この章では変数について説明します。
変数とは何かしらのデータを入れる箱みたいなものです。
バックを例に取るとバッグに財布やハンカチを入れて持ち運びますが、そのバックに当たるものが変数です。
そして、このバッグに入っている財布やハンカチがデータに該当します。変数に入れたデータを使って、計算をしたり、色々な作業を行っていくのがプログラミングの基礎の第一歩です。
では具体的な例を見てみましょう。

![]() この例では
この例では が変数です。
が変数です。
変数は変数名の前に「var」が付いた形式です。
変数を使用するには初めに![]() と宣言しなければいけません。
と宣言しなければいけません。
これを変数宣言と言います。 変数名は名前を付ければ何でもいいというのではなく、一定のルールがあります。
変数名は名前を付ければ何でもいいというのではなく、一定のルールがあります。
1つ目は1文字目は数字で始めることはできません。
例えば3bookという名前は付けることはできません。
4つ目は同じ文字でも大文字と小文字は全く別の変数になります。
例えばbookとBOOKは全く違う変数になります。
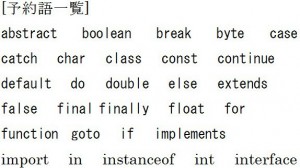
5つ目は予約語を使うことができません。
予約語とはすでにJavaScriptの仕様で機能が定義されている単語のことです。
 また、変数名には入れるデータに関連した名前にして、誰が見てもわかりやすくしましょう。
また、変数名には入れるデータに関連した名前にして、誰が見てもわかりやすくしましょう。
入れるデータが本に関連しているのならbookというように。
次に「変数宣言」のもう1つの書き方について説明します。
複数の変数の宣言は次の通り、まとめて行なうことが出来ます。
先ほどの3つの変数はまとめて![]() と宣言することが出来ます。
と宣言することが出来ます。
その場合は「,」で1つずつ区切り、varは先頭のみ付けます。
次は変数宣言を終えた変数にデータを入れる方法について説明します。
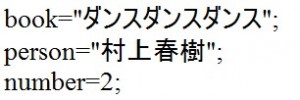
データを入れているのが以下の箇所です。 変数名の右側にある「=」は数学にあるイコールと言う意味ではありません。
変数名の右側にある「=」は数学にあるイコールと言う意味ではありません。
![]() を例に取ると
を例に取ると![]() をbookに入れると言う意味です。
をbookに入れると言う意味です。
この入れる行為を代入と言います。
また、「=」を代入演算子といいます。
次は変数の宣言とデータの代入を同時に行なう方法について説明します。
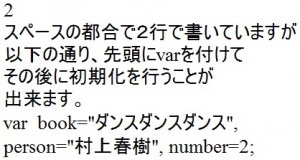
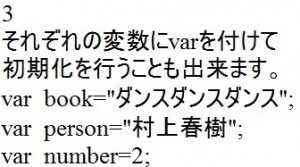
変数の宣言と同時にデータを入れることを初期化と言いますが、以下の2と3がその初期化の例です。
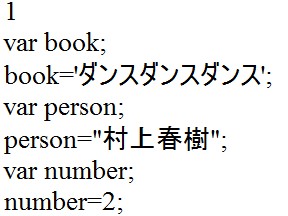
1番が通常の宣言と代入の例です。
 変数と変数の間はカンマで区切り、varは先頭のみに付けます。
変数と変数の間はカンマで区切り、varは先頭のみに付けます。 1では「var book」と宣言をしてから、
1では「var book」と宣言をしてから、![]() のようにデータを入れていますが、2や3では
のようにデータを入れていますが、2や3では![]() のように変数の宣言と同時にデータを入れています。
のように変数の宣言と同時にデータを入れています。
どちらの形式でデータを入れてもいいです。
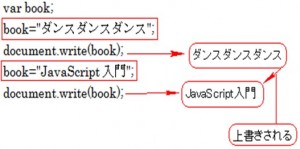
変数で気を付けることは変数は値を1つしか保持できないので、以下のようにbookに![]() を代入した後で
を代入した後で![]() と再度代入すればbook変数は
と再度代入すればbook変数は![]() に上書きされます。
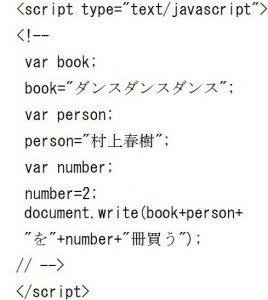
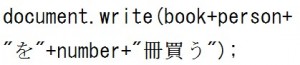
に上書きされます。 次は以下の説明をします(この例では紙面の都合で2行で書いていますが1行で書いてもいいです。)。
次は以下の説明をします(この例では紙面の都合で2行で書いていますが1行で書いてもいいです。)。 document.writeはカッコの中の文字列などを表示させるための命令文です。
document.writeはカッコの中の文字列などを表示させるための命令文です。
このカッコの中には変数が3つありますが、この変数名自体が表示されるわけではありません。
この中に入っているデータが出力されることになります。
つまり、book であればbook 自体ではなくbookの中に入っている「ダンスダンスダンス」が出力されます。
次はカッコの中にある「+」について説明します。
これは数字同士の計算では足し算の意味がありますが、文字列同士を「+」で繋ぐと両辺を連結してくれます。
例えば![]() の箇所は「ダンスダンスダンス」と「村上春樹」と「”を”」が連結されて
の箇所は「ダンスダンスダンス」と「村上春樹」と「”を”」が連結されて![]() になります。
になります。
「+」は文字列を連結してくれますが、「+」の左右が数値と文字列の場合はどうでしょうか?
例の中の![]() の部分のnumberは数値であり、
の部分のnumberは数値であり、![]() は文字列です。
は文字列です。
この場合は数値の部分は文字列に変えられてから連結されます。
つまり数値の2は文字列の![]() に自動的に変えられてから連結されます。
に自動的に変えられてから連結されます。
「+」を挟んだ左右どちらかが文字列の場合はもう片方も文字列に変えられてから連結されるというわけです。
結果は![]() になります。
になります。
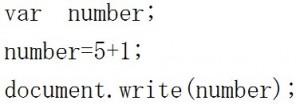
この章の最後に補足をします。
「算術演算子について知ろう」では![]() のように計算式を直接入力していましたが、計算の結果を以下のように変数に入れてから出力しても問題ありません。
のように計算式を直接入力していましたが、計算の結果を以下のように変数に入れてから出力しても問題ありません。