この章ではプロパティについて説明します。
クラスの中でフィールド変数の値を代入するsetメソッドと値を返すだけのgetメソッドについて説明しました。
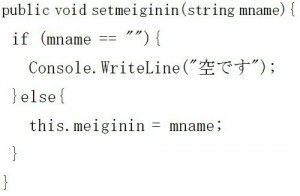
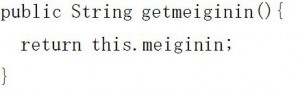
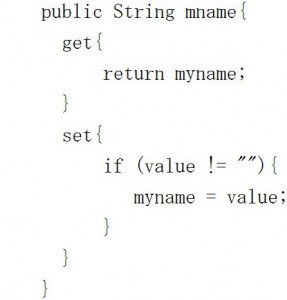
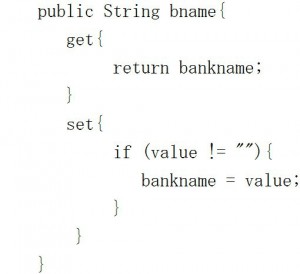
それが以下のようなメソッドです。
 この2種類のメソッドをフィールド変数ごとに書くのは可読性が悪くなる可能性があります。
この2種類のメソッドをフィールド変数ごとに書くのは可読性が悪くなる可能性があります。
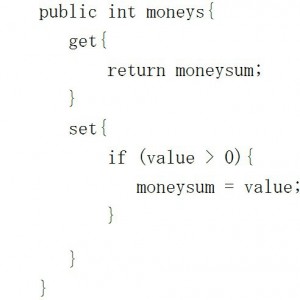
これをプロパティを使うことによって書き換えると1種類のプロパティで済みます。
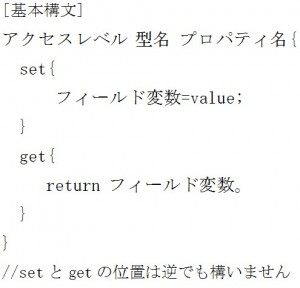
このプロパティはメソッドのようでもあり、フィールド変数のようでもあります。つまり、メソッドとフィールド変数の中間の存在です。プロパティの構文は以下の通りです。 この構文の中のvalueにはプロパティに入れたデータが入りますが、どのように入れるのかと言いますと
この構文の中のvalueにはプロパティに入れたデータが入りますが、どのように入れるのかと言いますと![]() という構文で入れます。
という構文で入れます。
次の例では以下の箇所です。 では例をみてみましょう。
では例をみてみましょう。





 結果は以下の通りです。
結果は以下の通りです。![]()
タグ: プロパティ
クラスについて知ろう
この章ではクラスについて説明します。
今までのプログラムでは変数と関数を扱ってきましたが、クラスと言う機能を使うことで、多くの変数と関数を1つの機能体として働かせてデータを処理することが出来ます。
クラスとは何かしらの物を作る設計図に例えられます。
設計図は車や家や鉛筆をつくる場合に必要ですが、この設計図に当たるものがクラスです。
車や家や鉛筆の中には色々な部品が含まれていますが、それらの部品には![]() があります。
があります。
例えば、鉛筆であれば、「状態」は鉛筆の形、芯、線の濃さなどで、「ふるまい」は線を引く、削るなどの動作です。
その「状態やふるまい」をクラスと言う設計図に書いていきます。
「状態」を変数で書き、「ふるまい」を関数で書くことになります。
その「状態やふるまい」に指示を出すのはオブジェクトです。
例えば線を消すなど具体的な指示をオブジェクトと言う司令塔から出します。
「状態」は変数で書くと言いましたが、クラスの中の変数のことをプロパティと言います。
「ふるまい」は関数で書くと言いましたが、クラスの中の関数のことをメソッドと言います。
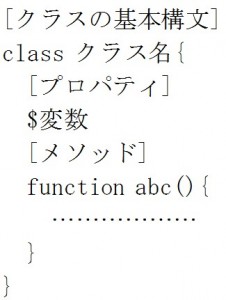
では初めにクラスの基本から説明します。
クラスの中に「状態」や「ふるまい」を書いていきます。 クラス名の付け方は基本的には変数名の付け方と同じですが、変数との違いは大文字と小文字を区別しないことです。
クラス名の付け方は基本的には変数名の付け方と同じですが、変数との違いは大文字と小文字を区別しないことです。
例えば![]() と
と![]() は同じクラスを意味します。
は同じクラスを意味します。
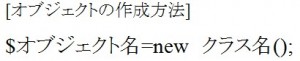
