この章では文書をリスト形式にする方法について説明します。
まず初めに文書をリスト形式にするタグから説明します。
では例をみてみましょう。
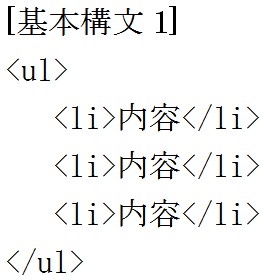
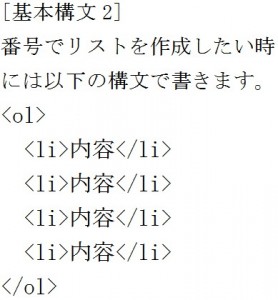
 マークのある箇条書きリストを作成したい時には以下の構文で書きます。
マークのある箇条書きリストを作成したい時には以下の構文で書きます。 マークの初期値は
マークの初期値は![]() です。
です。
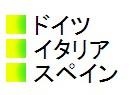
結果は以下の通りです。
 結果は以下の通りです。
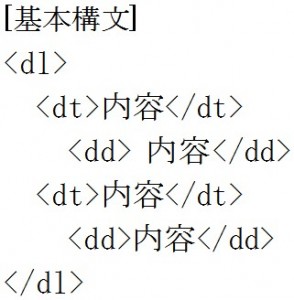
結果は以下の通りです。 定義した言葉とその言葉に説明を加えたリストを作成したい時には以下の形式を使います。
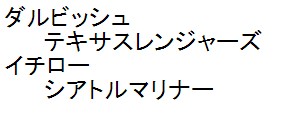
定義した言葉とその言葉に説明を加えたリストを作成したい時には以下の形式を使います。 結果は以下の通りです。
結果は以下の通りです。
説明の部分が字下げされます。 リストのマークや数字はlist-style-typeプロパティで変えることが出来ます。
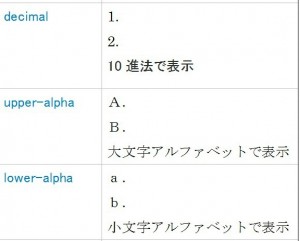
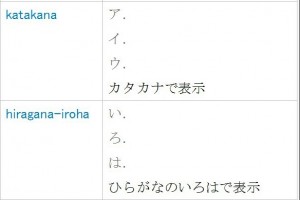
リストのマークや数字はlist-style-typeプロパティで変えることが出来ます。









ではlist-style-typeを使用した例を見てみましょう。

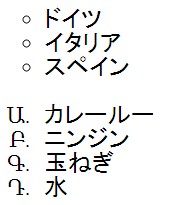
 結果は以下の通りマークが変わったのが確認できます。
結果は以下の通りマークが変わったのが確認できます。 次はリストに画像を指定するプロパティであるlist-style-imageについて説明します。
次はリストに画像を指定するプロパティであるlist-style-imageについて説明します。 ファイル名には画像のファイルを指定します。
ファイル名には画像のファイルを指定します。
では例を見てみましょう。

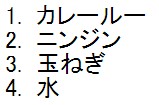
 結果は以下の通りです。
結果は以下の通りです。