この章ではbackground-positionプロパティについて説明します。
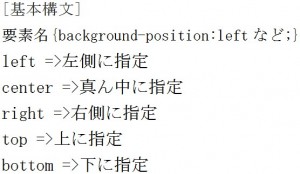
background-positionプロパティは背景画像の「表示する位置」を指定します。 英字指定の他にも
英字指定の他にも のようにpxや%を使用した指定もすることが出来ます(数字と数字の間は半角の空白を開けてください)。
のようにpxや%を使用した指定もすることが出来ます(数字と数字の間は半角の空白を開けてください)。
![]() の意味は左端から20%進んだ距離とそこから縦に30%進んだ距離が表示位置になります。
の意味は左端から20%進んだ距離とそこから縦に30%進んだ距離が表示位置になります。
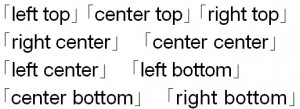
その他の指定方法として以下の英字も指定することができますので試してみてください。 例えば「center top」は文字通り、真ん中の上という配置になります。
例えば「center top」は文字通り、真ん中の上という配置になります。
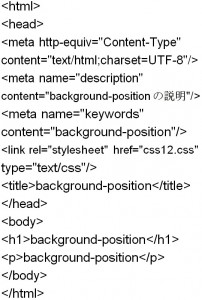
では例を見てみましょう。
 では初めにbackground-positionを指定しないで表示させてみましょう。
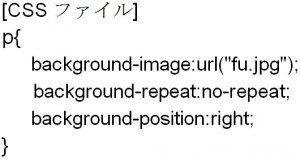
では初めにbackground-positionを指定しないで表示させてみましょう。 background-positionをrightに指定すると以下の通り、画像が右に位置されます。
background-positionをrightに指定すると以下の通り、画像が右に位置されます。 次はbackground-positionプロパティに数値で指定します。
次はbackground-positionプロパティに数値で指定します。
初めに以下のようにbody要素にCSSを設定して、background-positionプロパティが無い状態を確認します。 結果は以下の通りです。
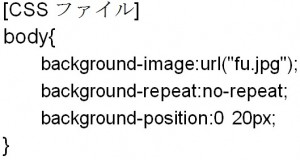
結果は以下の通りです。 次に以下のようにbackground-positionプロパティの値をpx指定で記述します。
次に以下のようにbackground-positionプロパティの値をpx指定で記述します。 結果は以下の通りです。
結果は以下の通りです。 左の数値は横の移動距離を指定する箇所ですが、この例では動かないので0を指定します。
左の数値は横の移動距離を指定する箇所ですが、この例では動かないので0を指定します。
右の数値は縦の移動距離を指定する箇所ですが、この例では20pxの距離を下に移動するのでプラスの数値で指定します。
マイナスの数値の指定もできますが、マイナスを指定すると上に移動させることができますが、この例の画像は一番上にありますので、マイナス指定をすると画像が消えてしまいます。
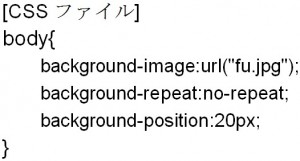
次は以下のようにbackground-positionプロパティの値を1つだけ指定します。
値を1つだけを指定した場合には水平方向の位置を指定したことになります。 そして、値を1つだけを指定した場合には以下のように縦方向が50%指定されたのと同じ意味になります。
そして、値を1つだけを指定した場合には以下のように縦方向が50%指定されたのと同じ意味になります。 結果は以下の通りです。
結果は以下の通りです。 次は水平方向の英字と垂直方向の英字を組み合わせて指定する方法です。
次は水平方向の英字と垂直方向の英字を組み合わせて指定する方法です。
![]() 例えばこの例ではleft topと指定しているので左上を意味します。
例えばこの例ではleft topと指定しているので左上を意味します。
結果は以下の通りです。