この章ではbackground-repeatプロパティについて説明します。
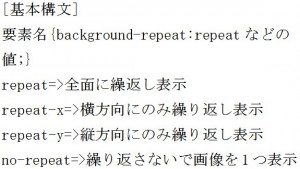
background-imageを指定すると指定した画像が繰り返し表示されていましたが、background-repeatを指定することでこの繰り返しを色々な形にコントロールすることができます。 では例を見てみましょう。
では例を見てみましょう。
 初めにbackground-repeatを使用しない状態を確認します。
初めにbackground-repeatを使用しない状態を確認します。
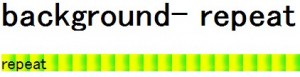
以下のように1つの画像が繰り返し表示されます。
元の画像は![]() です。
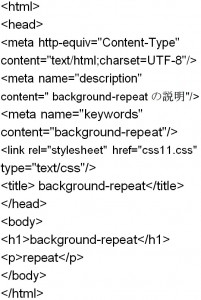
です。 次に以下のようにCSSに
次に以下のようにCSSに![]() を付け加えます。
を付け加えます。 結果は以下のようになります。
結果は以下のようになります。
繰り返しをしなくなり、1つの画像だけになります。 この画像を文字の左に配置させるには
この画像を文字の左に配置させるには![]() というプロパティを使います。
というプロパティを使います。
padding-leftについては「ボックス(margin,border,padding,)について知ろう」で詳しく説明しますので、ここでは表示結果だけを確認してください。 結果は以下の通りです。
結果は以下の通りです。