この章ではオブジェクトを作成しなくても(newを使わない)、クラスのメソッドやプロパティを呼び出せる静的メソッド、静的プロパティについて説明します。
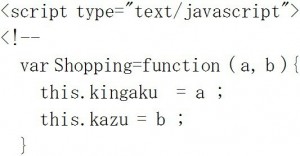
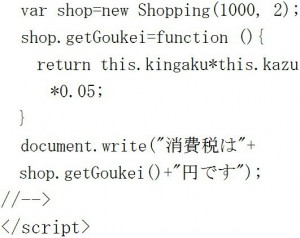
今まではオブジェクトを作成してから、以下のようにデータを入れていました。
 しかし、静的メソッド、静的プロパティではオブジェクトを作らなくても、直接データを入れることが出来ます。
しかし、静的メソッド、静的プロパティではオブジェクトを作らなくても、直接データを入れることが出来ます。
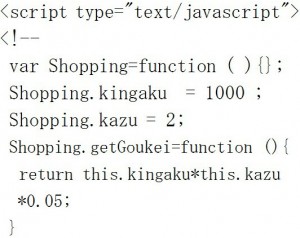
では例をみてみましょう。
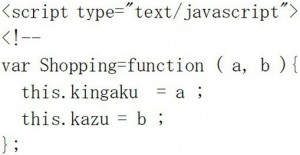
 これまではnew を使用したオブジェクトからメソッドやプロパティを呼び出していましたが、オブジェクトを作成しなくても直接メソッドやプロパティを追加したり、呼び出したりすることが出来ます。
これまではnew を使用したオブジェクトからメソッドやプロパティを呼び出していましたが、オブジェクトを作成しなくても直接メソッドやプロパティを追加したり、呼び出したりすることが出来ます。
つまり、静的メソッド、静的プロパティはクラスに属するメソッドやプロパティと言うことです。
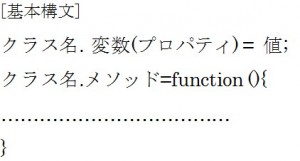
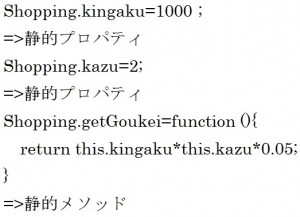
以下の構文をみていただくと分かりますが、クラス名で変数やメソッドに値を入れているのが分かります。これがクラスに属しているという意味です。 オブジェクトを作成してからプロパティに値を入れたり、変更する場合には、複数のオブジェクトを作ったとしても変更されるのはそのオブジェクトに属するプロパティだけです。
オブジェクトを作成してからプロパティに値を入れたり、変更する場合には、複数のオブジェクトを作ったとしても変更されるのはそのオブジェクトに属するプロパティだけです。
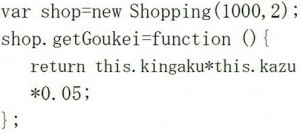
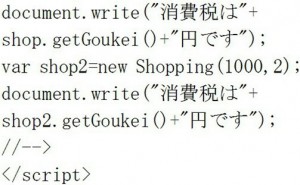
例えば次の例のshopオブジェクトとshop2オブジェクトはそれぞれプロパティに値を入れていますが、これらのプロパティの間には値の共有はありません。
なぜなら、これらのプロパティはそれぞれのオブジェクトに属しているからです。

 オブジェクトに属するプロパティと違って静的プロパティはクラスに属するので、プロパティが持つ値は1つです。
オブジェクトに属するプロパティと違って静的プロパティはクラスに属するので、プロパティが持つ値は1つです。
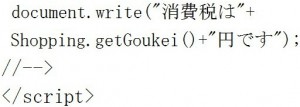
例では以下の箇所が静的メソッドと静的プロパティです。 静的メソッドを出力する場合には
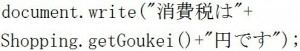
静的メソッドを出力する場合には![]() という構文で書きます。
という構文で書きます。 注意点としては静的メソッド内でthis(インスタンス自身)を使うことが出来ないことです。
注意点としては静的メソッド内でthis(インスタンス自身)を使うことが出来ないことです。
結果は「消費税は100円です」です。
カテゴリー