今までプロパティの中ではcolorだけしか使用してきませんでしたが、この章ではその他のCSSのプロパティについて説明します。
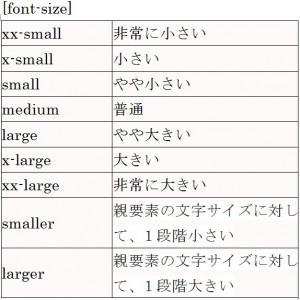
ではfont-sizeプロパティについて説明します。
これは文字のサイズを変更するためのプロパティです。 この他にも%,pt,px,emなどでもサイズを設定することが出来ます。
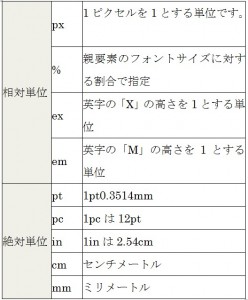
この他にも%,pt,px,emなどでもサイズを設定することが出来ます。 % では、親要素のフォントサイズに対する割合で指定します。
% では、親要素のフォントサイズに対する割合で指定します。
ブラウザの種類によって微妙な違いがあるので実際に確かめてから使用してください。
ptはポイントと言う単位で、1ポイント0.3514mmです。
ptは絶対値で指定するので、webを見るユーザ側で変更することができません。
pxは1ピクセルを1とするモニタの表示単位で、ブラウザ毎で差がありません。
emは英字のM の高さを基準とした大きさで指定します。
絶対単位より相対単位の方がユーザビリティに優れています。
フォントサイズを絶対単位で指定してしまうと、ユーザーが自身で変更することが出来なくなりますので、一般的には相対単位で指定した方がいいですが、変更させたくない画像などがある場合には絶対単位を使用します。
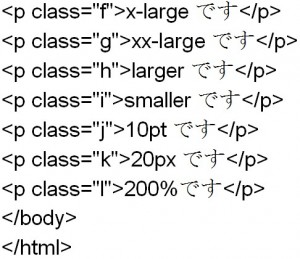
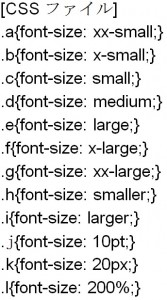
では例を見てみましょう。

 実際にサイトを作る時には画面に表示させてみて、どのサイズを使用するのかを決めてください。
実際にサイトを作る時には画面に表示させてみて、どのサイズを使用するのかを決めてください。
結果は以下の通りです。

カテゴリー