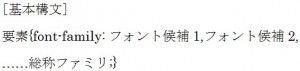
この章ではfont-familyプロパティについて説明します。
font-familyは文書の書体を設定するプロパティです。 書体の種類はカンマで区切って複数並べることが出来ます。
書体の種類はカンマで区切って複数並べることが出来ます。
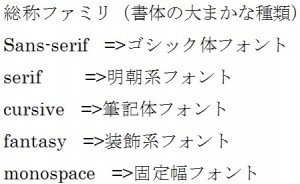
先に記述した候補の順にフォントが選択されていき、最後に何も適用する書体が無い時に総称ファミリ(以下参考)が設定されることになります。
自身のコンピューターに登録されている書体のみ表示されるので最初に記述した書体が無い場合は次の書体を選択するという流れになります。
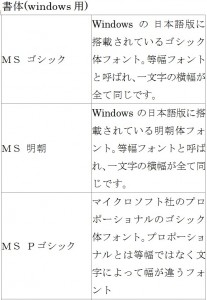
font-familyで書体を指定しないと、それぞれのブラウザのデフォルトで設定されている書体で適用されます。 以下にwindows用とMacintosh用フォント一覧がありますので、参考にしてください。
以下にwindows用とMacintosh用フォント一覧がありますので、参考にしてください。

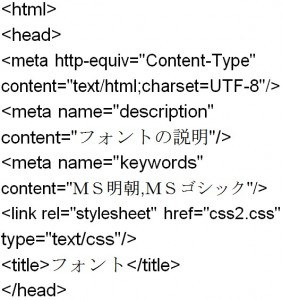
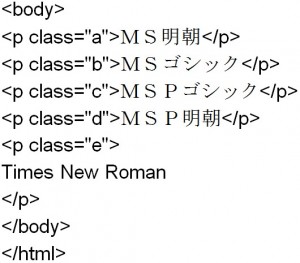
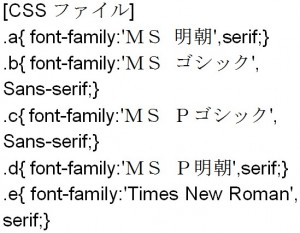
 では例を見てみましょう。
では例を見てみましょう。

 結果は以下の通りです。
結果は以下の通りです。
カテゴリー