この章ではテーブルを作成するタグについて説明します。
テーブルとは表組のことを言います。
テーブルはサイトを作成する上で頻繁に使うので
しっかりと覚えてください。


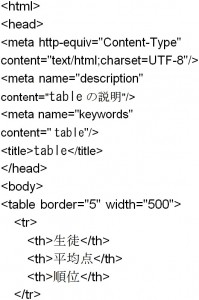
 では例をみてみましょう。
では例をみてみましょう。

 結果は以下のような表組みを出力します。
結果は以下のような表組みを出力します。 table要素の属性には以下のようにborder属性やwidth属性を入れることが出来ます。
table要素の属性には以下のようにborder属性やwidth属性を入れることが出来ます。![]() border属性にはボーダーの太さをピクセル数で指定してください。
border属性にはボーダーの太さをピクセル数で指定してください。
width属性はテーブルの幅を% やピクセル数で指定してください。
では次の例を見てみましょう。
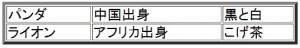
以下の例は<th>が無い形式ですが、このように<th>を入れなくても問題ありません。 結果は以下の通りです。
結果は以下の通りです。
投稿者: 無漏路
この章では文書をリスト形式にする方法について説明します。
まず初めに文書をリスト形式にするタグから説明します。
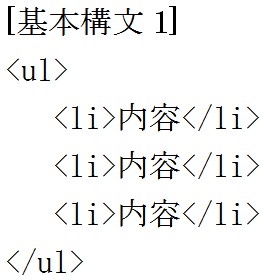
では例をみてみましょう。
 マークのある箇条書きリストを作成したい時には以下の構文で書きます。
マークのある箇条書きリストを作成したい時には以下の構文で書きます。 マークの初期値は
マークの初期値は![]() です。
です。
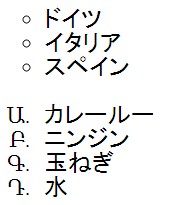
結果は以下の通りです。
 結果は以下の通りです。
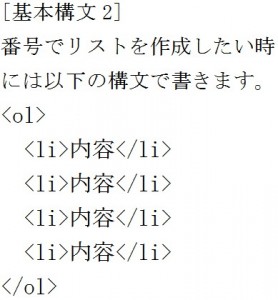
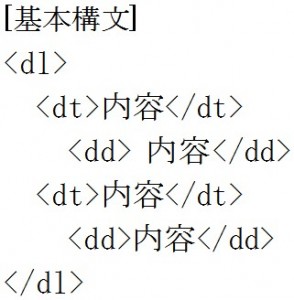
結果は以下の通りです。 定義した言葉とその言葉に説明を加えたリストを作成したい時には以下の形式を使います。
定義した言葉とその言葉に説明を加えたリストを作成したい時には以下の形式を使います。 結果は以下の通りです。
結果は以下の通りです。
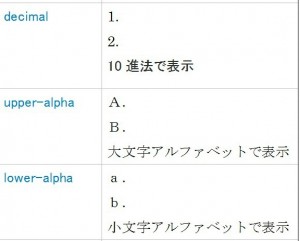
説明の部分が字下げされます。 リストのマークや数字はlist-style-typeプロパティで変えることが出来ます。
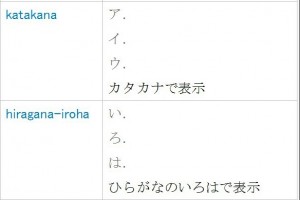
リストのマークや数字はlist-style-typeプロパティで変えることが出来ます。









ではlist-style-typeを使用した例を見てみましょう。

 結果は以下の通りマークが変わったのが確認できます。
結果は以下の通りマークが変わったのが確認できます。 次はリストに画像を指定するプロパティであるlist-style-imageについて説明します。
次はリストに画像を指定するプロパティであるlist-style-imageについて説明します。 ファイル名には画像のファイルを指定します。
ファイル名には画像のファイルを指定します。
では例を見てみましょう。

