この章ではIDセレクタについて説明します。
IDセレクタもクラスセレクタと同じく、特定の要素に対してCSSの設定を適用させる働きがありますが、クラスセレクタと違うのは同じID名を複数の要素に適用させることが出来ません。
IDセレクタはHTMLやXHTMLの中に1つのID名しか指定することができません。
しかしグーグルや多くのブラウザでは、複数の要素に同じID名を使用しても正しく表示されます。
では例をみてみましょう。
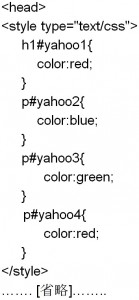
今回の例はIDセレクタの設定箇所だけを書きます。
 では具体的にIDセレクタの説明を行っていきます。
では具体的にIDセレクタの説明を行っていきます。
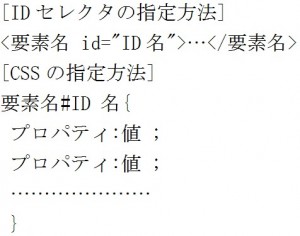
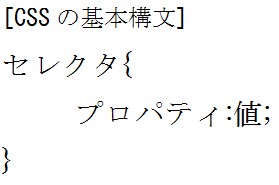
idセレクタの基本構文は以下の通りです。 例えば以下の箇所ではh1にyahoo1というID名を付けています。
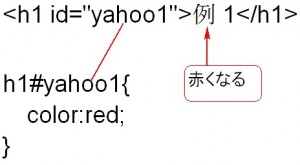
例えば以下の箇所ではh1にyahoo1というID名を付けています。
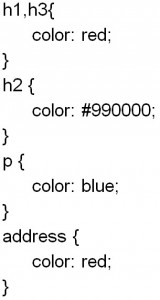
そしてCSSでは以下の通りh1にyahoo1というID名を付けて、色を赤に設定していますので、h1の文字は赤くなります。 先ほどIDセレクタはHTMLやXHTMLの中に1つのID名しか指定することができませんと言いましたが、例えば以下の通りh1タグとaddressタグで同じID名を付けることが出来ないと言うことです。
先ほどIDセレクタはHTMLやXHTMLの中に1つのID名しか指定することができませんと言いましたが、例えば以下の通りh1タグとaddressタグで同じID名を付けることが出来ないと言うことです。
月: 2015年5月
クラスセレクタについて知ろう
この章ではクラスセレクタについて説明します。
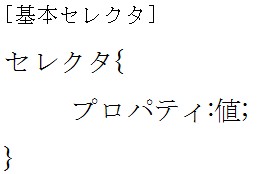
セレクタについては学習しましたが、それは「基本セレクタ」という形式で以下の通り書いてきました。 基本セレクタの他にもクラスセレクタとIDセレクタがありますが、この章ではクラスセレクタを説明していきます。
基本セレクタの他にもクラスセレクタとIDセレクタがありますが、この章ではクラスセレクタを説明していきます。
IDセレクタは次章で説明します。
クラスセレクタはpなどの要素にclass属性によって特定の名前が付けられた時、それに対してスタイルを設定します。
例えば と、CSSを設定した場合、HTML文書の中のすべてのp要素の色が青くなってしまいます。
と、CSSを設定した場合、HTML文書の中のすべてのp要素の色が青くなってしまいます。
そこで、以下の形式でHTMLの要素に対して![]() で個別に名前を付けて、その設定した箇所にだけCSSの設定を適用させるのがクラスセレクタの役割です。
で個別に名前を付けて、その設定した箇所にだけCSSの設定を適用させるのがクラスセレクタの役割です。 では実際の例を見てみましょう。
では実際の例を見てみましょう。 では説明を始めます。
では説明を始めます。
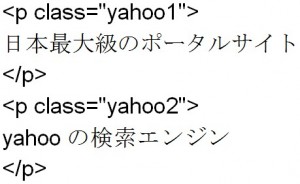
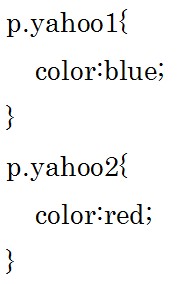
HTMLの中でのクラスの設定箇所は以下の箇所です。
class名にそれぞれ違う名前が付いています。 次にそのクラスに対するCSSの設定方法について説明します。
次にそのクラスに対するCSSの設定方法について説明します。
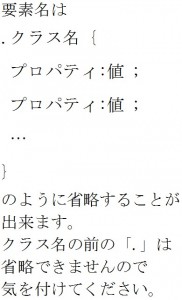
