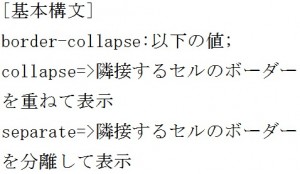
この章では隣り合うセルのボーダーを重ねたり、離して表示するborder-collapseについて説明します。 では例をみてみましょう。
では例をみてみましょう。


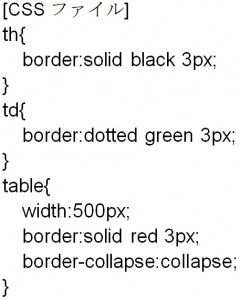
 table要素のCSSに
table要素のCSSに![]() を指定すると隣接するセルのボーダーを重ねて表示します。
を指定すると隣接するセルのボーダーを重ねて表示します。
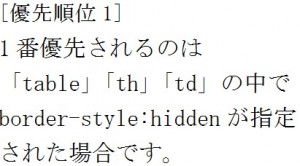
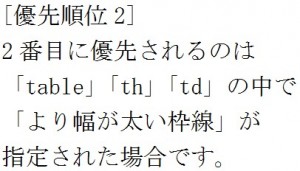
上の例は隣り合うセルを重ねていますが、重なり合う箇所は![]() の中でいずれかの設定された「幅、スタイル、色」が優先されて表示されることになります。
の中でいずれかの設定された「幅、スタイル、色」が優先されて表示されることになります。



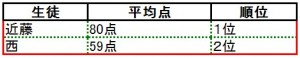
 結果は以下の通りです。
結果は以下の通りです。 例ではthとtdのボーダーが重なっていますが,
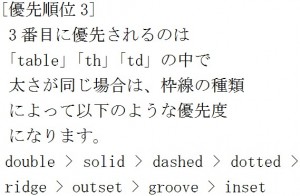
例ではthとtdのボーダーが重なっていますが, ![]() が3pxで同じなので、ボーダーの種類で決めるのですがthのsolidのほうが優先順位が上なのでthのボーダーが優先されます。
が3pxで同じなので、ボーダーの種類で決めるのですがthのsolidのほうが優先順位が上なのでthのボーダーが優先されます。
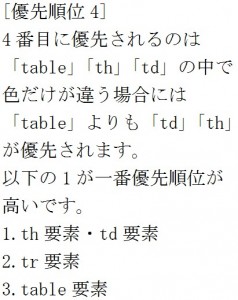
thとtableのボーダーが重なっているところは色だけが違うので優先順位4の法則によりth要素のほうが優先順位は高くなります。
tdとtableのボーダーが重なっているところは太さが同じでスタイルと色が違いますが、solidのほうが優先順位が高いので、tableのスタイルが優先されます。
カテゴリー