この章ではbackground-colorプロパティについて説明します。
background-colorプロパティは背景色を指定する時に使います。 では例を見てみましょう。
では例を見てみましょう。
 基本的にはcolorプロパティと指定方法は同じでRGB値もしくは英字で色を記述します。
基本的にはcolorプロパティと指定方法は同じでRGB値もしくは英字で色を記述します。
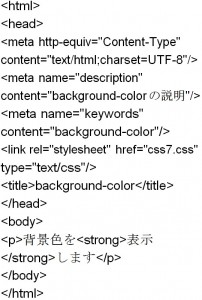
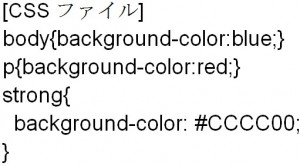
この例ではbodyの背景はすべてblue、そしてstrongタグの中の背景色が#CCCC00、p要素のstrong以外の背景色はredになります。
結果は以下の通りです。
投稿者: 無漏路
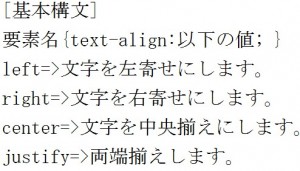
この章ではtext-alignプロパティについて説明します。
text-alignプロパティは「ブロック要素の中の文字や画像」や「セルの中の文字や画像」を指定した位置に行揃え(水平方向)します。
セルについては「テーブルを作ろう」で説明します。
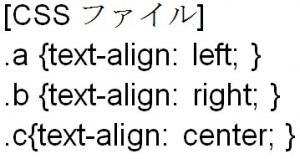
では例を見てみましょう。
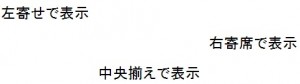
 結果は以下の通りです。
結果は以下の通りです。
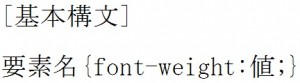
この章ではfont-weightプロパティについて説明します。
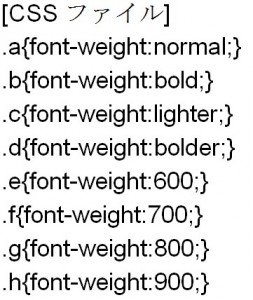
font-weightは文字の太さを指定するために使用します。 文字の太さを指定する方法は2つあり、1つ目は数値で指定する方法ですが、100から900までの数を指定します。
文字の太さを指定する方法は2つあり、1つ目は数値で指定する方法ですが、100から900までの数を指定します。
100が一番細く,900が一番太くなり、標準の太さは400です。
2つ目は以下のような英字で指定する方法です。 では例を見てみましょう。
では例を見てみましょう。

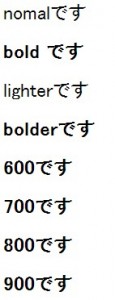
 文字の太さの解釈は使用するブラウザによって違いますし、すべてのサイズを表示出来るわけではありません。
文字の太さの解釈は使用するブラウザによって違いますし、すべてのサイズを表示出来るわけではありません。
実際はほぼ標準と太字の2種類しか表示できません。
数字で指定しても100から500は同じで、600から900も同じ太さになります。
グーグルで表示すると以下の通りです。
この章ではfont-familyプロパティについて説明します。
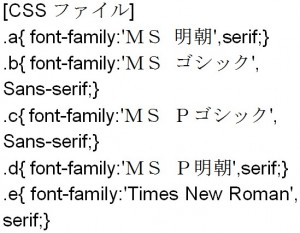
font-familyは文書の書体を設定するプロパティです。 書体の種類はカンマで区切って複数並べることが出来ます。
書体の種類はカンマで区切って複数並べることが出来ます。
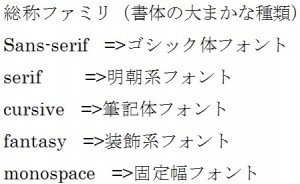
先に記述した候補の順にフォントが選択されていき、最後に何も適用する書体が無い時に総称ファミリ(以下参考)が設定されることになります。
自身のコンピューターに登録されている書体のみ表示されるので最初に記述した書体が無い場合は次の書体を選択するという流れになります。
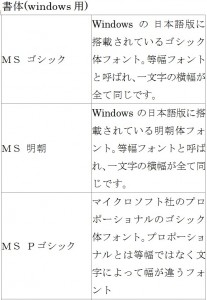
font-familyで書体を指定しないと、それぞれのブラウザのデフォルトで設定されている書体で適用されます。 以下にwindows用とMacintosh用フォント一覧がありますので、参考にしてください。
以下にwindows用とMacintosh用フォント一覧がありますので、参考にしてください。

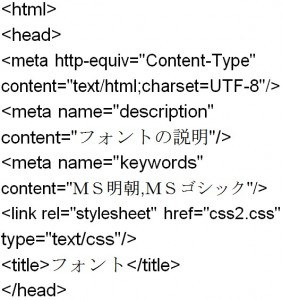
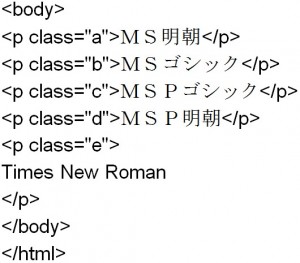
 では例を見てみましょう。
では例を見てみましょう。