その他にクラス名の付け方で気を付けることは最初の文字を大文字にして後は小文字というのが慣例になっていることです。 オブジェクトを作成するためにはクラス名の前に
オブジェクトを作成するためにはクラス名の前に![]() を付けます。
を付けます。
これをオブジェクト変数に代入すればオブジェクトの完成です。
このオブジェクトを作る過程を「インスタンス化」と言います。
クラスはただの設計図なので、オブジェクトから指示を出さないと何も動きません。
先ほども説明しましたが、「線を消す」など具体的な指示をオブジェクトと言う司令塔から出します。
ではクラスとオブジェクトの関係をもう一度説明します。
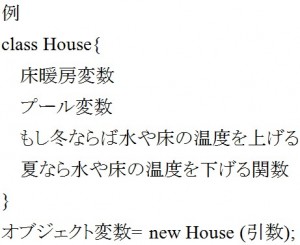
例えば新築の家をつくるとします。
そこで、家にこんな機能を付けたい、あんな機能も付けたいと思い悩むことでしょう。
ある人はプールや床暖房を付けたり。
それを実現するには設計図にその「プールや床暖房」やプールや床暖房を操作する機能を付け加えないといけません。
実際にはクラスの中にプール、床暖房という変数を設定し、プールや床暖房を実際に機能させるためにメソッドの中で水や床の温度を上げたり下げたりする機能を加える必要があります。
この設計図はそのままでは動きませんので、誰かの指揮のもとに動かさなくてはいけません。その指揮者の役割がオブジェクトです。
「オブジェクト」は例えば冬になったらプールの水の温度を40度にするなど細かな指示をします。
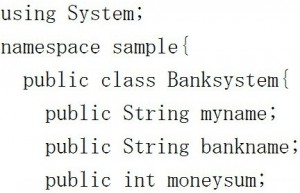
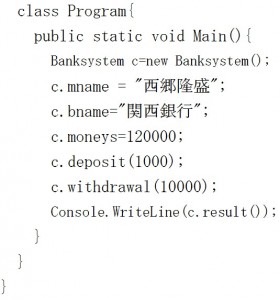
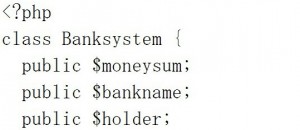
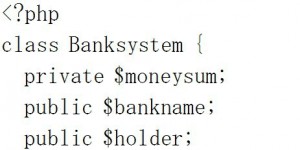
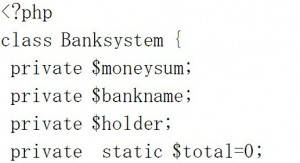
ではクラスの例を見てみましょう。


 このクラスにはBanksystemという名前が付いています。
このクラスにはBanksystemという名前が付いています。
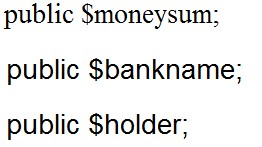
以下の変数がプロパティです。
プロパティの前にpublicが付いていますが、これはプロパティに対してクラスの外からでも、どこからでもアクセスが出来ることを意味します。
publicは修飾子と呼ばれています。
修飾子はこの他にもprivate、protectedなどがありますが、後ほど説明します。
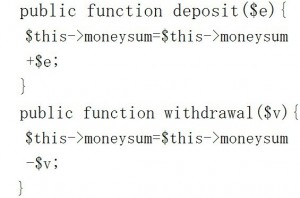
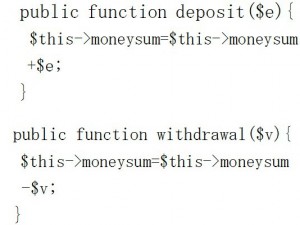
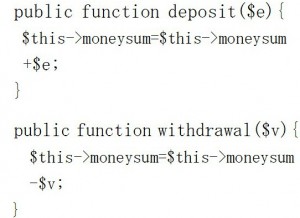
 以下のようにメソッドの前にpublicが付いていますが、これはメソッドに対してクラスの外からでも、どこからでもアクセスが出来ることを意味します。
以下のようにメソッドの前にpublicが付いていますが、これはメソッドに対してクラスの外からでも、どこからでもアクセスが出来ることを意味します。
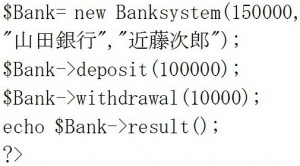
次はクラスを実行する方法について説明します。
クラスは設計図なのでこのままでは何も機能しません。
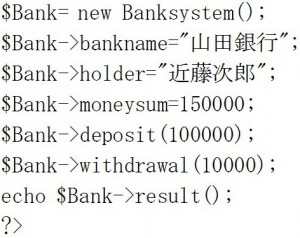
