この章でも条件分岐について説明します。
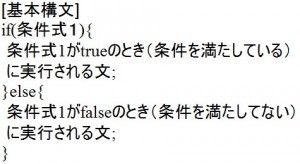
「条件分岐ifの基本構文1」ではfalseであるならばif文は実行されませんでしたが、条件式がfalseである場合にもif文を実行したい場合にはelseを使います。
つまりelseを付け加えることにより条件式1がfalseのとき(条件を満たしてない)に、elseのブロックを実行することが出来ます。 では例をみてみましょう。
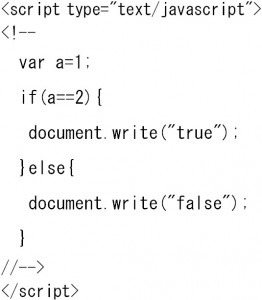
では例をみてみましょう。 if(a==2)がtrueであるならば
if(a==2)がtrueであるならば
![]() を実行します。
を実行します。
if(a==2)がfalseであるならば
![]() を実行します。
を実行します。
結果は「false」です。
タグ: FALSE
条件分岐ifの基本構文1
この章では条件分岐について説明します。
たとえば、生活の場面で誰しも、もし、今日財布にお金が1万円あったらフランス料理にして、2万円あったら中華料理にすると判断していますが、プログラムでもこのような表現ができるのです。
このように条件によって表現を変えることを条件分岐と言います。
条件分岐にはifを使うのですが、このifは英語での「もしも」と同じです。
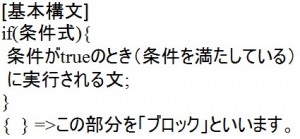
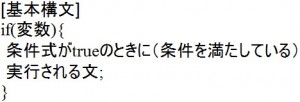
では例をみてみましょう。 ifの基本構文は以下の通りです。
ifの基本構文は以下の通りです。 条件式が条件を満たしていればtrueを返し、条件を満たしていないならばfalseを返します。
条件式が条件を満たしていればtrueを返し、条件を満たしていないならばfalseを返します。
そして、trueの時にif文が実行されます(true,falseについては後ほど説明します)。
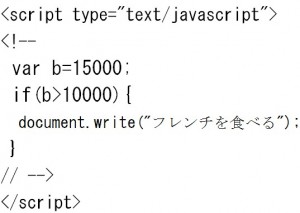
「条件式が条件を満たしていれば」の意味は「変数bの15000は10000より大きい」ので、条件を満たしていると考えるのです。
その結果、「フレンチを食べる」が実行されます。
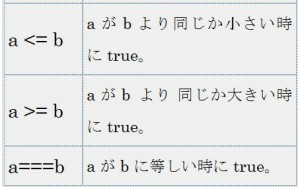
条件式には下の表のように![]() とか
とか![]() などを
などを![]() や
や![]() のような比較演算子を使って表現します。
のような比較演算子を使って表現します。
 比較演算子とは比較を表す記号を意味します。
比較演算子とは比較を表す記号を意味します。
「a == b」と「a === b」の違いについて説明します。
a == bはaとbが違う型であるならば、どちらかの型に統一されて比較されます。
つまり、型の自動変換が起こります。
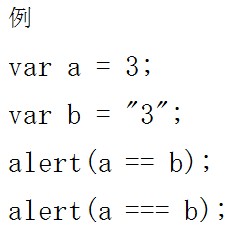
a === bはaとbが違う型でも型を自動変換することなく比べます。 aは整数型で、bは文字列型ですが、「a == b」では自動で型の変換が起こるのでtrueです。
aは整数型で、bは文字列型ですが、「a == b」では自動で型の変換が起こるのでtrueです。
「a === b」は型の変換をしないで比べるのでfalseです。
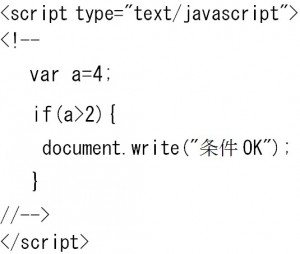
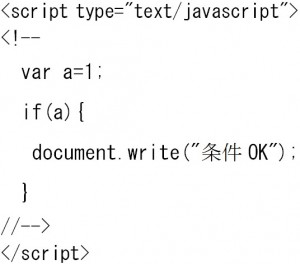
次の例をみてみましょう。 結果は「条件OK」です。
結果は「条件OK」です。
では何がtrueで、何がfalseなのかを見てみましょう。
この例では変数aは2より大きいので、条件を満たしているのでtrueになります。
