この章では変数の型について説明します。
C言語やC++やJavaなどの言語の場合は宣言する時に必ず、「データの型」を変数の先頭に付けなければいけません。
例えば整数型ならば![]() のように書きます。
のように書きます。
JavaScriptはこのような型の宣言をする必要はありません。
変数の型を意識する必要はありませんが、まったく考えなくていいかというとそんなことは無いので、JavaScripにどのようなデータ型があるかは知っておいてください。
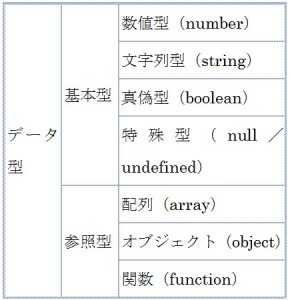
JavaScriptのデータ型は基本形と参照型の2つに分類されます。 では数値型について説明します。
では数値型について説明します。
数値型は整数と浮動小数点に分類されます。
整数は10進数、8進数、16進数に分類されます。
10進数は1,2などの我々が普段使っている数字です。
8進数は先頭に0を付けて028などと書きます。
16進数は先頭に0xを付けて0x41などと表現します。
浮動小数点は0.2など少数点を持つ数値のことを言います。
次は文字列型について説明します。
文字列型はダブルクォート、シングルクォートで囲われたデータのことを言います。
例えば以下の![]() は文字列型です。
は文字列型です。
次に真偽型について説明します。
真偽型は「条件分岐ifの基本構文1」で詳しく説明しますので、ここでは少しだけ説明します。
真偽型はif文などの条件判定の時にtrue または falseとして返される値のことです。
数値の 0、特殊変数のnull、false、NaN、undefined、およびカラ文字は false であり、その他の値は true として扱われます。
NaNは数値型の値であり、undefinedと足し算するなどの通常とは違った演算が実行された時に返される値です(数値に変換しようとしてできなかった場合)。
nullやundefinedの詳しい説明は以下を参考にしてください。 nullについては「様々なオブジェクト(windowオブジェクト)について知ろう9」で説明しますが、ここでは少しだけ説明します。
nullについては「様々なオブジェクト(windowオブジェクト)について知ろう9」で説明しますが、ここでは少しだけ説明します。
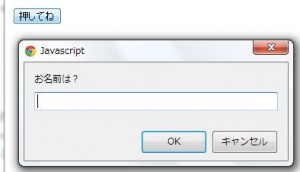
promptメソッドを使って![]() のように書くとダイアログボックスが表示されるので、この中のキャンセルボタンを押した場合、 nullが返されます。
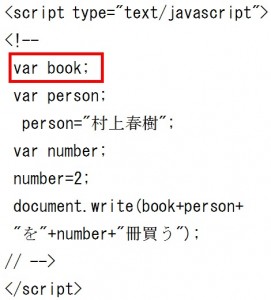
のように書くとダイアログボックスが表示されるので、この中のキャンセルボタンを押した場合、 nullが返されます。 undefinedは以下の例のように宣言だけをして、値が入っていない変数を出力しようとした時に返される値(未定義値)です。
undefinedは以下の例のように宣言だけをして、値が入っていない変数を出力しようとした時に返される値(未定義値)です。
では例をみてみましょう。 結果は以下の通りです。
結果は以下の通りです。![]() データ型について説明しましたので、次は指定したデータがどのデータ型に当てはまるかを確認する方法について説明します。
データ型について説明しましたので、次は指定したデータがどのデータ型に当てはまるかを確認する方法について説明します。
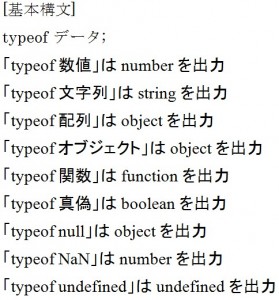
指定したデータがどのデータ型に当てはまるかを確認するにはtypeof演算子を使います。
では例をみてみましょう。
 この例の結果は
この例の結果は
「typeof a」は数値型なのでnumberが出力されます。
「typeof b」は文字列型なのでstringが出力されます。
「関数」については「関数について知ろう1」で説明し、「オブジェクト」については「オブジェクト指向型プログラミングについて」で詳しく説明します。
投稿者: 無漏路
変数について知ろう
この章では変数について説明します。
変数とは何かしらのデータを入れる箱みたいなものです。
バックを例に取るとバッグに財布やハンカチを入れて持ち運びますが、そのバックに当たるものが変数です。
そして、このバッグに入っている財布やハンカチがデータに該当します。変数に入れたデータを使って、計算をしたり、色々な作業を行っていくのがプログラミングの基礎の第一歩です。