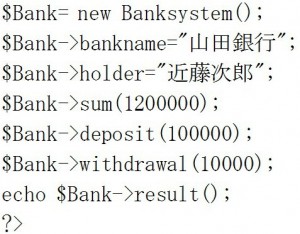
クラスを機能させるためには以下のようにオブジェクトを作成しなくてはいけません。
それが$Bankです。作り方は説明した通り、クラス名の前にnewを付け、それを変数に代入すればオブジェクトの完成です。![]()
次にプロパティにデータを入れていきます。
以下のようにデータを入れます。 $オブジェクトとプロパティの間にある「->」はアロー演算子と言います。
$オブジェクトとプロパティの間にある「->」はアロー演算子と言います。
クラスのプロパティやメソッドにアクセスするときに使います。
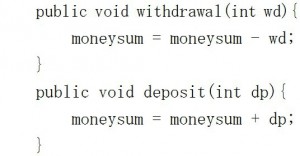
次はメソッドにデータを入れます。 メソッドの場合には「=」を使わないで、メソッドの引数に渡したいデータを入れます。
メソッドの場合には「=」を使わないで、メソッドの引数に渡したいデータを入れます。
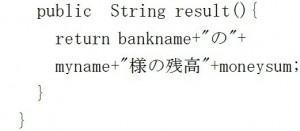
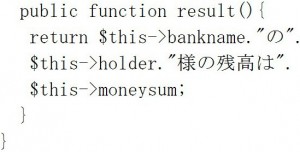
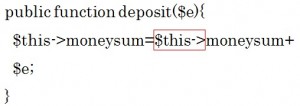
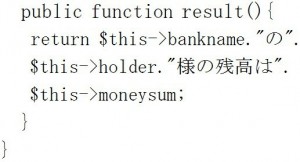
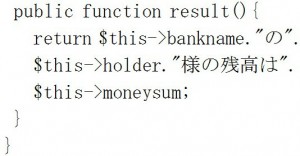
次にプロパティをクラスの中で使用する方法について説明します。
クラスの中でプロパティやメソッドを使用するためには「$this->」を使用しなくてはいけません。
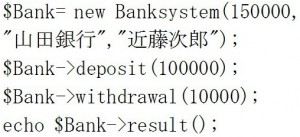
ですので、メソッドの中でプロパティを使用するためには次のように「$this->」を使用します。 結果は「山田銀行の近藤次郎様の残高は240000」となります。
結果は「山田銀行の近藤次郎様の残高は240000」となります。
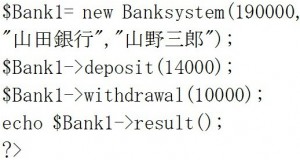
オブジェクトは何個でも作成することが出来るので、次の例をみてみましょう。
先ほどの例は$Bankオブジェクトだけでしたが、オブジェクトはいくつでも作成することが出来ます。
以下の例では$Bank1を付け加えました。

次にプロパティに対してクラスの外からのアクセスを禁止する場合の対処法について説明します。
先ほどの例との違いは以下のsum関数と$moneysumの箇所です。



 プロパティに対してクラスの外からのアクセスを禁止する場合にはプロパティの前にprivateを付けます。
プロパティに対してクラスの外からのアクセスを禁止する場合にはプロパティの前にprivateを付けます。
privateにする理由はクラスの外から自由にプロパティの値を書き替えられては困る場合などに使われます。
privateを付けますと、クラスの外部から直接プロパティに対して![]() のようなアクセスはすることが出来なくなります。
のようなアクセスはすることが出来なくなります。
では、このprivate指定のプロパティにどのようにデータを入れるのかと言いますとメソッドを通してデータを入れます。
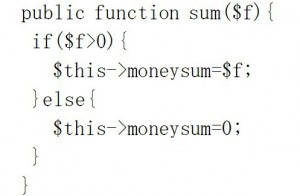
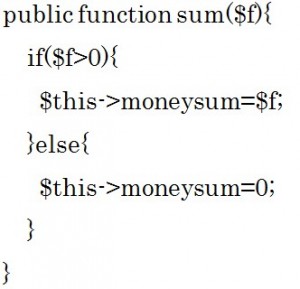
それが以下のsumメソッドです。
このsumメソッドは入力したデータが0より小さい場合には0を$moneysumに代入するというチェック機能を付けました。
