この章ではまとめとしてHTMLのサイトを作ります。




![]()



 結果は以下の通りです。
結果は以下の通りです。
 では初めにメニューの作り方について説明します。
では初めにメニューの作り方について説明します。
メニューはリストで作成するのでulとliで作成します。
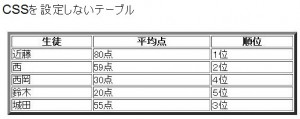
ulとli にCSSを施さないと以下の状態です。
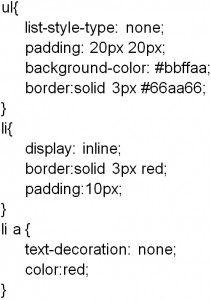
ここではマークは必要ないので、list-style-typeプロパティの値をnoneに指定します。 結果は以下の通りです。
結果は以下の通りです。 次にこのメニューを横に並べますので、displayプロパティの値を inlineに指定します。
次にこのメニューを横に並べますので、displayプロパティの値を inlineに指定します。
displayプロパティは要素の表示形式を指定する際に使用します。inlineには改行を外す機能があります。 結果は以下の通り改行が外れたので、横一列に並びます。
結果は以下の通り改行が外れたので、横一列に並びます。![]() 次に文字の下にある線を削除しますので、text-decorationの値をnoneに指定します。
次に文字の下にある線を削除しますので、text-decorationの値をnoneに指定します。 結果は以下の通りです。
結果は以下の通りです。![]() 次はこのメニューにパティングを設定します。
次はこのメニューにパティングを設定します。 結果は以下の通りです。
結果は以下の通りです。
次はulにbackground-colorやborderの設定を施します。 結果は以下の通りです。
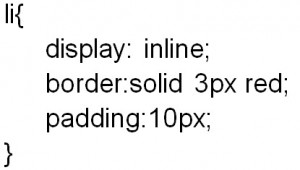
結果は以下の通りです。 次にliにpaddingやborderに設定を施します。
次にliにpaddingやborderに設定を施します。 結果は以下の通りです。
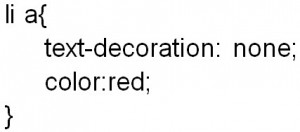
結果は以下の通りです。![]() 次にliのaのみにcolorを設定します。
次にliのaのみにcolorを設定します。 結果は以下の通りです。
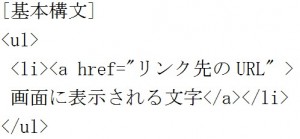
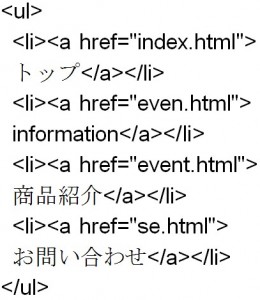
結果は以下の通りです。![]() このリストにリンクを付けることでお問い合わせページなどに飛ばすことが出来ます。
このリストにリンクを付けることでお問い合わせページなどに飛ばすことが出来ます。
 例えばお問い合わせページをクリックすると次のお問い合わせページに移ることが出来ます
例えばお問い合わせページをクリックすると次のお問い合わせページに移ることが出来ます
(お問い合わせページのHTMLは最後に載せています)。 以下の箇所でimgにマージンやfloatを設定しています。
以下の箇所でimgにマージンやfloatを設定しています。 以下の通り、画像と文字の間の距離を設定します。
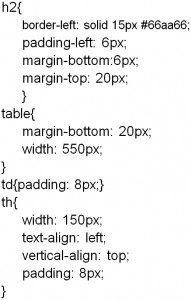
以下の通り、画像と文字の間の距離を設定します。 次にh3に以下の処理を施します。
次にh3に以下の処理を施します。![]()
 ここで大事なのは
ここで大事なのは![]() です。
です。
この例の![]() は
は![]() と書いても同じです。
と書いても同じです。
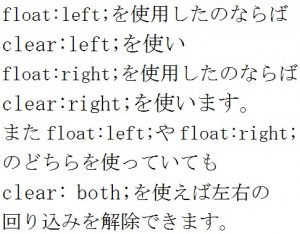
つまり、imgに![]() を指定しているので、回り込みを解除するには
を指定しているので、回り込みを解除するには![]() もしくは
もしくは![]() と書きます。
と書きます。
![]() もしくは
もしくは![]() を指定しないとh3が回り込んでしまうので以下の通りレイアウトが崩れます。
を指定しないとh3が回り込んでしまうので以下の通りレイアウトが崩れます。