では具体的な例を見てみましょう。

![]() この例では
この例では が変数です。
が変数です。
変数は変数名の前に「var」が付いた形式です。
変数を使用するには初めに![]() と宣言しなければいけません。
と宣言しなければいけません。
これを変数宣言と言います。 変数名は名前を付ければ何でもいいというのではなく、一定のルールがあります。
変数名は名前を付ければ何でもいいというのではなく、一定のルールがあります。
1つ目は1文字目は数字で始めることはできません。
例えば3bookという名前は付けることはできません。
4つ目は同じ文字でも大文字と小文字は全く別の変数になります。
例えばbookとBOOKは全く違う変数になります。
5つ目は予約語を使うことができません。
予約語とはすでにJavaScriptの仕様で機能が定義されている単語のことです。
 また、変数名には入れるデータに関連した名前にして、誰が見てもわかりやすくしましょう。
また、変数名には入れるデータに関連した名前にして、誰が見てもわかりやすくしましょう。
入れるデータが本に関連しているのならbookというように。
次に「変数宣言」のもう1つの書き方について説明します。
複数の変数の宣言は次の通り、まとめて行なうことが出来ます。
先ほどの3つの変数はまとめて![]() と宣言することが出来ます。
と宣言することが出来ます。
その場合は「,」で1つずつ区切り、varは先頭のみ付けます。
次は変数宣言を終えた変数にデータを入れる方法について説明します。
データを入れているのが以下の箇所です。 変数名の右側にある「=」は数学にあるイコールと言う意味ではありません。
変数名の右側にある「=」は数学にあるイコールと言う意味ではありません。
![]() を例に取ると
を例に取ると![]() をbookに入れると言う意味です。
をbookに入れると言う意味です。
この入れる行為を代入と言います。
また、「=」を代入演算子といいます。
次は変数の宣言とデータの代入を同時に行なう方法について説明します。
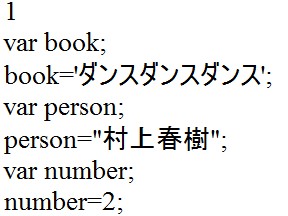
変数の宣言と同時にデータを入れることを初期化と言いますが、以下の2と3がその初期化の例です。
1番が通常の宣言と代入の例です。
 変数と変数の間はカンマで区切り、varは先頭のみに付けます。
変数と変数の間はカンマで区切り、varは先頭のみに付けます。 1では「var book」と宣言をしてから、
1では「var book」と宣言をしてから、![]() のようにデータを入れていますが、2や3では
のようにデータを入れていますが、2や3では![]() のように変数の宣言と同時にデータを入れています。
のように変数の宣言と同時にデータを入れています。
どちらの形式でデータを入れてもいいです。
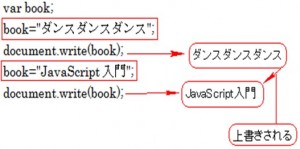
変数で気を付けることは変数は値を1つしか保持できないので、以下のようにbookに![]() を代入した後で
を代入した後で![]() と再度代入すればbook変数は
と再度代入すればbook変数は![]() に上書きされます。
に上書きされます。 次は以下の説明をします(この例では紙面の都合で2行で書いていますが1行で書いてもいいです。)。
次は以下の説明をします(この例では紙面の都合で2行で書いていますが1行で書いてもいいです。)。 document.writeはカッコの中の文字列などを表示させるための命令文です。
document.writeはカッコの中の文字列などを表示させるための命令文です。
このカッコの中には変数が3つありますが、この変数名自体が表示されるわけではありません。
この中に入っているデータが出力されることになります。
つまり、book であればbook 自体ではなくbookの中に入っている「ダンスダンスダンス」が出力されます。
次はカッコの中にある「+」について説明します。
これは数字同士の計算では足し算の意味がありますが、文字列同士を「+」で繋ぐと両辺を連結してくれます。
例えば![]() の箇所は「ダンスダンスダンス」と「村上春樹」と「”を”」が連結されて
の箇所は「ダンスダンスダンス」と「村上春樹」と「”を”」が連結されて![]() になります。
になります。
「+」は文字列を連結してくれますが、「+」の左右が数値と文字列の場合はどうでしょうか?