 結果は以下の通りです。
結果は以下の通りです。
この章ではボックスの概念について説明します。
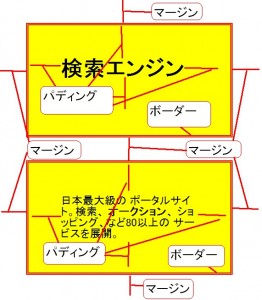
ブロックレベル要素は画面で見ると四角い領域で出力されますが、この領域を1つのボックスとして扱います。
このボックスの構成要素は![]()
![]()
![]()
![]() になります。
になります。
ユーザーが見やすいように表示領域の指定をするのがマージンとパディングとボーダーです。
では例をみてみましょう。

 結果は以下のようになります。
結果は以下のようになります。
 borderを中心にして、外側の余白と、内側の余白を指定します。
borderを中心にして、外側の余白と、内側の余白を指定します。
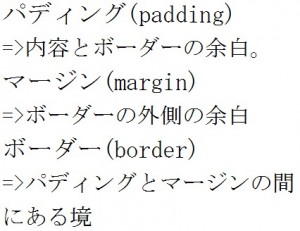
まず初めにパディングの指定方法から説明します。
パティングはpaddingと書きますが、文書とボーダーの余白です。
例のCSSでは以下のように設定しています。 パディングを4方向で設定していますが、topは文字から上の部分、bottomは文字から下の部分、leftは文字から左の部分、rightは文字から右の部分を指します。
パディングを4方向で設定していますが、topは文字から上の部分、bottomは文字から下の部分、leftは文字から左の部分、rightは文字から右の部分を指します。
先ほどの図を参考にしてください。 この他にもパディングに対して色々な設定方法があるので説明します。
この他にもパディングに対して色々な設定方法があるので説明します。 上下左右が同じ距離であれば以下の部分は
上下左右が同じ距離であれば以下の部分は![]() と書いても同じです。
と書いても同じです。
1つの値で4辺のパディングを設定したのと同じです。

 =>左の数値は上下のパディングの距離を意味していますが、上の例では20pxで指定しています。
=>左の数値は上下のパディングの距離を意味していますが、上の例では20pxで指定しています。
右の数値は左右のパディングの距離を意味しますが、この例では50pxで指定しています。
値と値の間は半角スペースで区切ります。
 =>一番左の数値は上のパディングの距離を意味しますが、上の例では20pxに指定しています。
=>一番左の数値は上のパディングの距離を意味しますが、上の例では20pxに指定しています。
真ん中の数値は右と左のパディングの距離を意味しますが、上の例では10pxに指定しています。
一番右の数値は下のパディングの距離を意味しますが、上の例では30pxに指定しています。
値と値の間は半角スペースで区切ります。
 =>上のパディングが20px、右のパディングが30px、下のパディングが40px、左のパディングが50pxになります。
=>上のパディングが20px、右のパディングが30px、下のパディングが40px、左のパディングが50pxになります。
つまり、基本構文の値1が上パディング、値2が右パディング、値3が下パディング、値4が左パディングになります。
次はマージンについて説明します。
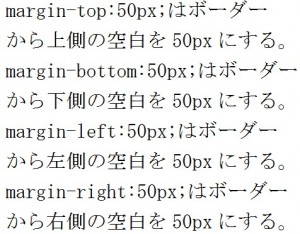
マージンはmarginと書きますが、ボーダーの外側の余白のことを言います。
では以下の箇所の説明をします。

 この他にもまとめて設定方法があるので説明します。
この他にもまとめて設定方法があるので説明します。 上下左右が同じ距離であるならば以下のように1つ1つ書かなくても
上下左右が同じ距離であるならば以下のように1つ1つ書かなくても![]() と書くことも可能です。
と書くことも可能です。
1つの値で4辺のマージンを設定したのと同じです。