 結果は以下の通りです。
結果は以下の通りです。
今までプロパティの中ではcolorだけしか使用してきませんでしたが、この章ではその他のCSSのプロパティについて説明します。
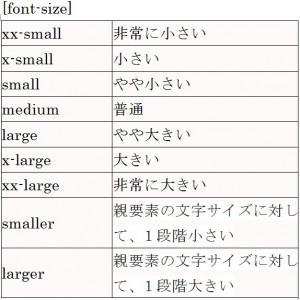
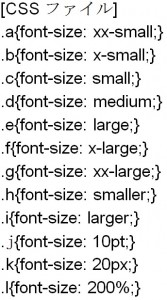
ではfont-sizeプロパティについて説明します。
これは文字のサイズを変更するためのプロパティです。 この他にも%,pt,px,emなどでもサイズを設定することが出来ます。
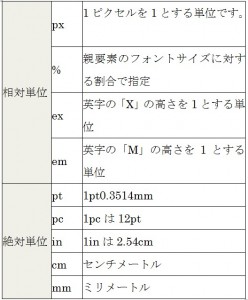
この他にも%,pt,px,emなどでもサイズを設定することが出来ます。 % では、親要素のフォントサイズに対する割合で指定します。
% では、親要素のフォントサイズに対する割合で指定します。
ブラウザの種類によって微妙な違いがあるので実際に確かめてから使用してください。
ptはポイントと言う単位で、1ポイント0.3514mmです。
ptは絶対値で指定するので、webを見るユーザ側で変更することができません。
pxは1ピクセルを1とするモニタの表示単位で、ブラウザ毎で差がありません。
emは英字のM の高さを基準とした大きさで指定します。
絶対単位より相対単位の方がユーザビリティに優れています。
フォントサイズを絶対単位で指定してしまうと、ユーザーが自身で変更することが出来なくなりますので、一般的には相対単位で指定した方がいいですが、変更させたくない画像などがある場合には絶対単位を使用します。
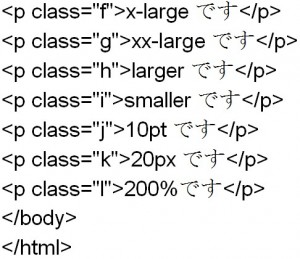
では例を見てみましょう。

 実際にサイトを作る時には画面に表示させてみて、どのサイズを使用するのかを決めてください。
実際にサイトを作る時には画面に表示させてみて、どのサイズを使用するのかを決めてください。
結果は以下の通りです。

子孫セレクタについて知ろう
この章では子孫セレクタについて説明します。
子孫セレクタとは![]() の下位の階層に該当する要素にCSSを適用する場合に使います。
の下位の階層に該当する要素にCSSを適用する場合に使います。
例えばp要素の中のstrongタグにだけCSSを適用させる時に使用します。
pはブロック要素であり、strongはインライン要素なので、pの方が上位の階層になります。
では例を見てみましょう。
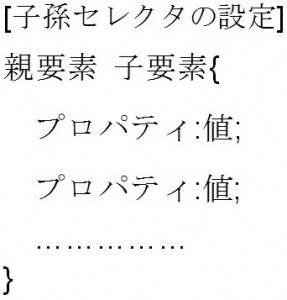
この例は設定する箇所だけを書き、他は省略します。 子孫セレクタのCSSの設定は以下の構文で行います。
子孫セレクタのCSSの設定は以下の構文で行います。 「p strong」のように要素同士を半角スペースで区切ってCSSを記述します。
「p strong」のように要素同士を半角スペースで区切ってCSSを記述します。
この例ではp要素のstrongタグにだけ![]() が設定され、その他のp要素の箇所は変わりません。
が設定され、その他のp要素の箇所は変わりません。
 つまり、htmlタグの中には、headタグとbodyタグがあり、 headタグの中はmetaタグやtitleタグがあり、bodyタグの中はh1やpタグがあると言うようにhtml要素を中心に下に向かって枝を広げていくようなイメージになります。
つまり、htmlタグの中には、headタグとbodyタグがあり、 headタグの中はmetaタグやtitleタグがあり、bodyタグの中はh1やpタグがあると言うようにhtml要素を中心に下に向かって枝を広げていくようなイメージになります。
この構造において上の階層にある要素を親要素、親要素からみて下の階層にある要素を子要素、さらに子要素の下の階層が孫要素と言います。
そしてプロパティの値が親要素から子要素に引き継がれていくことを継承と言います。
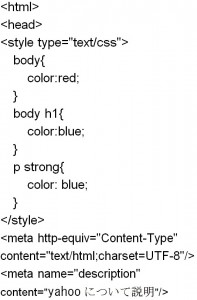
では例を見てみましょう。