例の中の![]() の部分のnumberは数値であり、
の部分のnumberは数値であり、![]() は文字列です。
は文字列です。
この場合は数値の部分は文字列に変えられてから連結されます。
つまり数値の2は文字列の![]() に自動的に変えられてから連結されます。
に自動的に変えられてから連結されます。
「+」を挟んだ左右どちらかが文字列の場合はもう片方も文字列に変えられてから連結されるというわけです。
結果は![]() になります。
になります。
この章の最後に補足をします。
「算術演算子について知ろう」では![]() のように計算式を直接入力していましたが、計算の結果を以下のように変数に入れてから出力しても問題ありません。
のように計算式を直接入力していましたが、計算の結果を以下のように変数に入れてから出力しても問題ありません。
算術演算子について知ろう
JavaScriptの基本を知ろう
この章ではJavaScriptの基本について説明します。
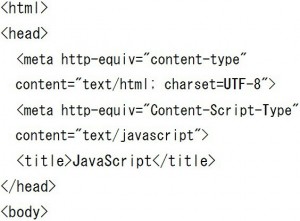
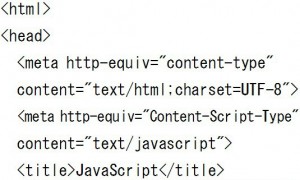
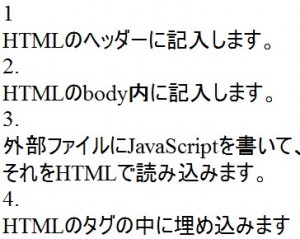
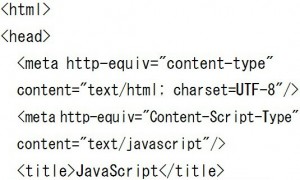
JavaScriptはHTMLに組み込んで使用しますが、HTMLに組み込む場所は以下の場所になります。
① HTMLのヘッダーに記入します。
② HTMLのbody内に記入します。
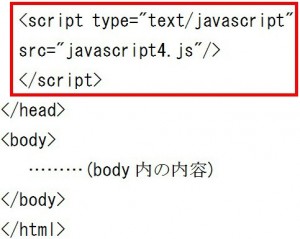
③外部ファイルにJavaScriptを書いて、
それをHTMLで読み込みます。
④ HTMLのタグの中に埋め込みます。
JavaScript はHTMLのヘッダーやHTMLのbody内に記入する場合は![]() の間に書きます。
の間に書きます。
つまり、上記の①と②の場合です。
そして、この![]() の書き方は2種類あります。
の書き方は2種類あります。
<script>~</script>の書き方1つ目を紹介します。
では例をみてみましょう。
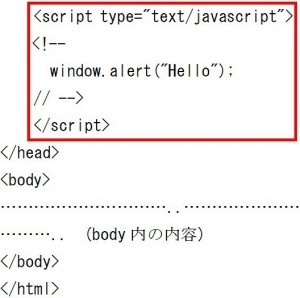
 基本構文は以下の通りです。
基本構文は以下の通りです。 JavaScript に対応していないブラウザが、JavaScriptのコードを出力してしまう可能性があるので、それを防ぐために
JavaScript に対応していないブラウザが、JavaScriptのコードを出力してしまう可能性があるので、それを防ぐために![]() と言う形式でコメントアウトしています。
と言う形式でコメントアウトしています。
今はほとんどのブラウザがjavascriptに対応しているので、コメントアウトは必ずしも必須ではありません。
この構文はjavascriptを書く時のお決まりの構文なので、覚えてください。
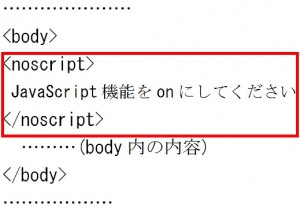
JavaScript に対応していないブラウザで実行した場合には以下のように![]() の中に、JavaScript に対応していないブラウザに対してのメッセージを記述することも出来ます。
の中に、JavaScript に対応していないブラウザに対してのメッセージを記述することも出来ます。 先ほどのプログラムの中の
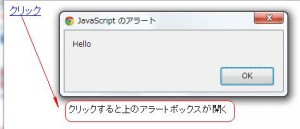
先ほどのプログラムの中の![]() はブラウザのアラートボックスにメッセージを表示させる機能を持っています。
はブラウザのアラートボックスにメッセージを表示させる機能を持っています。 この例の場合は 「Hello」と表示されます。
この例の場合は 「Hello」と表示されます。 ここで4点の補足について説明します。
ここで4点の補足について説明します。
①![]() はwindowを省略して
はwindowを省略して![]() だけでもいいです。
だけでもいいです。
②カッコ()に出力したい文字列を書きますが、文字列を出力させたい時には文字列を![]() もしくは
もしくは![]() で囲んで、文の末尾は
で囲んで、文の末尾は![]() を付けてください。
を付けてください。
しかし、他の言語のようにセミコロンを入れなくても、エラーになることはありません。
また、出力する時にはシングルクォート、ダブルクォート自体は出力されません。
③プログラムは文字列やコメント以外は全て半角文字で記述します。
