この章ではswitch文について説明します。
if文については説明しましたが、switch文もifと同じようなことを行うことが出来ます。
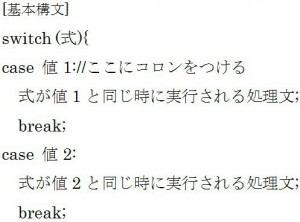
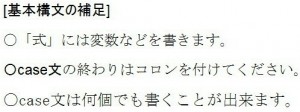
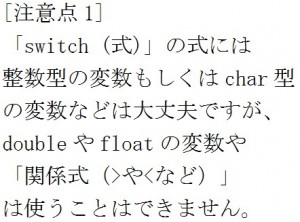
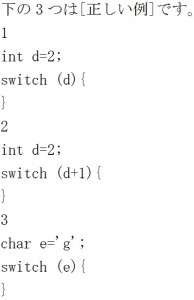
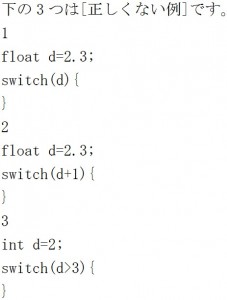
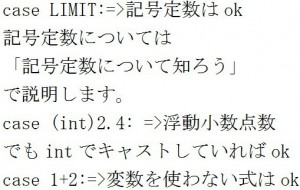
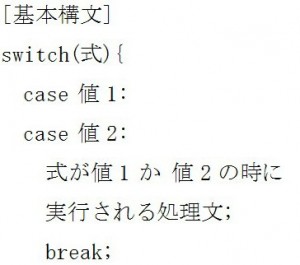
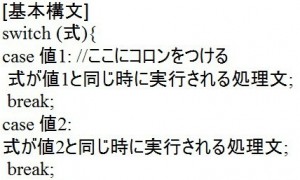
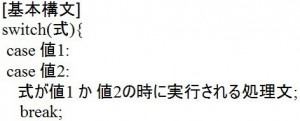
switch文はカッコ()の中に条件判定させる式を記述し、比較したい値を![]() の値の箇所に記述します。
の値の箇所に記述します。
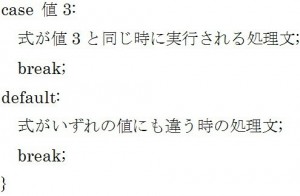
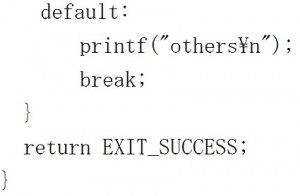
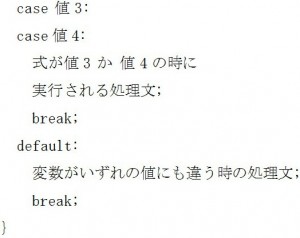
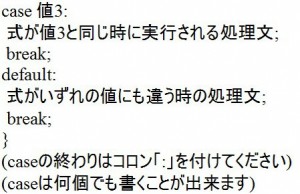
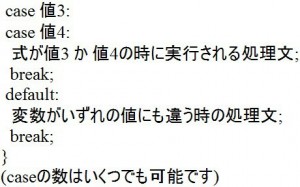
 (式)の値が値1であれば、「式が値1と同じ時に実行される処理文;」を実行して、値2であれば、「式が値2と同じ時に実行される処理文;」を実行して、値3であれば、「式が値3と同じ時に実行される処理文;」を実行して、どれにも当てはまらない時にdefaultの部分の「式がいずれの値にも違う時の処理文;」の所を実行します。
(式)の値が値1であれば、「式が値1と同じ時に実行される処理文;」を実行して、値2であれば、「式が値2と同じ時に実行される処理文;」を実行して、値3であれば、「式が値3と同じ時に実行される処理文;」を実行して、どれにも当てはまらない時にdefaultの部分の「式がいずれの値にも違う時の処理文;」の所を実行します。
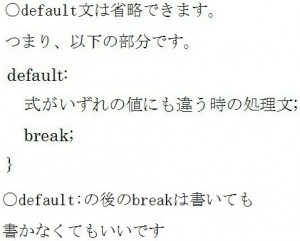