カテゴリー: HTML
ページのレイアウトについて知ろう
この章ではページのレイアウトについて説明します。
最初に何もレイアウトを施していない例を書きます。



 結果は以下のようになります。
結果は以下のようになります。 HTML文書の中に
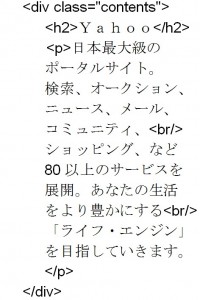
HTML文書の中に![]() と言うタグがありますが、divタグはそれ自体は特に意味を持っていませんが、
と言うタグがありますが、divタグはそれ自体は特に意味を持っていませんが、![]() で囲んだ部分をブロックとみなして、CSSを適用するために使います。
で囲んだ部分をブロックとみなして、CSSを適用するために使います。
この例では複数の箇所でdivタグを使用していますが、そこを1つのブロックとみなして、classや idで名前を付け、ブロックごと左や右に寄せたり、色を付けたりします。
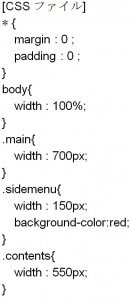
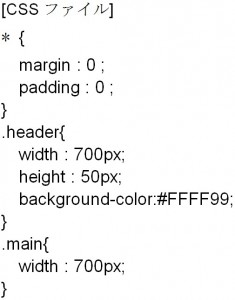
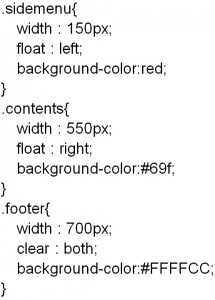
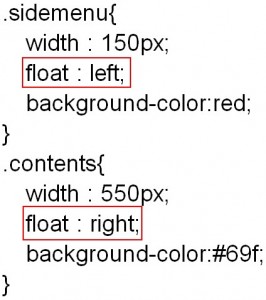
例えば以下のようにclassにsidemenuという名前が付いていますが、この箇所をCSSで widthやbackground-colorを指定しています。 この例ではsidemenuクラスに対して以下の箇所でCSSを設定しています。
この例ではsidemenuクラスに対して以下の箇所でCSSを設定しています。 先ほどの例のCSSの意味はこの章の後半で説明します。
先ほどの例のCSSの意味はこの章の後半で説明します。
では次はレイアウトを設定します。ここでは2段組みの例を書いてみます。2段組みとは内容(コンテンツの中身)のあるメイン枠とサイドメニューがあるサイド枠の2つの枠を作るレイアウトです。
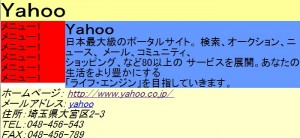
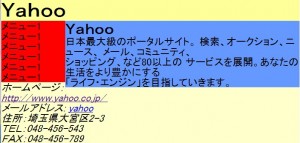
では例をみてみましょう。