例えば<script>などと全角でタグを書いてはいけません。
コメントとはプログラムの意味などを忘れないためなどに書きますが、プログラム上には表示されません。
1行のコメントは「//」から右に書きますが、行末までがコメントになります。
複数行のコメントは![]() までの間に書きます。
までの間に書きます。
④javascriptで書かれていることを示すためにmetaタグは以下のように書きます。![]()
では<script>~</script>の書き方の2つ目を説明します。

 DOCTYPEで「XHTML」を指定する場合はJavaScriptのコードをCDATAで囲み、さらにその全体をコメントアウトします。
DOCTYPEで「XHTML」を指定する場合はJavaScriptのコードをCDATAで囲み、さらにその全体をコメントアウトします。
これは規則なので、数学の公式のようにそのまま覚えていただいて結構です。
次はJavaScriptをHTMLに組み込む方法である以下の4について説明します。 では例をみてみましょう。
では例をみてみましょう。
 この例ではHTMLのaタグの中にjavaScriptのコードを記述しています。
この例ではHTMLのaタグの中にjavaScriptのコードを記述しています。 HTMLのタグの中にjavaScriptのコードを書けるのはaタグだけではありません。
HTMLのタグの中にjavaScriptのコードを書けるのはaタグだけではありません。
他のタグでも書くことが出来ます。
この例ではリンクをクリックすると「Hello」と表示されます。 次は外部ファイルにJavaScriptを書いて、それをHTMLで読み込む例です。
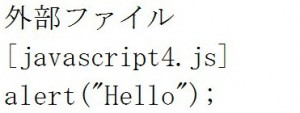
次は外部ファイルにJavaScriptを書いて、それをHTMLで読み込む例です。
つまり、JavaScriptをHTMLに組み込む方法である以下の3について説明します。


 この例では「javascript4.js」がjavascriptのファイルです。
この例では「javascript4.js」がjavascriptのファイルです。
外部ファイルを読み込む形式は以下のようになります。
headタグの中に以下の記述を書いてください(スペースの都合で2行で書いていますが1行で書いても結構です)。 外部ファイルのファイル名の拡張子はjavascript の拡張子である「.js」を指定してください。
外部ファイルのファイル名の拡張子はjavascript の拡張子である「.js」を指定してください。
例えば![]() と記述します。
と記述します。
外部ファイルにプログラムを記述すればHTMLのコードがすっきりします。
テキストエディタをダウンロードしよう
JavaScriptの学習を始めよう
JavaScript はNetscape Communications社の Brendan Eich氏が開発したプログラミング言語です(Java と JavaScriptは名前が似ていますが、違う言語です)。
JavaScriptはインタプリタ型のプログラム言語です。
インタプリタとは解釈者(Interpreter)という意味です。
プログラム言語はそのままではコンピュータには理解できないのです。
そこでコンピュータにも理解できるように解釈してあげる機能がインタプリタです。プログラムを読み込んだら、すぐにそれを解釈、変換して出力します。
つまり、その都度翻訳しながら、そのプログラムを実行するという意味です。
HTMLのなかにJavaScriptを埋め込むことで、サイトに動的な動きを付け加えたり(時間ごとにサイトの一部の色を変えるなど)、HTMLには無い機能を加えることが出来ます。
初めにJavaScriptを学習するにあたって、ブラウザがJavaScriptを使用できる状態になっていなければいけません。
以下にブラウザに対してのJavaScriptの設定方法を説明しますので、自身の設定が正しいかどうか確認してください。
以下がブラウザごとの設定方法です。
Internet Exploreの場合から説明します。
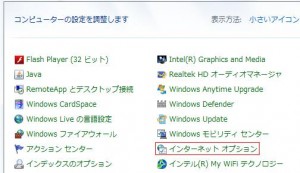
①コントロールパネルの中のインターネットオプションをクリックします。
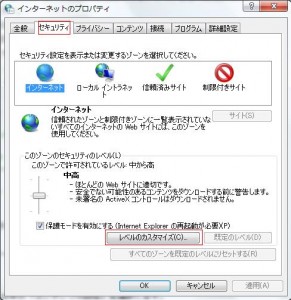
②インターネットオプションをクリックした後は以下の「インターネットのプロパティ」という画面が開きますので、その中の「セキュリティ」の中にある「レベルのカスタマイズ」をクリックします。
