所で上書きされてしまいますので、結局出力される値は両方ともaの20ということになります。
の所で上書きされてしまいますので、結局出力される値は両方ともaの20ということになります。
結論を言いますとvarは付けなくてもエラーにはなりませんが、すべての変数につけて宣言したほうが思わぬ誤作動をしなくて済むので安全です。