 =>左の数値では上と下のマージンを設定できますが、上の例では20pxに設定しています。
=>左の数値では上と下のマージンを設定できますが、上の例では20pxに設定しています。
右の数値では左と右のマージンを設定できますが、上の例では50pxに設定しています。
値と値の間は半角スペースで区切ります。
 =>一番左の数値が上のマージンを意味するのですが、上の例では20pxに設定しています。
=>一番左の数値が上のマージンを意味するのですが、上の例では20pxに設定しています。
真ん中の数値が右と左のマージンを意味するのですが、上の例では10pxに設定しています。
一番右の数値が下のマージンを意味するのですが、上の例では30pxに設定しています。
 =>上のマージンが20px、右のマージンが30px、下のマージンが40px、左のマージンが50pxになります。
=>上のマージンが20px、右のマージンが30px、下のマージンが40px、左のマージンが50pxになります。
つまり、基本構文の値1が上マージン、値2が右マージン、値3が下マージン、値4が左マージンになります。
次はボーダーについて説明します。
ボーダーはborderと書きますが、パディングとマージンの間にある境のことを言います。
ボーダーは線の色や種類や太さを設定できます。
例のCSSのborderの設定は![]() と設定しましたが、これは四辺すべての線のスタイルをdouble、線の色をred、線の太さを5pxにすることを意味します。
と設定しましたが、これは四辺すべての線のスタイルをdouble、線の色をred、線の太さを5pxにすることを意味します。
スタイルのdoubleについては後ほど説明します。 これが一番簡単な設定方法です。
これが一番簡単な設定方法です。
この他の設定方法としては四辺をまったく別の色や種類や太さにすることも出来ます。
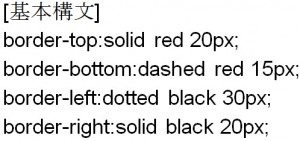
四辺それぞれのボーダーにスタイルを設定するには以下の構文で書きます。 ボーダーの種類については後ほど説明します。
ボーダーの種類については後ほど説明します。 四辺にそれぞれ違うボーダーのスタイルを設定するには上の例のように
四辺にそれぞれ違うボーダーのスタイルを設定するには上の例のように![]() にスタイルを設定します。
にスタイルを設定します。
その他のボーダーにスタイルを設定する方法は以下の通り4つあります。 =>上下左右のボーダーをdottedに指定したことと同じになります。
=>上下左右のボーダーをdottedに指定したことと同じになります。
1つの値で4辺のボーダーのスタイルを設定したのと同じです。 =>値 1 で上と下のボーダーのスタイルを設定できます。
=>値 1 で上と下のボーダーのスタイルを設定できます。
上の例ではdottedです。
値2で左と右のボーダーのスタイルを設定できます。
上の例ではsolidです。
値と値の間は半角スペースで区切ります。 =>値1では上のボーダーのスタイルを設定できますが、上の例ではdottedです。
=>値1では上のボーダーのスタイルを設定できますが、上の例ではdottedです。
値2では右と左のボーダーのスタイルを設定できますが、上の例ではsolidです。
値3では下のボーダーのスタイルを設定できますが、上の例ではdoubleです。
値と値の間は半角スペースで区切ります。 =>値1では上のボーダーのスタイルを設定できますが、上の例ではdottedです。
=>値1では上のボーダーのスタイルを設定できますが、上の例ではdottedです。
値2では右のボーダーのスタイルを設定できますが、上の例ではsolidです。
値3では下のボーダーのスタイルを設定できますが、上の例ではdoubleです。
値4では左のボーダーのスタイルを設定できますが、上の例ではdottedです。
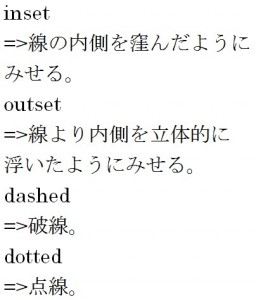
以下が線種一覧です。