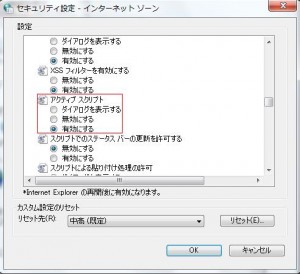
③「レベルのカスタマイズ」をクリックすると以下の「セキュリティ設定」という画面が開きますので、その中の「アクティブスクリプト」の「有効にする」に印を付けてください。
次はGoogle Chromeの場合をみてみましょう。
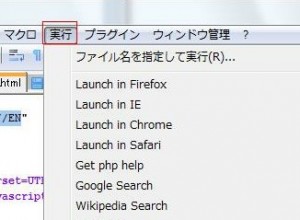
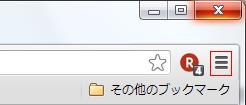
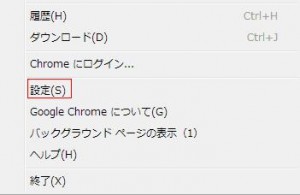
①画面の右上の以下の赤枠で囲まれている箇所をクリックします。
②次に以下のメニューが表示されますので、その中から「設定」をクリックします。

③次に「設定」の中の「コンテンツの設定」をクリックします。
④次に「コンテンツの設定」の中の「すべてのサイトで
Javascript の実行を許可する(推奨)」に印を付け、OKをクリックします。
ファイルの入出力について知ろう
この章ではファイルの入出力について学びます。
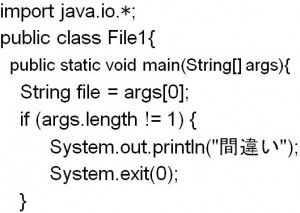
以下の例は「java.txt」のすべての内容を取り出しています。


 コンパイルをした後に以下のようにコマンドプロンプトにファイル名を入力して、エンターキーを押すと「java.txt」の内容が出力されます。
コンパイルをした後に以下のようにコマンドプロンプトにファイル名を入力して、エンターキーを押すと「java.txt」の内容が出力されます。

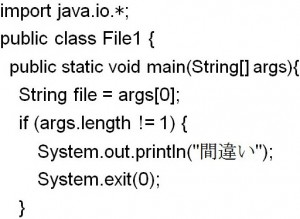
ではファイルからデータを取り出すプログラムの説明をします。![]() => FileReaderクラスを使いますので、この
=> FileReaderクラスを使いますので、この![]() をインポートしてください。
をインポートしてください。
次の箇所の説明をします。 =>入力値が適切かどうかをチェックしています。
=>入力値が適切かどうかをチェックしています。
「args.length != 1」は配列の数が1でなければ「間違い」が出力されます。
つまり以下のように1つ以上入力があると「間違い」が出力されるという意味です。![]()
次は以下の箇所の説明をします。
System.exit(0);
=> System.exit()はプログラムが正常に終了することを意味します。
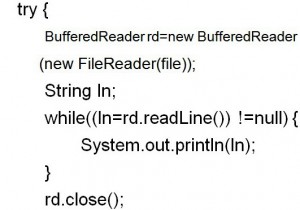
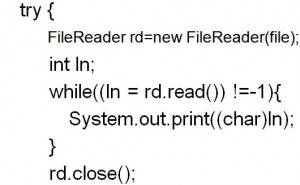
次は以下の箇所の説明をします。![]() => FileReaderクラスはファイルからデータを読み込むためのクラスです。
=> FileReaderクラスはファイルからデータを読み込むためのクラスです。
FileReaderクラスはBufferedReaderクラスの引数に入っていますが、BufferedReaderクラスの引数に入れることにより、ファイルの読み込みが早くなります。
次は以下の箇所の説明をします。 => readLine()はファイルからデータを読み込むためのメソッドです。
=> readLine()はファイルからデータを読み込むためのメソッドです。
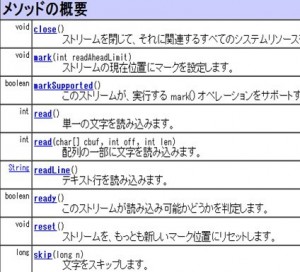
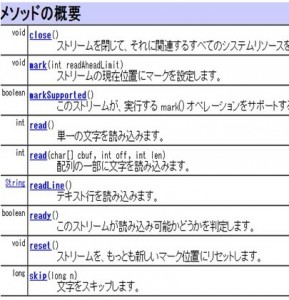
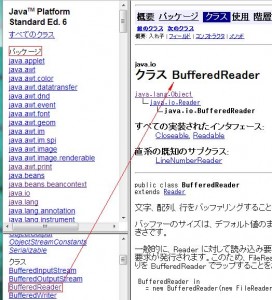
BufferedReaderクラスにはどのようなメソッドがあるかはJavaTM Platform Standard Edition 6の中でBufferedReaderを検索しますと以下のメソッドが使えることが分かります。 つまり、
つまり、![]() の箇所はreadLineメソッドで読み込んだものがlnに入って、それとnullを比べています。
の箇所はreadLineメソッドで読み込んだものがlnに入って、それとnullを比べています。
readLineメソッドはファイルを最後まで読み終えたら,null という値を返します。
nullは値がない状態を意味します。
ですのでファイルの終端に達していない限り、whileですべてのデータを取り出すことが出来ます。
次は以下の箇所の説明をします。
rd.close();
