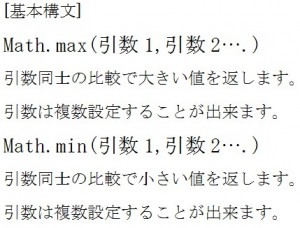
この章ではargumentsオブジェクトについて説明します。
argumentsオブジェクトは可変長引数の関数を作りたい時に使用します。
可変長引数の関数とは引数の数を初めから決められている関数ではなくて、後からでも自由に変えられる構造を持った関数です。
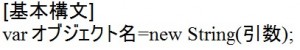
関数に渡された引数を![]() という形式で引き受けて引数の値を保持します。
という形式で引き受けて引数の値を保持します。
つまり、argumentsオブジェクトは![]() を持っています。
を持っています。
argumentsオブジェクトは関数が呼び出されるときに自動的に作成され、呼び出された関数の中でだけ使われます。
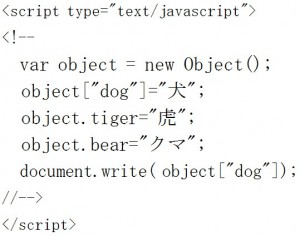
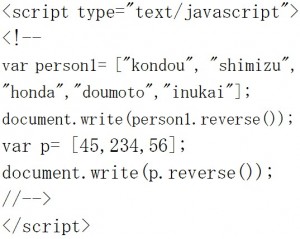
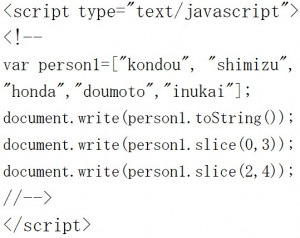
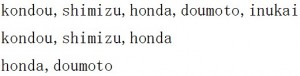
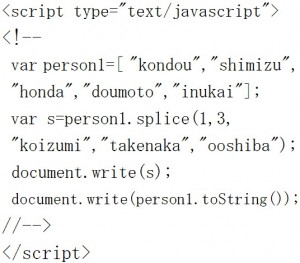
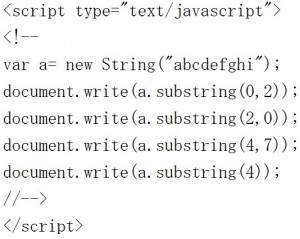
では例をみてみましょう。

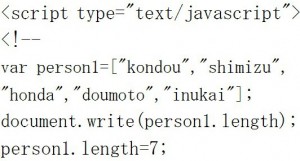
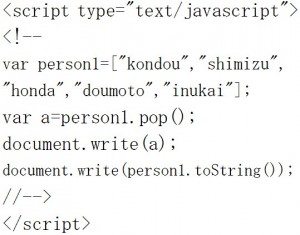
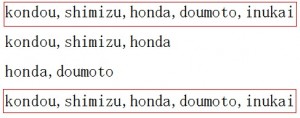
![]() =>実引数4つでkeisan関数を呼び出していますが、argumentsを使うと後から実引数を何個付け足しても、通常の関数のように仮引数を新たに増やす必要はありません。
=>実引数4つでkeisan関数を呼び出していますが、argumentsを使うと後から実引数を何個付け足しても、通常の関数のように仮引数を新たに増やす必要はありません。
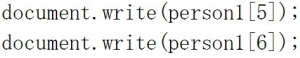
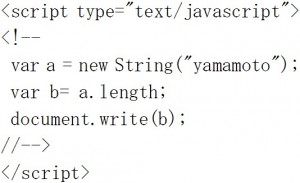
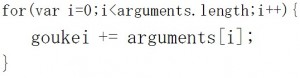
すべての実引数は![]() で受け取っています。
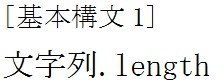
で受け取っています。 => arguments.lengthと言う形式で実引数の数を取得します。
=> arguments.lengthと言う形式で実引数の数を取得します。
その引数の数だけ以下のように繰り返し、実引数を取得します。 結果は「100」です。
結果は「100」です。