次はボーダーに色を設定する方法について説明します。
ボーダーに色を設定するには以下の値の部分にRGB値もしくはblueなどの英字を書きます。 例えば以下のように設定します。
例えば以下のように設定します。 その他にボーダーの色を設定する方法は以下の通り4つあります。
その他にボーダーの色を設定する方法は以下の通り4つあります。 =>上下左右のボーダー色をredに指定したことと同じになります。1つの値で4辺のボーダーの色を設定したのと同じです。
=>上下左右のボーダー色をredに指定したことと同じになります。1つの値で4辺のボーダーの色を設定したのと同じです。 =>値 1 で上と下のボーダーの色を設定できます。
=>値 1 で上と下のボーダーの色を設定できます。
上の例ではredです。
値2で左と右のボーダーの色を設定できます。
上の例ではblueです。
値と値の間は半角スペースで区切ります。 =>値1では上のボーダーの色を設定できますが、上の例ではredです。
=>値1では上のボーダーの色を設定できますが、上の例ではredです。
値2では右と左のボーダーの色を設定できますが、上の例ではblueです。
値3では下のボーダーの色を設定できますが、上の例ではblackです。
値と値の間は半角スペースで区切ります。 =>値1では上のボーダーの色を設定できますが、上の例ではredです。
=>値1では上のボーダーの色を設定できますが、上の例ではredです。
値2では右のボーダーの色を設定できますが、上の例ではblueです。
値3では下のボーダーの色を設定できますが、上の例ではblackです。
値4では左のボーダーの色を設定できますが、上の例ではredです。
次はボーダーの幅を設定する方法について説明します。
ボーダーの幅を設定するには以下の値にthin、medim、thickの英語やpx等の数値指定をします。 例えば以下のように設定します。
例えば以下のように設定します。 英語指定の意味は以下の通りです。
英語指定の意味は以下の通りです。
thin=>細い
medium=>普通
thick=>太い
もしくは以下のようにpxなどの単位をつけて設定する方法もあります。 その他のボーダーの幅を設定する方法は以下の通り4つあります。
その他のボーダーの幅を設定する方法は以下の通り4つあります。 =>上下左右のボーダーの幅を50pxに指定したことと同じになります。
=>上下左右のボーダーの幅を50pxに指定したことと同じになります。
1つの値で4辺のボーダーの幅を設定したのと同じです。 =>値 1 で上と下のボーダーの幅を設定できます。
=>値 1 で上と下のボーダーの幅を設定できます。
上の例では20pxです。
値2で左と右のボーダーの幅を設定できます。
上の例では50pxです。
値と値の間は半角スペースで区切ります。 =>値1では上のボーダーの幅を設定できますが、上の例では20pxです。
=>値1では上のボーダーの幅を設定できますが、上の例では20pxです。
値2では右と左のボーダーの幅を設定できますが、上の例では10pxです。
値3では下のボーダーの幅を設定できますが、上の例では30pxです。
値と値の間は半角スペースで区切ります。 =>値1では上のボーダーの幅を設定できますが、上の例では20pxです。
=>値1では上のボーダーの幅を設定できますが、上の例では20pxです。
値2では右のボーダーの幅を設定できますが、上の例では30pxです。
値3では下のボーダーの幅を設定できますが、上の例では40pxです。
値4では左のボーダーの幅を設定できますが、上の例では50pxです。
値と値の間は半角スペースで区切ります。
次は上辺、右辺、下辺、左辺ごとにスタイル、色、幅を設定する方法です。 例えば以下のように設定します。
例えば以下のように設定します。 次はボックスの中の幅と高さを指定する方法について説明します。
次はボックスの中の幅と高さを指定する方法について説明します。
ボックスやブロックレベル要素の幅を指定するにはwidth、ボックスやブロックレベル要素の高さを指定するにはheightを使用します。
width, heightの値には以下のいずれかの値を使用します。
〇 auto=>ブラウザに応じて自動設定
〇 pxや%などの単位で設定する。
例では以下のように設定しています。 この例ではpとh1に対してCSSを設定しています。
この例ではpとh1に対してCSSを設定しています。
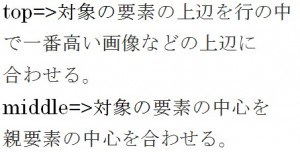
この章ではvertical-alignプロパティについて説明します。
vertical-alignプロパティは行内のテキストの縦方向の位置を指定します。


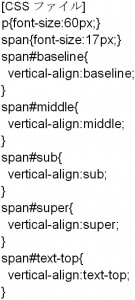
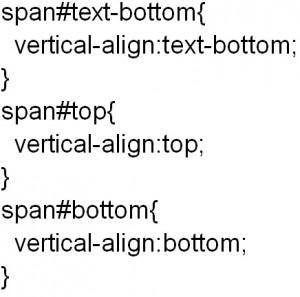
 では例を見てみましょう。
では例を見てみましょう。


 spanタグはstrongタグのように直接的に文字を太くするなどの機能を持っていませんが、 spanタグで囲んだ範囲をスタイルシートで適用するために使います。
spanタグはstrongタグのように直接的に文字を太くするなどの機能を持っていませんが、 spanタグで囲んだ範囲をスタイルシートで適用するために使います。
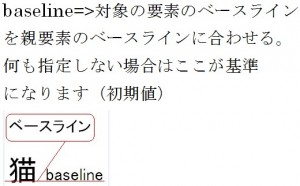
結果は以下の通りです。
親要素であるp要素(猫)とテキストの縦の関係性をsuperなどを使って指定します。 では他の例を見てみましょう。
では他の例を見てみましょう。