 結果は以下の通りです。
結果は以下の通りです。 CSSにfloatと言うプロパティがありますが、このプロパティを使用して2段組みにします。
CSSにfloatと言うプロパティがありますが、このプロパティを使用して2段組みにします。
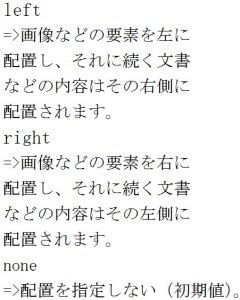
floatプロパティは、画像などの要素を左か右に配置する時に使います。 それに続く文書などの内容は、その反対側に配置されます。この例では以下の箇所でfloatを設定しています。 floatプロパティには以下の値を設定します。
floatプロパティには以下の値を設定します。 この例ではsidemenuクラスを
この例ではsidemenuクラスを![]() で左に配置し、contentsクラスを
で左に配置し、contentsクラスを![]() で右に配置しています。
で右に配置しています。
floatを使って内容を右や左に配置したら、floatで生じたテキストなどの回り込みを解除するclearプロパティを使用する場合があります。 この例ではfooterクラスで回り込みを解除しています。
この例ではfooterクラスで回り込みを解除しています。
このclearを入れないとレイアウトが崩れる場合があるので気を付けてください。
以下は「clear:both;」を書かない例ですがfooterのブロックが上のブロックに回り込んでしまっていることが分かります。
次はwidthについての注意点を書きます。
〇メニューと本文をまとめるmainクラスでwidthを700pxにして、sidemenuクラスでwidth を150pxにして、contentsクラスでwidth を550pxにしていますが、mainクラスのwidthが700pxなのにcontentsクラスのwidth を555px, sidemenuクラスのwidth を155pxにしたりすると700pxを超えてしまうのでレイアウトが崩れます。
次は以下の箇所の説明をします。 「*」はすべての要素に同じスタイルを適用させたいときに使います。
「*」はすべての要素に同じスタイルを適用させたいときに使います。
つまり、![]() をすべての要素に適用するということです。
をすべての要素に適用するということです。
例えばh1~6や pはブラウザのデフォルトでmarginやpaddingが設定されているので、これ0に設定します。
ブラウザがデフォルトで持つスタイルシートの余白とパディングがそれぞれのブラウザで異なるため、配置と関係ある要素についてはリセットする必要があります。
「*」を使った先ほどの設定をしないと以下のように余白が生まれます。
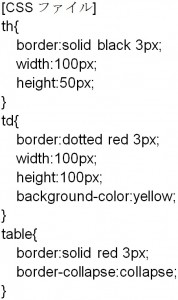
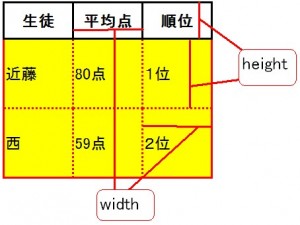
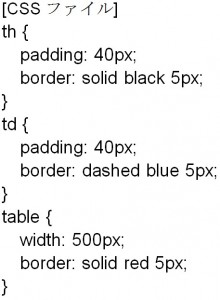
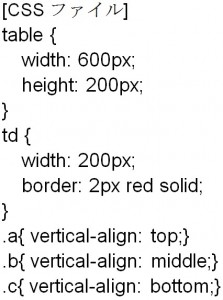
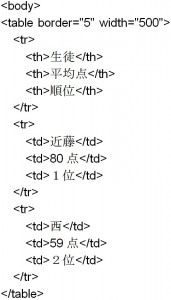
thとtdにwidthとheightを設定しよう
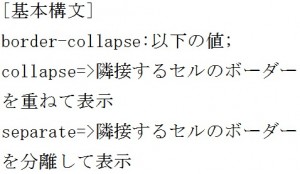
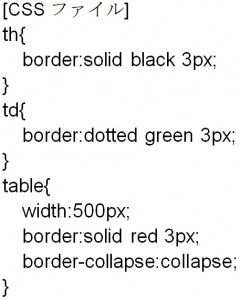
この章では隣り合うセルのボーダーを重ねたり、離して表示するborder-collapseについて説明します。 では例をみてみましょう。
では例をみてみましょう。


 table要素のCSSに
table要素のCSSに![]() を指定すると隣接するセルのボーダーを重ねて表示します。
を指定すると隣接するセルのボーダーを重ねて表示します。
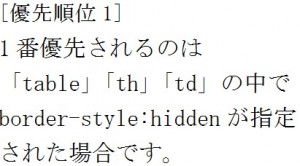
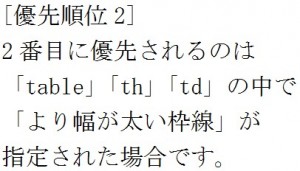
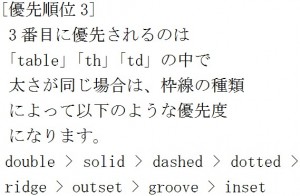
上の例は隣り合うセルを重ねていますが、重なり合う箇所は![]() の中でいずれかの設定された「幅、スタイル、色」が優先されて表示されることになります。
の中でいずれかの設定された「幅、スタイル、色」が優先されて表示されることになります。