逆に条件を満たしていないならばfalseになり、if文は実行されず無視されます。
trueのことを真といい、falseのことを偽ともいいます。
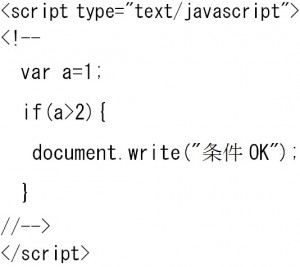
次の例の場合はどうでしょう。 結果は何も表示されません。
結果は何も表示されません。
なぜかといいますと![]() の部分が条件を満たしていないからです。
の部分が条件を満たしていないからです。
つまりfalseになり,ブロックの中が実行されません。
次の例を見てみましょう。 これまでは条件式に比較演算子を使ってきましたが、
これまでは条件式に比較演算子を使ってきましたが、![]() のような書き方も出来ます。
のような書き方も出来ます。 この例の場合は条件式はtrueです。
この例の場合は条件式はtrueです。
変数aは1でtrueなので、文が実行されます。
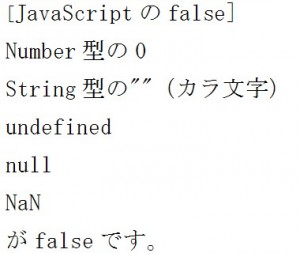
JavaScriptのfalseは以下の通りです。
false以外の値はすべてtrueです。 Stringの
Stringの![]() はfalseではありません。
はfalseではありません。
if文について知ろう2
この章でもif文について説明します。
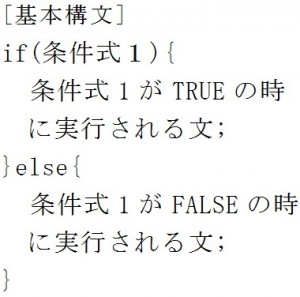
「if文について知ろう1」ではFALSEである場合はif文は実行されませんでしたが、条件式がFALSEである場合にもif文を実行させたい場合は、elseを使います。
つまりelseを付け加えることにより、条件式がFALSEのときにelse以下のブロックを実行させることが出来ます。 では例をみてみましょう。
では例をみてみましょう。 この例ではifの条件式
この例ではifの条件式![]() がFALSEなので、else以下の
がFALSEなので、else以下の![]() が実行されます。
が実行されます。
次の例に進みます。 変数には有効範囲がありますが、変数の有効範囲はブロックの中のみです。
変数には有効範囲がありますが、変数の有効範囲はブロックの中のみです。
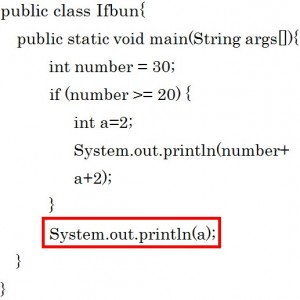
例えばこの例ではif文内で![]() のように宣言と初期化を行っていますが、この変数aをifの外で、
のように宣言と初期化を行っていますが、この変数aをifの外で、![]() のように出力することは出来ません。
のように出力することは出来ません。
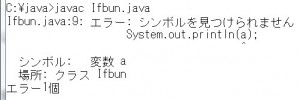
つまり、以下のようにエラーが出ます。 エラー表示の中に9という数値が出ていますが、これは9行目にエラーが出ていることを意味しますので、このようなエラーが出ましたら、この表示を参考にして直してください。
エラー表示の中に9という数値が出ていますが、これは9行目にエラーが出ていることを意味しますので、このようなエラーが出ましたら、この表示を参考にして直してください。
エラーはプログラムを書いていると必ず発生しますので、このエラーの行数を元に修正を行っていきます。
次は文字列同士が一致しているのかどうかを調べる方法について説明します。

比較したい変数や文字列をaの部分に書いて、bの部分にも文字列や変数を書きます。
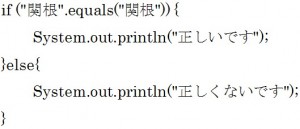
以下のように文字列を直接書いて比較してもいいです。
 文字列同士が同一であればTRUEを返し、異なればFALSEが返されます。
文字列同士が同一であればTRUEを返し、異なればFALSEが返されます。
結果は文字列同士が同一なので「正しいです」が出力されます。