=>最後に![]() という形式で閉じます。
という形式で閉じます。
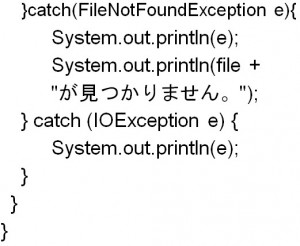
次は以下の箇所の説明をします。![]() =>JavaTM Platform Standard Edition 6でFileReaderを検索していただくと以下の内容が表示されるのですが、
=>JavaTM Platform Standard Edition 6でFileReaderを検索していただくと以下の内容が表示されるのですが、![]() という箇所を見てください。
という箇所を見てください。
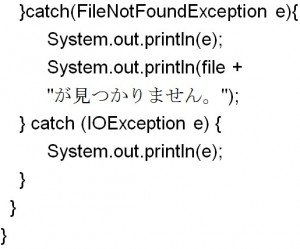
これはこのFileReaderクラスがFileNotFoundExceptionという例外を発生させる可能性があることを意味しますので、必ず![]() を入れてください。
を入れてください。
次はファイルからデータを読み込むメソッドをreadLineメソッドからreadメソッドに変更して出力します。

 では説明を始めます。
では説明を始めます。![]() => FileReaderクラスのオブジェクトを作成します。
=> FileReaderクラスのオブジェクトを作成します。
FileReaderクラスの引数はファイル名になります。
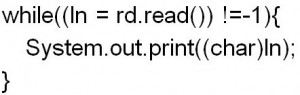
次は以下の箇所の説明をします。 =>readメソッドはファイルの先頭から1文字を読み込みます。
=>readメソッドはファイルの先頭から1文字を読み込みます。
この例ではwhileで回しているのでファイルの先頭から順番に1文字ずつファイルを読み込みます。
そして、ファイルの終端に達したならば「-1」を返します。
readメソッドはファイルの初めから1文字を読み込みますと言いましたがreadメソッドの戻り値はint型の整数になります。
この整数は文字コードを表す整数ですので、これを![]() でキャストして「文字」に変換します。
でキャストして「文字」に変換します。
「char()」でキャストしないと以下のように整数の連続になり文字にはなりません。![]() 「char()」でキャストすると以下のように文字になって出力されます。
「char()」でキャストすると以下のように文字になって出力されます。 次は指定したファイルへの書き込みについて説明します。
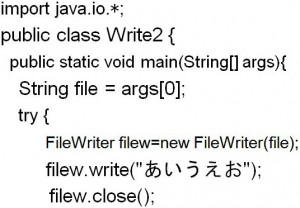
次は指定したファイルへの書き込みについて説明します。
 以下の通り、書き込みたいファイルを指定してください。
以下の通り、書き込みたいファイルを指定してください。 ファイルに書き込みをするためにはFileWriterクラスを使用します。
ファイルに書き込みをするためにはFileWriterクラスを使用します。
FileWriterクラスの引数はファイル名になります。
![]() =>ここではwriteメソッドでファイルへの書き込みを行います。
=>ここではwriteメソッドでファイルへの書き込みを行います。
filew.close();
=>closeメソッドでファイルを閉じます。
FileWriterクラスの例外はIOExceptionですので、これをcatchの引数に入れてください。
次はファイルの削除方法について説明します。 では説明を始めます。
では説明を始めます。
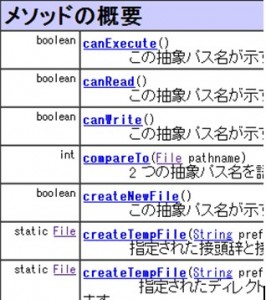
Fileクラスはファイルやディレクトリの作成などに関するクラスです。 ファイルを削除するにはFileクラスのdeleteメソッドを使うので引数に削除したいファイルを指定します。
ファイルを削除するにはFileクラスのdeleteメソッドを使うので引数に削除したいファイルを指定します。
Fileクラスのメソッドはたくさんありますが、以下にその一部を載せます。 初めにコンパイルしましたら、以下のようにファイル名を入力してください。
初めにコンパイルしましたら、以下のようにファイル名を入力してください。
入力したファイル名は![]() に入ります。
に入ります。
その後,if文で![]() を判定するのですが、deleteメソッドは削除できたらtrueを、削除できなかったらfalseを返します。
を判定するのですが、deleteメソッドは削除できたらtrueを、削除できなかったらfalseを返します。
コマンドライン入力について知ろう
キーボードの入力の値を受け取ろう