 ここでimg要素について説明します。
ここでimg要素について説明します。 =>img要素は画像を表示する要素です。
=>img要素は画像を表示する要素です。
srcには画像ファイルのファイル名を指定、widthはpxか%で画像の幅を指定,heightはpxか%で画像の高さを指定します。
altは画像を表示させることに失敗した時に代わりに表示される文字を指定します。
heightとwidthを指定することで、画像の読み込みが遅れた場合にも、 heightとwidthで指定した分のスペースが事前に確保されますので、指定しておくことをお勧めします。
width, heightの「値」には以下の2種類のどちらかで指定できます。
〇 auto
=>ブラウザに応じて自動設定
〇 pxや%などの単位で設定する。
では画像にvertical-alignプロパティを使用した結果をみてみましょう。
親要素であるp要素と画像の縦の関係性をbaselineなどを使って指定します。
結果は以下の通りです。
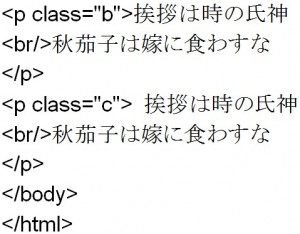
この章ではletter-spacingプロパティについて説明します。
letter-spacingプロパティは文字の間隔を設定するプロパティです。 指定方法はnormalと単位を付けて指定する方法の2種類があります。
指定方法はnormalと単位を付けて指定する方法の2種類があります。
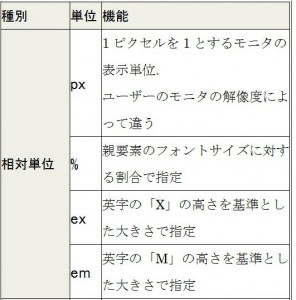
単位は「CSSのプロパティ(line-heigh)の使い方について知ろう12」の単位表を参考にしてください。
h要素やp要素などに使用します。
では例をみてみましょう。
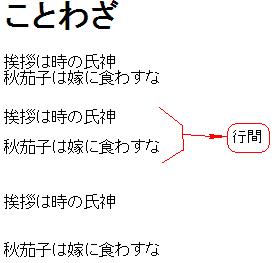
 結果は以下の通りです。
結果は以下の通りです。
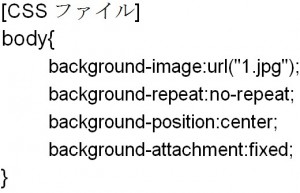
この章ではbackground-attachmentプロパティについて説明します。
background-attachmentプロパティは背景画像を固定する機能を持ちます。
長い文章があった時にスクロールすると背後の画像も一緒に動いてしまうため、background-attachmentを使用することで画像を固定することが出来ます。 では例を見てみましょう。
では例を見てみましょう。


