この章では隣り合うセルのボーダーを重ねたり、離して表示するborder-collapseについて説明します。 では例をみてみましょう。
では例をみてみましょう。


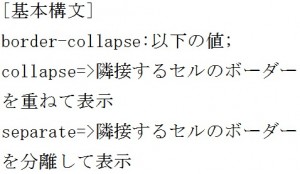
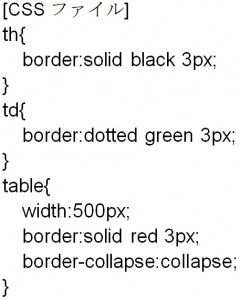
 table要素のCSSに
table要素のCSSに![]() を指定すると隣接するセルのボーダーを重ねて表示します。
を指定すると隣接するセルのボーダーを重ねて表示します。
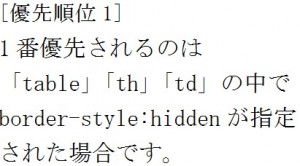
上の例は隣り合うセルを重ねていますが、重なり合う箇所は![]() の中でいずれかの設定された「幅、スタイル、色」が優先されて表示されることになります。
の中でいずれかの設定された「幅、スタイル、色」が優先されて表示されることになります。



 結果は以下の通りです。
結果は以下の通りです。 例ではthとtdのボーダーが重なっていますが,
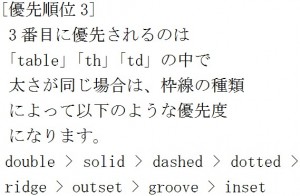
例ではthとtdのボーダーが重なっていますが, ![]() が3pxで同じなので、ボーダーの種類で決めるのですがthのsolidのほうが優先順位が上なのでthのボーダーが優先されます。
が3pxで同じなので、ボーダーの種類で決めるのですがthのsolidのほうが優先順位が上なのでthのボーダーが優先されます。
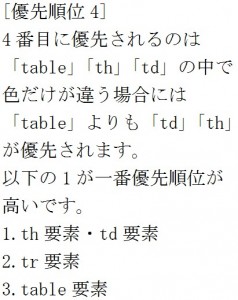
thとtableのボーダーが重なっているところは色だけが違うので優先順位4の法則によりth要素のほうが優先順位は高くなります。
tdとtableのボーダーが重なっているところは太さが同じでスタイルと色が違いますが、solidのほうが優先順位が高いので、tableのスタイルが優先されます。
タグ: table
カテゴリー
cellspacing属性について知ろう
カテゴリー
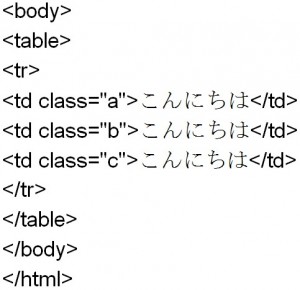
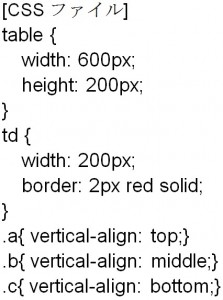
セル内にvertical-alignの設定しよう
この章ではテーブルの中のセルを結合する方法を説明します。
横方向のセルを結合するのか、縦方向のセルを結合するのかで書き方が違います。 =>横方向のセルを結合します。
=>横方向のセルを結合します。
ダブルクォートの中には結合したいセルの横方向のセルの数を指定します。
例えば横方向の3つのセルを結合したい場合は![]() と書きます。
と書きます。 =>縦方向のセルを結合します。
=>縦方向のセルを結合します。
ダブルクォートの中には結合したいセルの縦方向のセルの数を指定します。
例えば縦方向の3つのセルを結合したい場合は![]() と書きます。
と書きます。
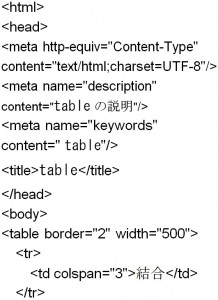
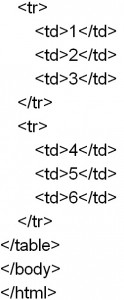
まず初めにcolspanの例を見てみましょう。
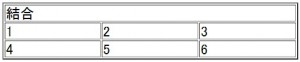
 結果は以下の通りです。
結果は以下の通りです。
上段の横方向の3つのセルが結合しているのがわかります。 次はrowspanの例を見てみましょう。
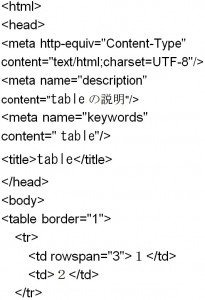
次はrowspanの例を見てみましょう。
rowspanは縦方向のセルを結合します。


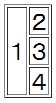
結果は以下の通りです。
縦方向の3つのセルを結合しています。 次の例は縦の結合と横の結合が合わさったものです。
次の例は縦の結合と横の結合が合わさったものです。

 結果は以下の通り、縦2個分、横2個分を結合しています。
結果は以下の通り、縦2個分、横2個分を結合しています。
カテゴリー