deposiメソッドやwithdrawalメソッドにはチェック機能を付けませんでしたが、sumメソッドのようにマイナスの値が入らないようにif文でチェックしています。
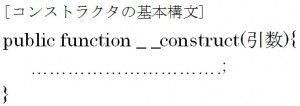
次は「コンストラクタ」といわれる機能について説明します。
例をみてみましょう。



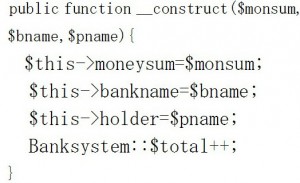
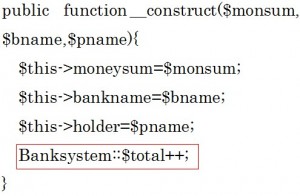
 ではコンストラクタの機能について説明します。
ではコンストラクタの機能について説明します。 functionの次のアンダーバーは2つあることに注意してください。
functionの次のアンダーバーは2つあることに注意してください。
コンストラクタの修飾子は必ずpublicです。
また、引数は省略できます。
この機能はコンストラクタと言いまして、オブジェクトを作成するときに自動的に呼び出されるメソッドです。
つまり、newによってオブジェクトが作られるときに自動的に呼び出されるメソッドです。
これは変数を初期化したい時に使用します。
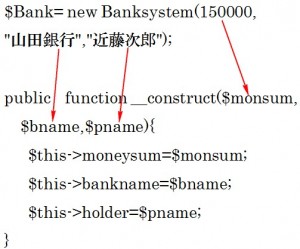
コンストラクタを呼び出すには以下の通り、オブジェクトの引数に渡すデータを![]() などと記述します。
などと記述します。
引数がない場合には省略できます。![]() 以下のようにオブジェクトを作成するときに自動的にコンストラクタが呼び出され、引数の値がそれぞれコンストラクタの引数に代入されます。
以下のようにオブジェクトを作成するときに自動的にコンストラクタが呼び出され、引数の値がそれぞれコンストラクタの引数に代入されます。
次は静的メソッドと静的プロパティについて説明します。





静的メソッドや静的プロパティはオブジェクトを作成しなくてもアクセスすることができるメソッドやプロパティで、オブジェクトからデータを入れたりすることはできません。
静的メソッドや静的プロパティの作成方法はメソッドやプロパティの前にstaticを付けるだけです。
ここでいくつかの注意点を説明します。
〇「$this->」 はstaticメソッドの内部で使用することはできません。
〇静的メソッドや静的プロパティには前の例の![]() のように
のように![]() を使ってアクセスすることはできません。
を使ってアクセスすることはできません。
〇静的メソッドや静的プロパティはクラスに属しているメソッドやプロパティです。
今まではクラスのオブジェクトを作成して、そのオブジェクトからメソッドやプロパティにデータを入れてきました。
なぜなら、それらのメソッドやプロパティはオブジェクトに属しているからです。
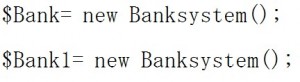
例えば以下の$Bankオブジェクトと$Bank1オブジェクトで使われるプロパティとメソッドは同じものを使っていますが、各データはそれぞれのオブジェクトの持ち物ですので、共通して使えるデータはありません。 それに対して静的メソッドや静的プロパティは各オブジェクトが共通して使えるデータです。
それに対して静的メソッドや静的プロパティは各オブジェクトが共通して使えるデータです。
では先ほどの例を見てみましょう。
![]() の箇所が静的プロパティですが、そのプロパティには0が代入されています。
の箇所が静的プロパティですが、そのプロパティには0が代入されています。