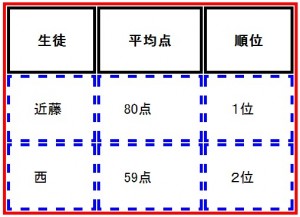
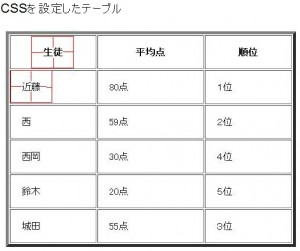
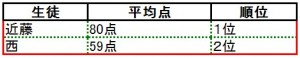
 結果は以下の通りです。
結果は以下の通りです。 例ではthとtdのボーダーが重なっていますが,
例ではthとtdのボーダーが重なっていますが, ![]() が3pxで同じなので、ボーダーの種類で決めるのですがthのsolidのほうが優先順位が上なのでthのボーダーが優先されます。
が3pxで同じなので、ボーダーの種類で決めるのですがthのsolidのほうが優先順位が上なのでthのボーダーが優先されます。
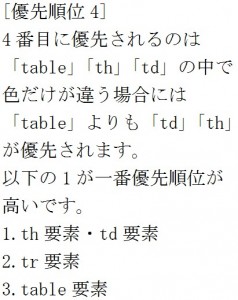
thとtableのボーダーが重なっているところは色だけが違うので優先順位4の法則によりth要素のほうが優先順位は高くなります。
tdとtableのボーダーが重なっているところは太さが同じでスタイルと色が違いますが、solidのほうが優先順位が高いので、tableのスタイルが優先されます。
cellspacing属性について知ろう
テーブル内のボーダーを設定しよう
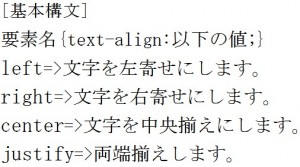
セル内にvertical-alignの設定しよう
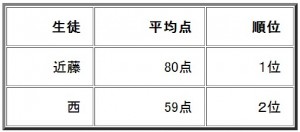
セル内にtext-alignの設定しよう
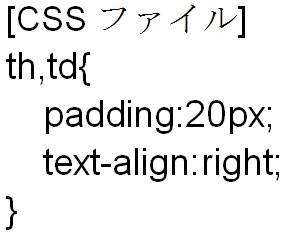
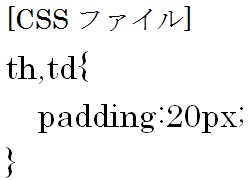
セル内でpaddingを設定しよう
この章ではテーブルの中のセルを結合する方法を説明します。
横方向のセルを結合するのか、縦方向のセルを結合するのかで書き方が違います。 =>横方向のセルを結合します。
=>横方向のセルを結合します。
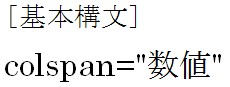
ダブルクォートの中には結合したいセルの横方向のセルの数を指定します。
例えば横方向の3つのセルを結合したい場合は![]() と書きます。
と書きます。 =>縦方向のセルを結合します。
=>縦方向のセルを結合します。
ダブルクォートの中には結合したいセルの縦方向のセルの数を指定します。
例えば縦方向の3つのセルを結合したい場合は![]() と書きます。
と書きます。
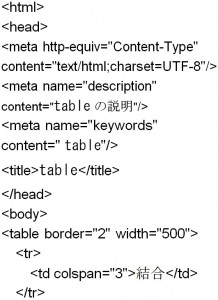
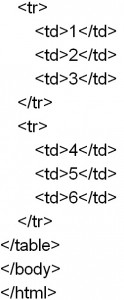
まず初めにcolspanの例を見てみましょう。
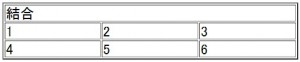
 結果は以下の通りです。
結果は以下の通りです。
上段の横方向の3つのセルが結合しているのがわかります。 次はrowspanの例を見てみましょう。
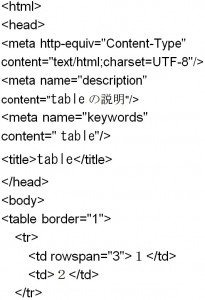
次はrowspanの例を見てみましょう。
rowspanは縦方向のセルを結合します。


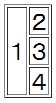
結果は以下の通りです。
縦方向の3つのセルを結合しています。 次の例は縦の結合と横の結合が合わさったものです。
次の例は縦の結合と横の結合が合わさったものです。

 結果は以下の通り、縦2個分、横2個分を結合しています。
結果は以下の通り、縦2個分、横2個分を結合しています。