この章ではprototypeプロパティについて説明します。
prototypeプロパティを使うことで特定のオブジェクトに属さないメソッドを作成することが出来ます。
詳しい説明は次の例の後に行います。

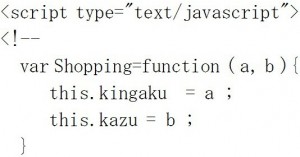
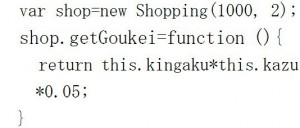
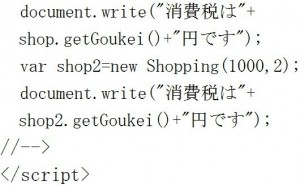
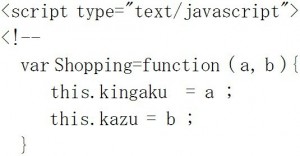
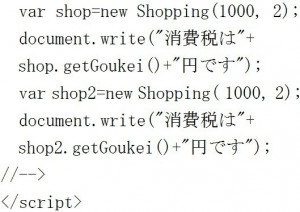
 以下のように特定のオブジェクト名(shop)でメソッドを追加すると他のオブジェクト(shop2)はそのメソッドを使うことが出来ません。
以下のように特定のオブジェクト名(shop)でメソッドを追加すると他のオブジェクト(shop2)はそのメソッドを使うことが出来ません。 下の例では「すべてのオブジェクトで使うことのできる共通のメソッド」をprototypeプロパティを使って設定しています。
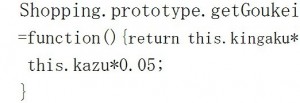
下の例では「すべてのオブジェクトで使うことのできる共通のメソッド」をprototypeプロパティを使って設定しています。

 前の例の以下の箇所をprototypeプロパティを使って書き換えるとshop2オブジェクトでも使えるようになります。
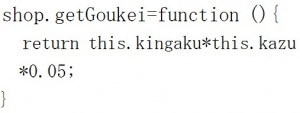
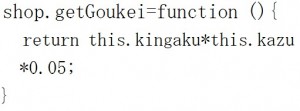
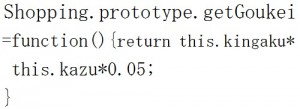
前の例の以下の箇所をprototypeプロパティを使って書き換えるとshop2オブジェクトでも使えるようになります。 以下の箇所がprototypeプロパティで書き換えた例です(スペースの都合で3行で書いていますが1行で書いても結構です)。
以下の箇所がprototypeプロパティで書き換えた例です(スペースの都合で3行で書いていますが1行で書いても結構です)。 上記のように書き替えたのでshop2オブジェクトでもgetGoukeiメソッドを使うことが出来ます。
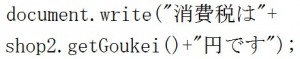
上記のように書き替えたのでshop2オブジェクトでもgetGoukeiメソッドを使うことが出来ます。
 オブジェクト間で共通するメソッドなどはprototypeを使用して
オブジェクト間で共通するメソッドなどはprototypeを使用して![]() のように設定するとオブジェクトがたくさん存在しても、同じ機能のメソッドは一つ書くだけで済むのでプログラムでのメモリを無駄に消費しないで済むというメリットがあります。
のように設定するとオブジェクトがたくさん存在しても、同じ機能のメソッドは一つ書くだけで済むのでプログラムでのメモリを無駄に消費しないで済むというメリットがあります。
カテゴリー