この章ではキーボードから入力された値を受け取る方法について学習します。
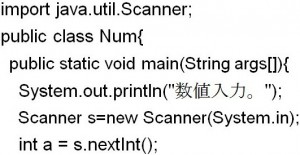
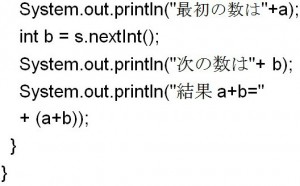
では例をみてみましょう。
 この例はキーボードから整数を入力するプログラムです。
この例はキーボードから整数を入力するプログラムです。
初めに以下のように![]() をインポートします。
をインポートします。
![]()
次にScannerクラスの引数に![]() を記述します。
を記述します。
![]() と書くとキーボードから値を読み込みます。
と書くとキーボードから値を読み込みます。
ここで、画面が入力待ち状態になるので、何らかの値を入力します。
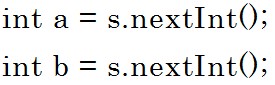
int型の値を読み込むのであれば![]() のように
のように![]() という構文で記述します。
という構文で記述します。
入力したあとにリターンキーを押すと入力が完了します。
![]() の場合はint型の値以外の値を入力するとエラーになりますので気を付けてください。
の場合はint型の値以外の値を入力するとエラーになりますので気を付けてください。
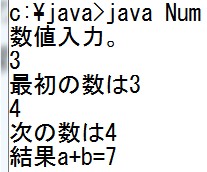
この例では2回読み込んでいるので、2回入力を行っています。 入力したもの同士を足しているので、結果は以下のようになります。
入力したもの同士を足しているので、結果は以下のようになります。 int型以外の型の値を入力したい場合は次のように記述します。
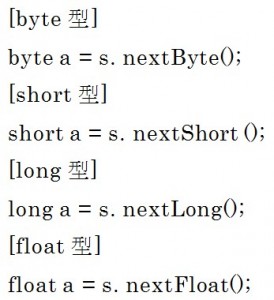
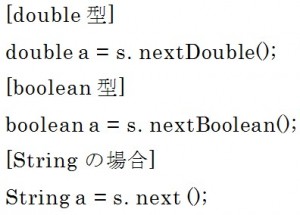
int型以外の型の値を入力したい場合は次のように記述します。
 もう一つ、ユーザーに入力させる方法があります。
もう一つ、ユーザーに入力させる方法があります。
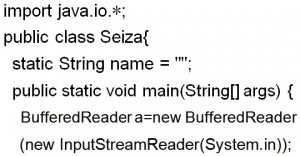
この星座を判定するプログラムは学習済みですので、全文は載せませんが見直しておいてください。 ユーザーに入力してもらうには以下のような形式でBufferedReaderクラスを使います。
ユーザーに入力してもらうには以下のような形式でBufferedReaderクラスを使います。
BufferedReaderクラスは1行ずつテキストを読み込みます。
スペースの都合で2行で書いていますが、通常は1行で書きます。 BufferedReaderの引数にはInputStreamReaderクラスを指定します。
BufferedReaderの引数にはInputStreamReaderクラスを指定します。
InputStreamReaderクラスも文字テキストを読み込むクラスです。
InputStreamReaderクラスの引数に![]() を指定しているので、キーボードから文字列を読み込みます。
を指定しているので、キーボードから文字列を読み込みます。
BufferedReaderクラスもテキストを読み込むクラスですがBufferedReaderクラスを使う時にはInputStreamReaderクラスも一緒に使います。
理由はJavaTM Platform, Standard Edition 6で調べると分かりますが、読み込む効率が良くなるのでスピードが速くなります。 BufferedReaderクラスを使用するためには冒頭で
BufferedReaderクラスを使用するためには冒頭で![]() と入力します。
と入力します。
次の箇所でBufferedReaderクラスのメソッドを使って読み込んだものをweに代入しています。![]()
 次の箇所は読み込んだものが文字列なので、これをint型の整数値に変換しています。
次の箇所は読み込んだものが文字列なので、これをint型の整数値に変換しています。 JavaTM Platform, Standard Edition 6でBufferedReaderクラスを検索すると次のようにBufferedReaderクラスで使えるメソッド一覧を確認できます。
JavaTM Platform, Standard Edition 6でBufferedReaderクラスを検索すると次のようにBufferedReaderクラスで使えるメソッド一覧を確認できます。
パッケージについて知ろう
この章ではパッケージについて説明します。
パッケージとはJavaにある多くのクラスを用途ごとに分類する仕組みのことです。
