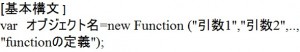
この章では関数の定義の2つ目である「Functionで定義」について説明します。
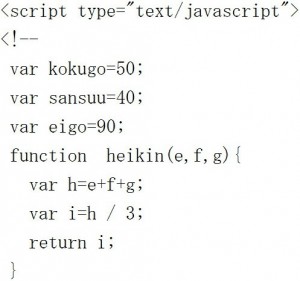
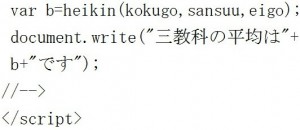
初めに先ほど説明した「関数の定義の基本構文1」で作成した例を見てみましょう。
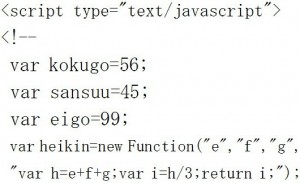
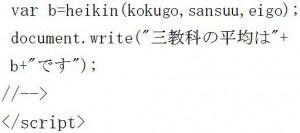
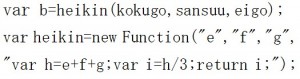
 これを「Functionで定義」する方法で書き直してみると以下のようになります(変数の値は違います)。
これを「Functionで定義」する方法で書き直してみると以下のようになります(変数の値は違います)。
 これはFunctionオブジェクトを使った関数の定義です。
これはFunctionオブジェクトを使った関数の定義です。
オブジェクトについては「オブジェクト指向型プログラミングについて」の章で学習しますので、今は形だけ覚えておいてください。 カッコの中の引数はダブルクォートで囲って何個でも書くことが出来ますが、カッコの中の末尾は関数の処理文を書きます。
カッコの中の引数はダブルクォートで囲って何個でも書くことが出来ますが、カッコの中の末尾は関数の処理文を書きます。
処理文もセミコロンで区切れば何個でも書くことが出来ます。
では関数の中身の説明をします。
関数の初めの3つ![]() は送られてきたデータが入れられる引数です。
は送られてきたデータが入れられる引数です。
末尾の![]() は3つの文からなっていますが、文の区切りにはセミコロンを付け、全体をダブルクォートで囲います(スペースの都合で関数を2行で書いていますが1行で書いても結構です)。
は3つの文からなっていますが、文の区切りにはセミコロンを付け、全体をダブルクォートで囲います(スペースの都合で関数を2行で書いていますが1行で書いても結構です)。
注意する点としてはFunctionで定義する場合は関数本体を関数の呼び出しより前に書いてください。
つまり、以下のコードはエラーです。
カテゴリー