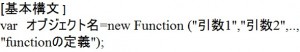
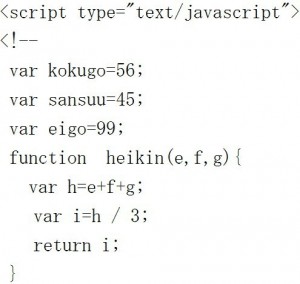
この章ではオブジェクト指向型プログラミングについて説明します。
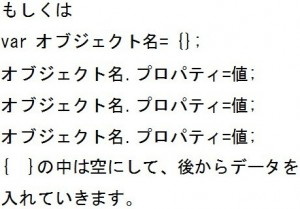
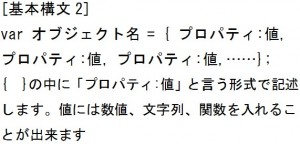
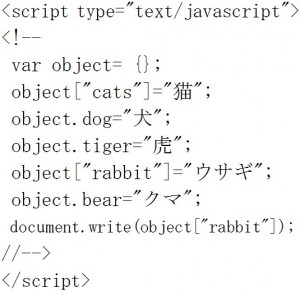
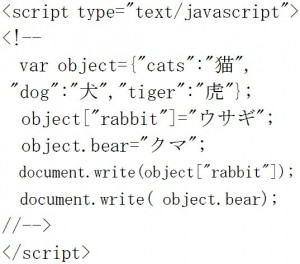
「オブジェクトリテラルについて知ろう」で説明したオブジェクトは配列と同じようなデータの集合体として説明しました。
しかし、オブジェクトをデータの集合体として使うだけだと大きなプログラムを作る時に少し不便です。
そこで、これから説明するオブジェクトを使った「オブジェクト指向型プログラミング」が必要になります。
JavaScriptのオブジェクト指向型プログラミングはPHPのような他の言語で使っているクラスの考え方とほぼ同じです。
JavaScriptの場合には関数が他言語でいうクラスの働きを受け持っています。
この本でもJavaScriptのオブジェクト指向型プログラミングをクラスと呼ばせていただきます。
クラスとは何かしらの物を作る設計図に例えられます。
設計図は車や家や鉛筆をつくる場合に必要ですが、この設計図に当たるものがクラスです。
車や家や鉛筆の中には色々な部品が含まれていますが、それらの部品には「状態」や「ふるまい」があります。
例えば、鉛筆であれば「状態」は鉛筆の形、芯、線の濃さなどで、「ふるまい」は線を引く、削るなどの動作です。
その「状態」や「ふるまい」をクラスと言う設計図に書いていきます。
「状態」を変数で書き、「ふるまい」を関数で書くことになります。
その「状態」や「ふるまい」に指示を出すのはオブジェクトです。
例えば「線を消す」など具体的な指示をオブジェクトと言う司令塔から出します。
「状態」は変数で書くと言いましたが、クラスの中の変数のことをプロパティと言います。
「ふるまい」は関数で書くと言いましたが、クラスの中の関数のことをメソッドと言います。
この「状態」や「ふるまい」に対して指示を出すのがオブジェクトの役割です。
このオブジェクトからプロパティにデータを入れたり、メソッドに指示を出すことになります。
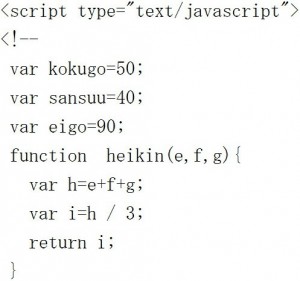
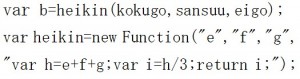
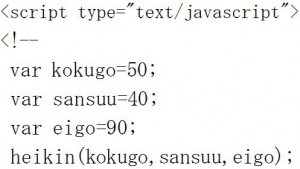
例を見てみましょう。
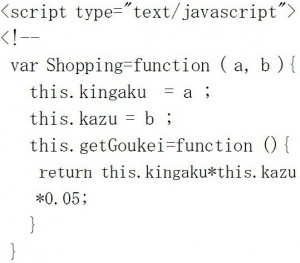
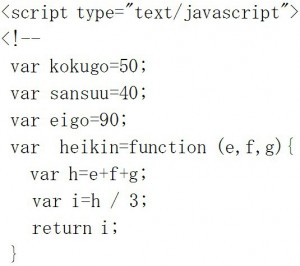
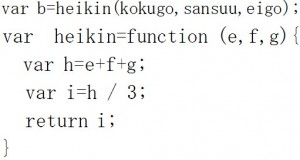
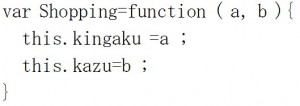
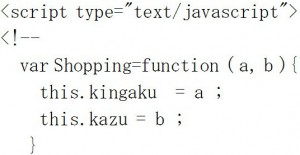
