この章ではvertical-alignプロパティについて説明します。
vertical-alignプロパティは行内のテキストの縦方向の位置を指定します。


 では例を見てみましょう。
では例を見てみましょう。


 spanタグはstrongタグのように直接的に文字を太くするなどの機能を持っていませんが、 spanタグで囲んだ範囲をスタイルシートで適用するために使います。
spanタグはstrongタグのように直接的に文字を太くするなどの機能を持っていませんが、 spanタグで囲んだ範囲をスタイルシートで適用するために使います。
結果は以下の通りです。
親要素であるp要素(猫)とテキストの縦の関係性をsuperなどを使って指定します。 では他の例を見てみましょう。
では他の例を見てみましょう。

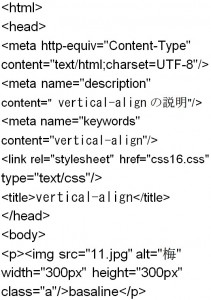
 ここでimg要素について説明します。
ここでimg要素について説明します。 =>img要素は画像を表示する要素です。
=>img要素は画像を表示する要素です。
srcには画像ファイルのファイル名を指定、widthはpxか%で画像の幅を指定,heightはpxか%で画像の高さを指定します。
altは画像を表示させることに失敗した時に代わりに表示される文字を指定します。
heightとwidthを指定することで、画像の読み込みが遅れた場合にも、 heightとwidthで指定した分のスペースが事前に確保されますので、指定しておくことをお勧めします。
width, heightの「値」には以下の2種類のどちらかで指定できます。
〇 auto
=>ブラウザに応じて自動設定
〇 pxや%などの単位で設定する。
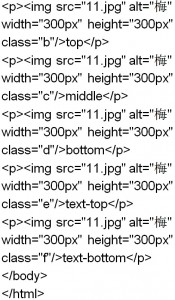
では画像にvertical-alignプロパティを使用した結果をみてみましょう。
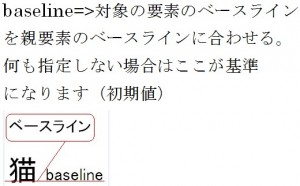
親要素であるp要素と画像の縦の関係性をbaselineなどを使って指定します。
結果は以下の通りです。
カテゴリー




