この章ではfor文について説明します。
同じような処理を何度も繰り返すプログラムを書く場合、以下のように何度も同じ処理を書くのは面倒ですし、間違いも多くなりがちです。
 そこで、何回も同じ処理を繰り返す必要があるときに、for文を使えば簡単に記述することができます。
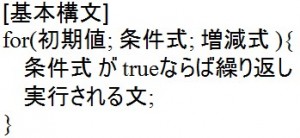
そこで、何回も同じ処理を繰り返す必要があるときに、for文を使えば簡単に記述することができます。 forが最初に実行される時には「初期値」から始まります。
forが最初に実行される時には「初期値」から始まります。
初期値とは条件式を判定するときの初めの値です。
初期値は2つ目の例で言えば![]() です。
です。
次に初期値を元に条件式を判定してTRUEであるならば、処理文が実行されることになります。
条件式は2つ目の例で言えば![]() です。
です。
処理文が実行された後に増減式において、初期値を足したり引いたりする行為を行います。
増減式は2つ目の例で言えば![]() です。
です。
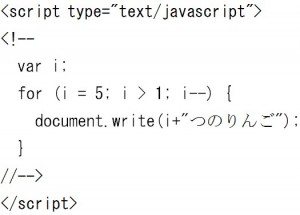
プログラムの内容によっては以下のように![]() などの減算子の記述もできます。
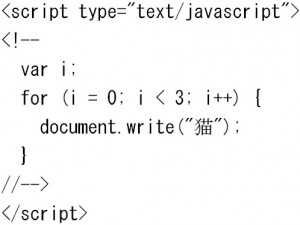
などの減算子の記述もできます。 では例をみてみましょう。
では例をみてみましょう。 結論から言うと猫と言う文字列を3回出力します。
結論から言うと猫と言う文字列を3回出力します。
①初めに変数iに初期値の0をセットします(初期値は0でなくても自由に決められます)。
慣習で初期値を入れる変数はiになっています。
②i<3の条件式を判定しますが、ここはまだtrueであるので![]() を実行します。
を実行します。
③それから増減式i++でiに1を足し、iは1になります
④そしてまた条件式i<3の判定に入り、上の3においてインクリメントされて1増えましたがまだ3以下なのでtrueとなり![]() を実行します。
を実行します。
⑤それからi++でiに1を足し、iは2になります。
⑥そしてまた条件式i<3の判定に入り、インクリメントされて1増えましたがまだ3以下なのでtrueとなり![]() を実行します。
を実行します。
⑦それからi++でiに1を足し、iは3になります
⑧そしてまた条件式i<3の判定に入り、インクリメントされて1増えてiは3になりましたので、条件式はfalseになりループを終了します。
次はfor文の応用でfor文のネスト(入れ子)について説明します。
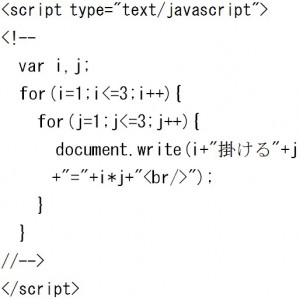
つまり、for文の中にfor文を入れている形式です。
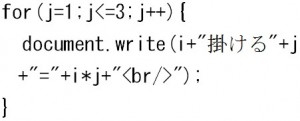
では例をみてみましょう。 結果は以下の通りです。
結果は以下の通りです。 では順を追って説明します。
では順を追って説明します。
①iに1を代入します
②i<=3の条件式を判定します。
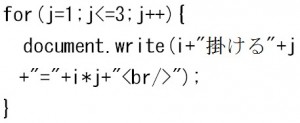
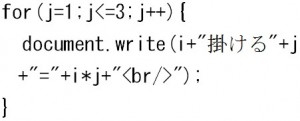
ここがtrueであるので が3回実行されて
が3回実行されて
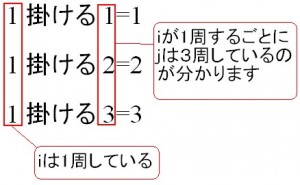
1掛ける1=1
1掛ける2=2
1掛ける3=3
と出力されます。
つまり、外側のforが1周するごとに内側のforは3周します。 ③次にi++に戻りiに1を足します。
③次にi++に戻りiに1を足します。
そこでiは2になります。
④そして条件式の判定に入りますが、まだiは2で3以下(i<=3)なので,trueということになり、 が3回実行されて
が3回実行されて
2掛ける1=2
2掛ける2=4
2掛ける3=6
と出力されます。
外側のforが1周するごとに内側のforは3周します。
⑤次にi++に戻りiに1を足します。
そこでiは3になります。
⑥そして条件式の判定に入りますが、まだiは3で条件式(i<=3)と同じなので,trueということになり、 が3回実行されて
が3回実行されて
3掛ける1=3
3掛ける2=6
3掛ける3=9
と出力されます。
⑦次にi++に戻りiに1を足します。
そこでiは4になります。
⑧そして条件式の判定に入りますが、iは4で3以下ではないのでfalseとなり、ここでループは終わりになります。