 CSSの設定が親要素bodyになされているので、その下のある子要素、孫要素に対しても
CSSの設定が親要素bodyになされているので、その下のある子要素、孫要素に対しても![]() が適用されます。これがCSSの継承の意味です。
が適用されます。これがCSSの継承の意味です。
ですので、結果を見ると以下のようにbody要素内が赤くなっていることが分かります。
そこでbodyの中の特定の箇所、例えばh1を変更したい場合には![]() という指定の仕方が必要になります。
という指定の仕方が必要になります。
それが以下の箇所です。
結果的にbodyの中のh1だけが青くなります。 その他にもpの中のstrongにだけ色を青に設定しています。
その他にもpの中のstrongにだけ色を青に設定しています。
結果は以下の通りです。
疑似クラスについて知ろう
この章では疑似クラスについて説明します。
疑似クラスは要素の状態別にスタイルを適用させるクラスです。
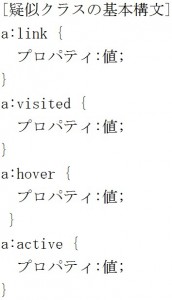
a要素がセレクタとなり、![]()
![]()
![]()
![]() の4つの疑似クラスを使うことが出来ます。
の4つの疑似クラスを使うことが出来ます。
これはリンクの状態によって色を変化させることに使われます。 「:link」はリンクが未アクセスの状態を表し、
「:link」はリンクが未アクセスの状態を表し、
「:visited」はリンクがアクセス済みの状態を表し、
「:active」はリンクがアクセス中の状態を表し、
「:hover」はリンクがカーソルを載せた状態を表しています。
順番は![]()
![]()
![]()
![]() の順に指定するように決められています。
の順に指定するように決められています。
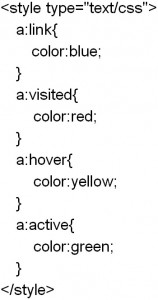
では例を見てみましょう。
この例は設定する箇所だけを書き、他は省略します。
最初にheadタグの中のCSSの設定箇所を書きます。
もちろん、CSSファイルを作成してもいいです。 次に疑似クラスで変化する箇所です。
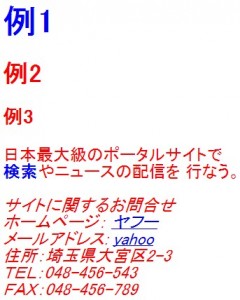
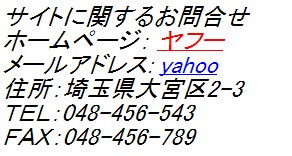
次に疑似クラスで変化する箇所です。 結果は以下の通りですが、リンクが赤くなっているのはリンクがアクセス済みであることを意味し、リンクが青くなっているのはリンクが未アクセスの状態を表します。
結果は以下の通りですが、リンクが赤くなっているのはリンクがアクセス済みであることを意味し、リンクが青くなっているのはリンクが未アクセスの状態を表します。
マウスを載せますと黄色に変化します。

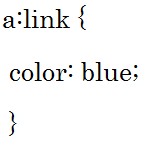
 以下のように1行で書いていただいても結構です。
以下のように1行で書いていただいても結構です。![]()
IDセレクタについて知ろう
この章ではIDセレクタについて説明します。
IDセレクタもクラスセレクタと同じく、特定の要素に対してCSSの設定を適用させる働きがありますが、クラスセレクタと違うのは同じID名を複数の要素に適用させることが出来ません。
IDセレクタはHTMLやXHTMLの中に1つのID名しか指定することができません。
しかしグーグルや多くのブラウザでは、複数の要素に同じID名を使用しても正しく表示されます。
では例をみてみましょう。
今回の例はIDセレクタの設定箇所だけを書きます。
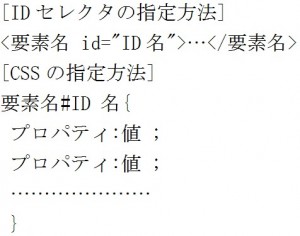
 では具体的にIDセレクタの説明を行っていきます。
では具体的にIDセレクタの説明を行っていきます。
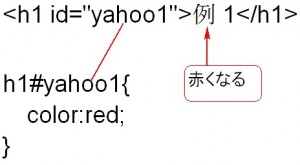
idセレクタの基本構文は以下の通りです。 例えば以下の箇所ではh1にyahoo1というID名を付けています。
例えば以下の箇所ではh1にyahoo1というID名を付けています。
そしてCSSでは以下の通りh1にyahoo1というID名を付けて、色を赤に設定していますので、h1の文字は赤くなります。 先ほどIDセレクタはHTMLやXHTMLの中に1つのID名しか指定することができませんと言いましたが、例えば以下の通りh1タグとaddressタグで同じID名を付けることが出来ないと言うことです。
先ほどIDセレクタはHTMLやXHTMLの中に1つのID名しか指定することができませんと言いましたが、例えば以下の通りh1タグとaddressタグで同じID名を付けることが出来ないと言うことです。