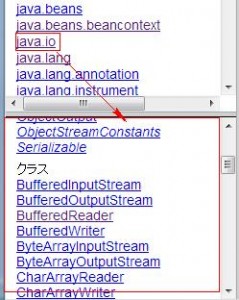
JavaTM Platform Standard Edition 6の左端を見ていただくと「パッケージ」という項目には多くのパッケージがあります。
例えば「java.io」というパッケージをクリックしますとそのパッケージに含まれるクラスやインターフェイスが表示されます。
つまり、パッケージとはクラスなどがまとまって入っている箱みたいなものです。
次に例えばその中の![]() をクリックしますと詳しい説明が表示されます。
をクリックしますと詳しい説明が表示されます。 「メソッドを使って星座プログラムを作ろう」の例の先頭で
「メソッドを使って星座プログラムを作ろう」の例の先頭で![]() という記述がありますが、これはjava.ioパッケージをインポートするという意味があります。
という記述がありますが、これはjava.ioパッケージをインポートするという意味があります。
つまり、パッケージを使用するには![]() という記述が必要です。
という記述が必要です。
ですので、星座の例はBufferedReaderクラスを使っているので![]() という記述を入れています。
という記述を入れています。
![]() が付いていますが、これは
が付いていますが、これは![]() に含まれるすべてのインターフェイスやクラスを使用することができると言う意味です。
に含まれるすべてのインターフェイスやクラスを使用することができると言う意味です。
つまり、以下の![]() をクリックしたあとに下に表示されるクラスやインターフェイスなどをすべて使用できるという意味です。
をクリックしたあとに下に表示されるクラスやインターフェイスなどをすべて使用できるという意味です。 特にクラスを1つしか使わないのであれば
特にクラスを1つしか使わないのであれば![]() とクラスを1つだけ指定して書いて頂いても結構です。
とクラスを1つだけ指定して書いて頂いても結構です。
先ほど説明したパッケージはjavaで初めから作られているものですが、自身で作ったクラスファイルもパッケージにすることができます。
ある目的を持ったクラスやインターフェイスを同じパッケージにすることで「どこに何のクラス」があるかもわかりやすくなります。
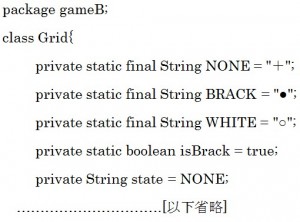
パッケージの基本構文は以下の通りです。 では例を見てみましょう。
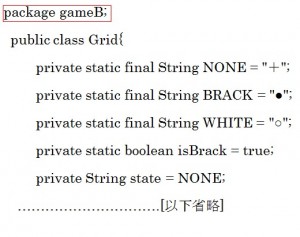
では例を見てみましょう。


 FiveInARowクラスにはgameAというパッケージ名を付けて、GridクラスにはgameBというパッケージ名を付けました。
FiveInARowクラスにはgameAというパッケージ名を付けて、GridクラスにはgameBというパッケージ名を付けました。
次にこのパッケージ用のフォルダをパッケージ名で作成します。
今までは![]() にファイルを置いていましたが、
にファイルを置いていましたが、![]() の下に以下のようにフォルダを作成します。
の下に以下のようにフォルダを作成します。 「C:¥java¥gameA」にはFiveInARowクラスを入れ、
「C:¥java¥gameA」にはFiveInARowクラスを入れ、![]() にはGridクラスを入れます。
にはGridクラスを入れます。
これで2つのパッケージが出来ましたが、FiveInARowクラスの中でGridクラスを使いたい場合には
FiveInARowクラスに![]() もしくは
もしくは![]() と言う形式で
と言う形式で![]() のように書きます。
のように書きます。
 次に以下のように
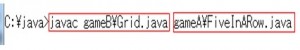
次に以下のように![]() という形式でそれぞれのファイルのコンパイルを行います。
という形式でそれぞれのファイルのコンパイルを行います。

 class Gridからpublicを外すとパッケージ内のクラスからのみGridクラスにアクセスすることができるので、以下のように他のクラス内のmainメソッドの中でGridクラスのオブジェクトを作成することが出来なくなります。
class Gridからpublicを外すとパッケージ内のクラスからのみGridクラスにアクセスすることができるので、以下のように他のクラス内のmainメソッドの中でGridクラスのオブジェクトを作成することが出来なくなります。