default:以下は必要がなければ省略することができますが何も一致するものが無かった場合にswitch文は何も行わず終了します。
![]() の値が一致したときには
の値が一致したときには![]() で抜けることができます(breakは付けなくてもエラーになりませんが、付けない時はどうなるかを後ほど説明します)。
で抜けることができます(breakは付けなくてもエラーになりませんが、付けない時はどうなるかを後ほど説明します)。
breakは一連の流れを強制的に中止したい時に使うと覚えておいてください。
つまり、switch文の場合はswitchのブロックを抜けることになります。
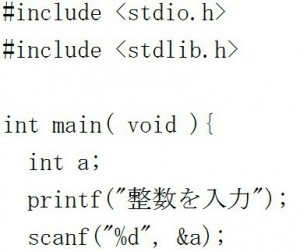
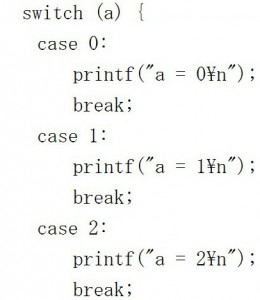
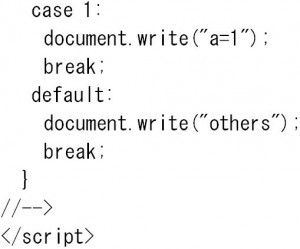
では例をみてみましょう。


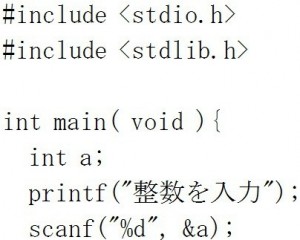
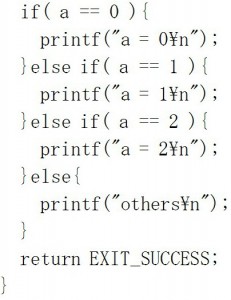
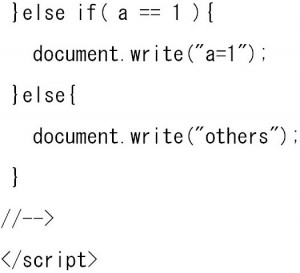
 先ほどのswitch文をif文で書き直してみると以下のようになります。
先ほどのswitch文をif文で書き直してみると以下のようになります。
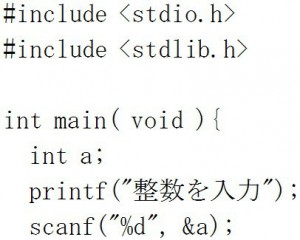
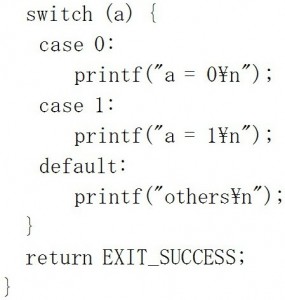
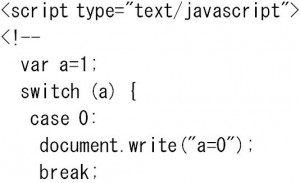
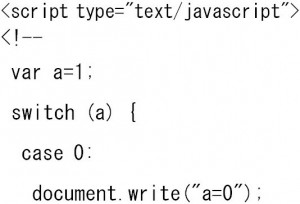
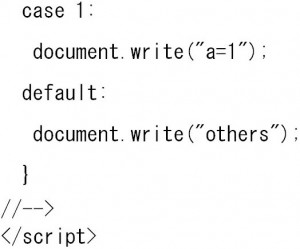
 次にbreak文が記述されていなかったらどうなるのかを説明します。
次にbreak文が記述されていなかったらどうなるのかを説明します。
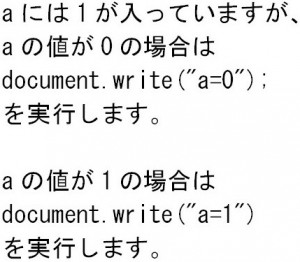
 通常はswitch の(式)がcaseの値に一致した場合、それ以降の処理をbreakの箇所まで実行していきますが、caseの値に一致したのに関わらずbreakが無い場合は次のbreak もしくはdefaultの箇所まで処理が実行されます。
