この章ではthとtdにwidthを設定する方法について説明します。
今まではtable要素にwidthを指定していましたが、widthは td や thにも設定できます。
widthに入力できる値はpx,pt,pc,ex,em,mm,cm,inや%です。th,tdに%を使用するとそれはテーブル全体の横幅に対する割合になります。
また、td,th,tableのCSSに![]() のように
のように![]() を使用すると背景色を設定することが出来ます。
を使用すると背景色を設定することが出来ます。
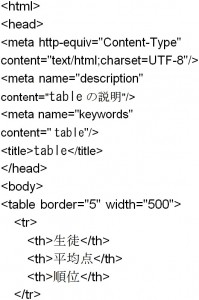
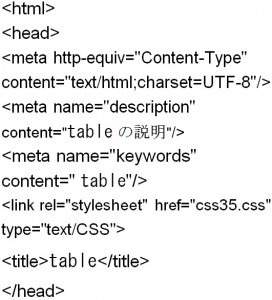
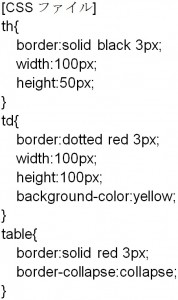
では例をみてみましょう。


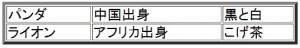
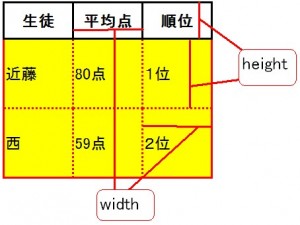
 結果は以下の通りです
結果は以下の通りです
カテゴリー