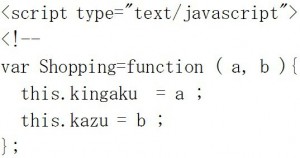
 ①関数が他言語でいうクラスの働きを受け持っていますと書きましたが、それが以下の箇所です。
①関数が他言語でいうクラスの働きを受け持っていますと書きましたが、それが以下の箇所です。 つまり、ここが設計図になります。
つまり、ここが設計図になります。
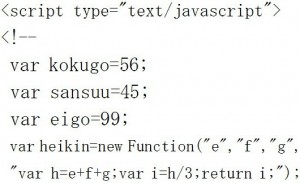
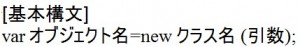
この関数を![]() に代入しますが、変数名は大文字で記述してください。
に代入しますが、変数名は大文字で記述してください。
この変数名がクラス名になります。
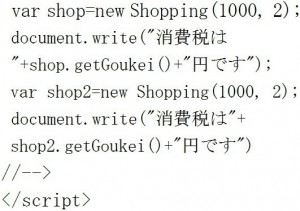
②次はクラスのオブジェクトを作成します。
![]() クラスのオブジェクトは「new演算子」を使って生成します。
クラスのオブジェクトは「new演算子」を使って生成します。
先ほど「状態」「ふるまい」に対して指示を出すのがオブジェクトの役割ですと言いましたが、このオブジェクトから設計図の中のプロパティにデータを入れたり、メソッドに指示を出すことになります。
カッコの中の引数1000と2はクラスのプロパティを初期化するために存在します。
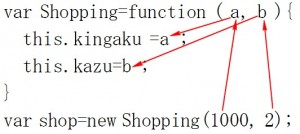
このようにオブジェクトを作成すると同時にプロパティが初期化される機能をコンストラクタといいます。 引数である1000と2がクラスのa,bにそれぞれ代入されます(1000がaに、2がbにそれぞれ代入されます)。
引数である1000と2がクラスのa,bにそれぞれ代入されます(1000がaに、2がbにそれぞれ代入されます)。
そして、![]() にaが代入され、
にaが代入され、![]() にbが代入されます。
にbが代入されます。
次はthisについて説明します。
thisとはオブジェクト自身を指します。
this.kingakuはオブジェクト自身のkingakuにaを入れる
this.kazuはオブジェクト自身のkazuにbを入れる
と言う意味です。
つまり、thisを使って、オブジェクトとプロパティの関連付けを行なうと考えていただいて結構です。
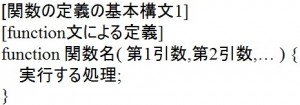
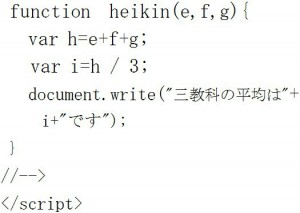
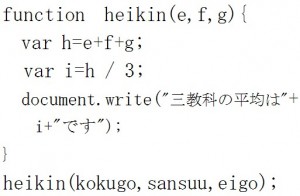
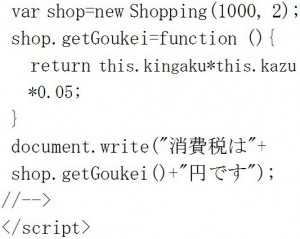
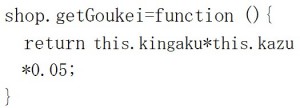
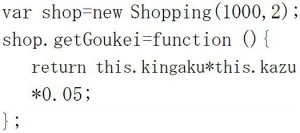
次にクラスにメソッドを追加する方法について説明します(スペースの都合でreturn文を2行で書いていますが1行で書いても結構です)。
![]() と言う形式でメソッドをクラスに追加します。
と言う形式でメソッドをクラスに追加します。
メソッドを入れる位置は![]() の記述より後にします。
の記述より後にします。
つまり、オブジェクトの後にメソッドを追加します。