この$totalプロパティは「クラスに属しています」。
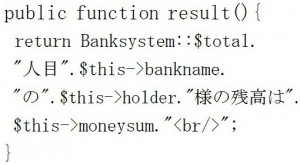
次に静的プロパティにアクセスしてみましょう。
今までは![]() を使っていましたが、
を使っていましたが、![]() は静的メソッドや静的プロパティでは使えないので、代わりに
は静的メソッドや静的プロパティでは使えないので、代わりに![]() という形式を使います。
という形式を使います。
以下の箇所ではコンストラクタが呼び出されるごとに$totalに1が足されていきます。 ですので、1回目のコンストラクタの呼び出しで$totalに「1」が足されるので
ですので、1回目のコンストラクタの呼び出しで$totalに「1」が足されるので![]() では「1人目山田銀行の近藤次郎様の残高は240000」と出力されます。
では「1人目山田銀行の近藤次郎様の残高は240000」と出力されます。
2回目のコンストラクタの呼び出しで「1」である$totalにさらに「1」が足されるので![]() では「2人目山田銀行の近藤次郎様の残高は240000」と出力されます。
では「2人目山田銀行の近藤次郎様の残高は240000」と出力されます。
$Bankオブジェクトと$Bank1オブジェクトが1つの$totalを共通して使っていることが分かります。
これは説明した通り、$totalがクラスに属しているからです。
CSSについて知ろう2
この章ではCSSを設定する2番目の方法である「html文書の要素にstyle属性を使ってCSSを設定する方法」について説明します。
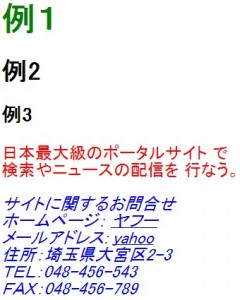
(前後のHTMLは省略しています)
結果は以下の通り、文字が青や赤に変わっていることが確認できます。
 では例の説明をします。
では例の説明をします。
![]() のようにp要素の属性にstyleを付けて、その
のようにp要素の属性にstyleを付けて、その![]() と
と![]() を
を![]() で繋いだ形式になります。
で繋いだ形式になります。
この例ではp要素全体を青にして、strongタグの内容である「検索」の文字だけredに設定しています。
一見するとすべてがp要素で指定したblueになりそうですが、インライン要素で![]() のようにCSSを指定するとインラインの方が優先されます。
のようにCSSを指定するとインラインの方が優先されます。
また、この例ではプロパティを1つしか指定していませんが、複数設定することができます。
プロパティについてはこの章以降にたくさん学びます。
html文書の要素にstyle属性を使ってCSSを設定する方法はそのページ内でのみの反映となりますので、サイトのリニューアルなどの理由で何ページもあるサイトの共通したデザインを変更しようと思った時にすべてのページで設定を変更しなくてはいけないので大変な作業になってしまうのが欠点です。
次の章では「head要素の中でlink要素を使ってCSSを設定する方法」について説明します。
CSSについて知ろう1
この章ではCSSについて説明します。
CSSは![]() の略語でHTMLやXHTMLの要素をどのように修飾するかを決める機能です。
の略語でHTMLやXHTMLの要素をどのように修飾するかを決める機能です。
CSSはスタイルシートとも呼ばれています。
例えばCSSを使うと文字の色を変えたり、文と文の行間の距離を決めることができます。
CSSを設定する方法は3種類あります。
