この章ではまとめとしてHTMLのサイトを作ります。




![]()



 結果は以下の通りです。
結果は以下の通りです。
 では初めにメニューの作り方について説明します。
では初めにメニューの作り方について説明します。
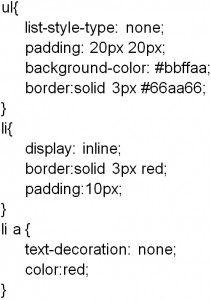
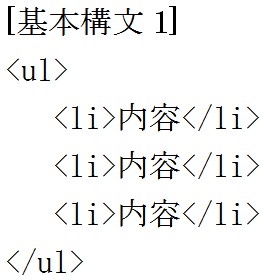
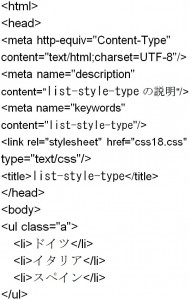
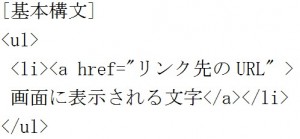
メニューはリストで作成するのでulとliで作成します。
ulとli にCSSを施さないと以下の状態です。
ここではマークは必要ないので、list-style-typeプロパティの値をnoneに指定します。 結果は以下の通りです。
結果は以下の通りです。 次にこのメニューを横に並べますので、displayプロパティの値を inlineに指定します。
次にこのメニューを横に並べますので、displayプロパティの値を inlineに指定します。
displayプロパティは要素の表示形式を指定する際に使用します。inlineには改行を外す機能があります。 結果は以下の通り改行が外れたので、横一列に並びます。
結果は以下の通り改行が外れたので、横一列に並びます。![]() 次に文字の下にある線を削除しますので、text-decorationの値をnoneに指定します。
次に文字の下にある線を削除しますので、text-decorationの値をnoneに指定します。 結果は以下の通りです。
結果は以下の通りです。![]() 次はこのメニューにパティングを設定します。
次はこのメニューにパティングを設定します。 結果は以下の通りです。
結果は以下の通りです。
次はulにbackground-colorやborderの設定を施します。 結果は以下の通りです。
結果は以下の通りです。 次にliにpaddingやborderに設定を施します。
次にliにpaddingやborderに設定を施します。 結果は以下の通りです。
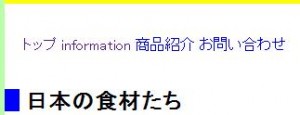
結果は以下の通りです。![]() 次にliのaのみにcolorを設定します。
次にliのaのみにcolorを設定します。 結果は以下の通りです。
結果は以下の通りです。![]() このリストにリンクを付けることでお問い合わせページなどに飛ばすことが出来ます。
このリストにリンクを付けることでお問い合わせページなどに飛ばすことが出来ます。
 例えばお問い合わせページをクリックすると次のお問い合わせページに移ることが出来ます
例えばお問い合わせページをクリックすると次のお問い合わせページに移ることが出来ます
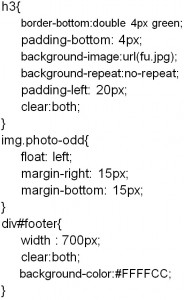
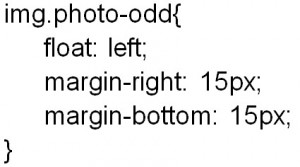
(お問い合わせページのHTMLは最後に載せています)。 以下の箇所でimgにマージンやfloatを設定しています。
以下の箇所でimgにマージンやfloatを設定しています。 以下の通り、画像と文字の間の距離を設定します。
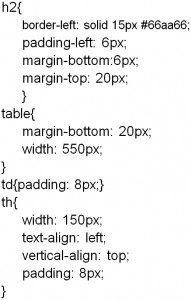
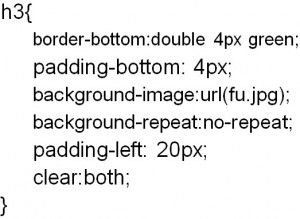
以下の通り、画像と文字の間の距離を設定します。 次にh3に以下の処理を施します。
次にh3に以下の処理を施します。![]()
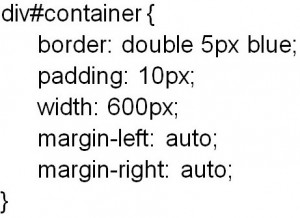
 ここで大事なのは
ここで大事なのは![]() です。
です。
この例の![]() は
は![]() と書いても同じです。
と書いても同じです。
つまり、imgに![]() を指定しているので、回り込みを解除するには
を指定しているので、回り込みを解除するには![]() もしくは
もしくは![]() と書きます。
と書きます。
![]() もしくは
もしくは![]() を指定しないとh3が回り込んでしまうので以下の通りレイアウトが崩れます。
を指定しないとh3が回り込んでしまうので以下の通りレイアウトが崩れます。

カテゴリー