通常はswitch の(式)がcaseの値に一致した場合、それ以降の処理をbreakの箇所まで実行していきますが、caseの値に一致したのに関わらずbreakが無い場合は次のbreak もしくはdefaultの箇所まで処理が実行されます。
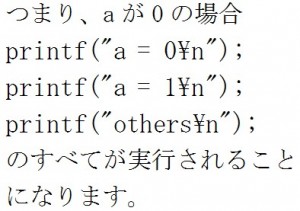
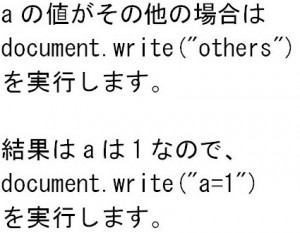
aの値が1ですので、breakがあれば![]() を実行して処理が終わるはずのところ、breakが無いがために、そこで止まらず抜けて行ってしまいます。
を実行して処理が終わるはずのところ、breakが無いがために、そこで止まらず抜けて行ってしまいます。
そして、最後のdefaultも実行されて処理を終了します。
結果は![]() です。
です。
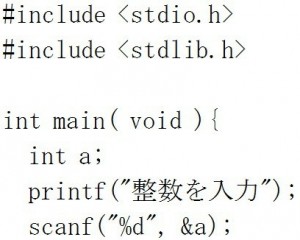
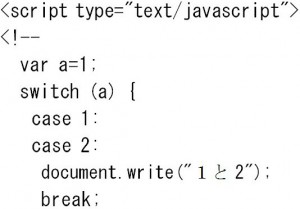
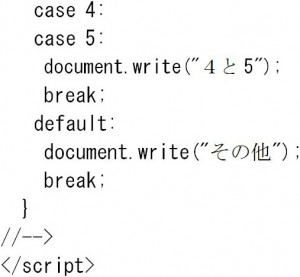
では次の例を見てみましょう。
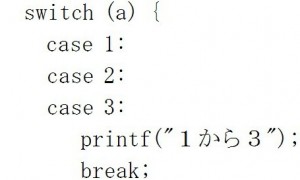
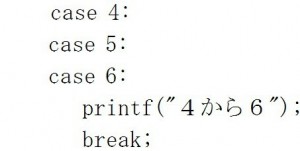
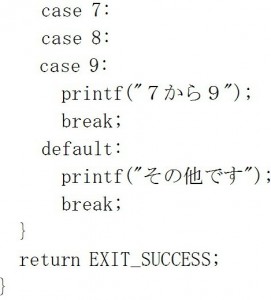
 caseの値を複数設置して同じ処理文を実行させることが出来ます。
caseの値を複数設置して同じ処理文を実行させることが出来ます。
今までのcaseは1つずつでしたが、上の例のように複数まとめて設置することが出来ます。
式の値が複数のcaseの中のどれか1つのcaseの値と合致した場合はその処理文を実行してbreakで抜けます。
 補足ですが、C言語ではswitchの
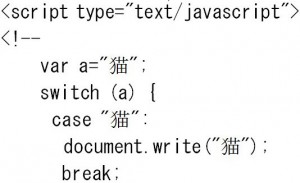
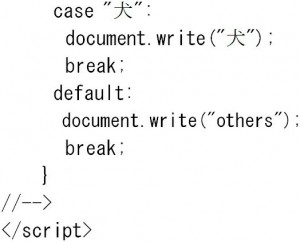
補足ですが、C言語ではswitchの![]() の値の部分には文字列は使えなかったですが、JavaScriptでは以下の例のように文字列も使用できます。
の値の部分には文字列は使えなかったですが、JavaScriptでは以下の例のように文字列も使用できます。
また、C言語では出来なかった「case b+c:」のような変数を使った式も使用できます。

カテゴリー