〇 head要素の中でstyle要素を使ってCSSを設定する方法
〇 html文書の要素にstyle属性を使ってCSSを設定する方法。
「CSSについて知ろう2」の章で説明します。
〇 head要素の中でlink要素を使ってCSSを設定する方法。
「CSSについて知ろう3」の章で説明します。
では前から順に説明します。
最初はhead要素の中でstyle要素を使ってCSSを設定する方法について説明します。
<style>と</style>の間に例えば文字の色を変えたいのであれば![]() という形式でhead要素の中に書きます。
という形式でhead要素の中に書きます。
type属性はそのファイルがどのようなファイルなのかを設定するための属性です。
ここではCSSを設定するので属性値には![]() と書きます。
と書きます。
詳しくは例の後に説明します。
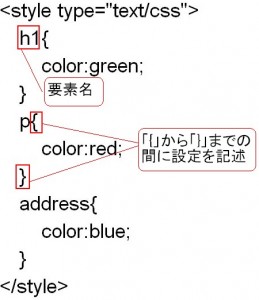
では実際の例を見てみましょう。
htmlタグから上は省略しています。


結果は以下の通りです。
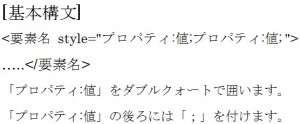
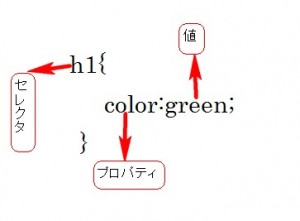
style要素の中に と言う記述がありますが、基本構造は以下のようになります。
と言う記述がありますが、基本構造は以下のようになります。
では例のCSSについて説明します。 それぞれの場所には専門用語でセレクタ、プロパティ、値と名前が付いていますので、覚えておいてください。
それぞれの場所には専門用語でセレクタ、プロパティ、値と名前が付いていますので、覚えておいてください。
セレクタとはスタイルを適用する範囲のことを指しています。
HTMLやXHTMLのh1などの要素やこれから学習するIDセレクタやクラスセレクタなども指定できます。
プロパティとはCSSを設定する時に決められている書式のことを言います。
例えば、色を変えたいのであればcolorというプロパティを使用します。
他にも背景色を変えるプロパティなどプロパティはたくさんあるので、この章以降で説明していきます。
値はプロパティの設定値です。
例えば![]() の場合はgreenが値になりますが、色を緑にすると言う意味になります。
の場合はgreenが値になりますが、色を緑にすると言う意味になります。
つまり、 の意味はhtml文書の中のh1要素を緑色にしてくださいと言う意味になります。
の意味はhtml文書の中のh1要素を緑色にしてくださいと言う意味になります。
色の指定は英語で指定するred 、blue、yellow、greenの他にもRGBカラーモデルで指定することができます。
例えば以下のように記述します。
RGBカラーモデルは色の表現法の一種で、赤 、緑 、青 の三つの色を混ぜてより細かな色を作り出すモデルです。
以下にRGBの一部を載せておきますので参考にしてみてください。
サイトでRGBカラーと検索すれば沢山の参考になるサイトがあります。
この例ではh1の他にもpとaddressにCSSを設定していますので、CSSで設定した通りに色が変化しているのが分かります。
 以下のようにセレクタを
以下のようにセレクタを![]() で区切ればまとめて指定することが出来ます。
で区切ればまとめて指定することが出来ます。

ですので、1ページにしか使わないデザインをstyle要素で設定するのがいいです。
次の章では「html文書の要素にstyle属性を使ってCSSを設定する方法」について説明します。