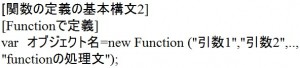
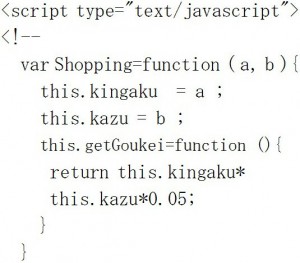
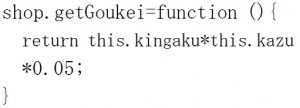
この例では![]() という形式でメソッドを追加しましたが、最初から以下のようにfunction内に記述することも出来ます。
という形式でメソッドを追加しましたが、最初から以下のようにfunction内に記述することも出来ます。
 function内に書くときには
function内に書くときには![]() のようにthisを付けます。
のようにthisを付けます。
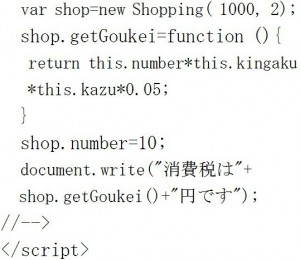
では次の例をみてみましょう。
 変数を追加するには
変数を追加するには![]() の形式で書きます。
の形式で書きます。
最初から変数を設定しなくても後からでも追加できることを覚えておいてください。
この例では![]() の箇所です。
の箇所です。
この変数をメソッド内で使用する時にはいつもの通り、thisを付けて使用します。
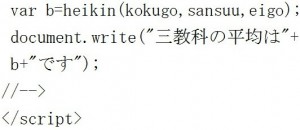
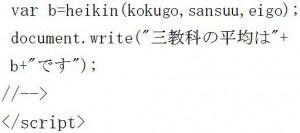
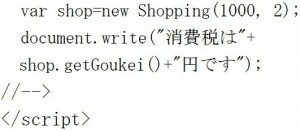
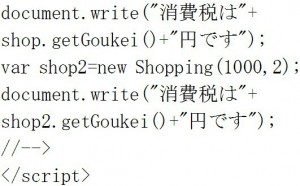
最後に以下の箇所で結果を出力します(スペースの都合で2行で書いていますが1行で書いても結構です)。 shop.getGoukei()と記述することで、計算結果が出力されます。
shop.getGoukei()と記述することで、計算結果が出力されます。
結果は「消費税は1000円です」です。
次の例でオブジェクトについての注意点を説明します。

 ここではオブジェクトを以下のように2つ作成していますが、このようにオブジェクトは複数作成することが出来ることを覚えておいてください。
ここではオブジェクトを以下のように2つ作成していますが、このようにオブジェクトは複数作成することが出来ることを覚えておいてください。![]() この例ではshopオブジェクトに以下のようにメソッドの追加をしていますが、これはshopオブジェクトに属しているもので、shop2オブジェクトに属しているわけではありません。
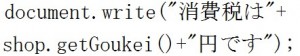
この例ではshopオブジェクトに以下のようにメソッドの追加をしていますが、これはshopオブジェクトに属しているもので、shop2オブジェクトに属しているわけではありません。 ですので以下のように記述しても、結果を得ることは出来ませんので注意してください。
ですので以下のように記述しても、結果を得ることは出来ませんので注意してください。 次の例のように初めからfunction内にgetGoukeiメソッドを記述していれば上の文は問題なく出力できます。
次の例のように初めからfunction内にgetGoukeiメソッドを記述していれば上の文は問題なく出力できます。