結果は以下の通りです。
この設定でスクロールすると背景画像が固定します。
![]() を付けないと画像が固定しないのでスクロールするごとに画像が動いてしまいます。
を付けないと画像が固定しないのでスクロールするごとに画像が動いてしまいます。
もちろん、どのような形式にするかは好き嫌いがありますので、どのように設計をするかは自由です。
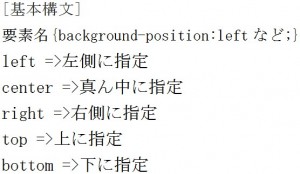
この章ではbackground-positionプロパティについて説明します。
background-positionプロパティは背景画像の「表示する位置」を指定します。 英字指定の他にも
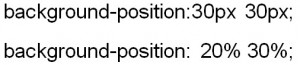
英字指定の他にも のようにpxや%を使用した指定もすることが出来ます(数字と数字の間は半角の空白を開けてください)。
のようにpxや%を使用した指定もすることが出来ます(数字と数字の間は半角の空白を開けてください)。
![]() の意味は左端から20%進んだ距離とそこから縦に30%進んだ距離が表示位置になります。
の意味は左端から20%進んだ距離とそこから縦に30%進んだ距離が表示位置になります。
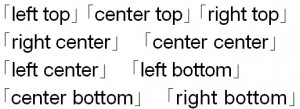
その他の指定方法として以下の英字も指定することができますので試してみてください。 例えば「center top」は文字通り、真ん中の上という配置になります。
例えば「center top」は文字通り、真ん中の上という配置になります。
では例を見てみましょう。
 では初めにbackground-positionを指定しないで表示させてみましょう。
では初めにbackground-positionを指定しないで表示させてみましょう。 background-positionをrightに指定すると以下の通り、画像が右に位置されます。
background-positionをrightに指定すると以下の通り、画像が右に位置されます。 次はbackground-positionプロパティに数値で指定します。
次はbackground-positionプロパティに数値で指定します。
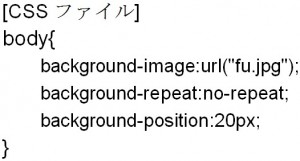
初めに以下のようにbody要素にCSSを設定して、background-positionプロパティが無い状態を確認します。 結果は以下の通りです。
結果は以下の通りです。 次に以下のようにbackground-positionプロパティの値をpx指定で記述します。
次に以下のようにbackground-positionプロパティの値をpx指定で記述します。 結果は以下の通りです。
結果は以下の通りです。 左の数値は横の移動距離を指定する箇所ですが、この例では動かないので0を指定します。
左の数値は横の移動距離を指定する箇所ですが、この例では動かないので0を指定します。
右の数値は縦の移動距離を指定する箇所ですが、この例では20pxの距離を下に移動するのでプラスの数値で指定します。
マイナスの数値の指定もできますが、マイナスを指定すると上に移動させることができますが、この例の画像は一番上にありますので、マイナス指定をすると画像が消えてしまいます。
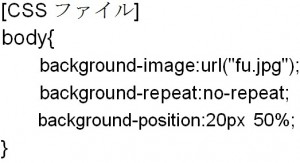
次は以下のようにbackground-positionプロパティの値を1つだけ指定します。
値を1つだけを指定した場合には水平方向の位置を指定したことになります。 そして、値を1つだけを指定した場合には以下のように縦方向が50%指定されたのと同じ意味になります。
そして、値を1つだけを指定した場合には以下のように縦方向が50%指定されたのと同じ意味になります。 結果は以下の通りです。
結果は以下の通りです。 次は水平方向の英字と垂直方向の英字を組み合わせて指定する方法です。
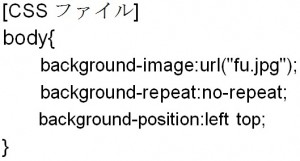
次は水平方向の英字と垂直方向の英字を組み合わせて指定する方法です。
![]() 例えばこの例ではleft topと指定しているので左上を意味します。
例えばこの例ではleft topと指定しているので左上を意味します。
結果は以下の通りです。
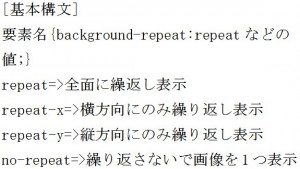
この章ではbackground-repeatプロパティについて説明します。
background-imageを指定すると指定した画像が繰り返し表示されていましたが、background-repeatを指定することでこの繰り返しを色々な形にコントロールすることができます。 では例を見てみましょう。
では例を見てみましょう。
 初めにbackground-repeatを使用しない状態を確認します。
初めにbackground-repeatを使用しない状態を確認します。
以下のように1つの画像が繰り返し表示されます。
元の画像は![]() です。
です。 次に以下のようにCSSに
次に以下のようにCSSに![]() を付け加えます。
を付け加えます。 結果は以下のようになります。
結果は以下のようになります。
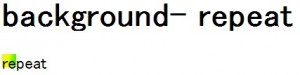
繰り返しをしなくなり、1つの画像だけになります。 この画像を文字の左に配置させるには
この画像を文字の左に配置させるには![]() というプロパティを使います。
というプロパティを使います。
padding-leftについては「ボックス(margin,border,padding,)について知ろう」で詳しく説明しますので、ここでは表示結果だけを確認してください。 結果は以下の通りです。
結果は以下の通りです。