 要素名を省略すると同じクラス名であればどの要素でも同じCSSを適用させることが出来ます。
要素名を省略すると同じクラス名であればどの要素でも同じCSSを適用させることが出来ます。
要素名を省略した例はこの章の最後に載せます。
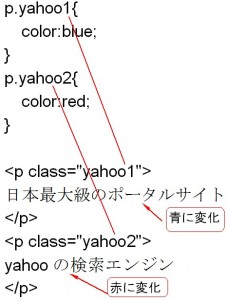
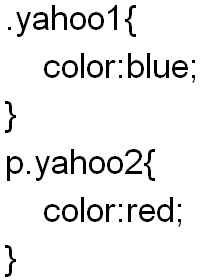
では例について説明します。 上のようにCSSを設定しているので、p要素のyahoo1にはblueを適用して、p要素のyahoo2にはredが適用されます。
上のようにCSSを設定しているので、p要素のyahoo1にはblueを適用して、p要素のyahoo2にはredが適用されます。 次は先ほどの例に以下の通りaddressタグを加えます。
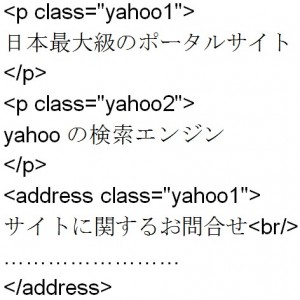
次は先ほどの例に以下の通りaddressタグを加えます。 上の例のp要素とaddress要素は同じクラス名を使っていますが、このようにクラス名を同じyahoo1にして、さらにCSSの設定で以下のように要素名を省略した場合にはp要素とaddress要素両方に同じ値を適応させることができます。
上の例のp要素とaddress要素は同じクラス名を使っていますが、このようにクラス名を同じyahoo1にして、さらにCSSの設定で以下のように要素名を省略した場合にはp要素とaddress要素両方に同じ値を適応させることができます。
この例ではp要素とaddress要素の両方ともblueになります。
yahoo1の前の![]() は省略できません。
は省略できません。
CSSについて知ろう3
この章では3番目の「head要素の中でlink要素を使ってCSSを設定する方法」について説明します。
この方法はCSSを直接HTMLやXHTMLの中に書くのではなく、外部のファイルに記述します。
HTML(XHTML)の中にはCSSの設定自体は書かないのですが、head要素の中にlink要素を書くことによって、CSSの書いてある外部ファイルとリンクさせることが必要になります。
では例をみてみましょう。
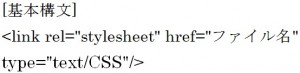
 では基本構文から見てみましょう。
では基本構文から見てみましょう。 head要素の中にこのlink要素を記述してください。
head要素の中にこのlink要素を記述してください。
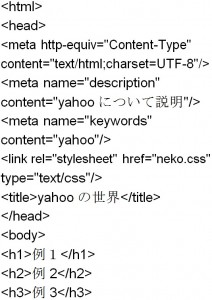
この例では以下の箇所です。 rel属性にはこのHTML文書とCSSファイルの関係を指定するのですが、ここには
rel属性にはこのHTML文書とCSSファイルの関係を指定するのですが、ここには![]() と書きます。
と書きます。
href属性にはCSSのファイル名、type属性には![]() を指定します。
を指定します。
次にCSSのファイルを以下のように作成します。
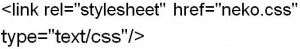
以下がhref属性に指定した![]() の中身です。
の中身です。 このファイルを保存する時の拡張子は
このファイルを保存する時の拡張子は![]() にしてください。
にしてください。
例えばこの例のファイル名は![]() です。
です。
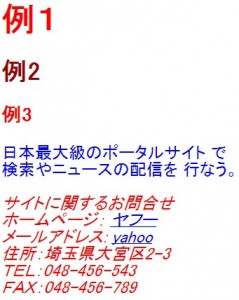
CSSで指定した通りにHTML文書の色などが変化します。
head要素の中でlink要素を使ってCSSを設定するメリットについて説明します。
〇デザイン部分を担当するCSSが別ファイルに分離されるのでHTML文書がすっきりします。
これは検索エンジンにヒットさせるためには重要なことです。
〇1つのCSSファイルで複数のページのデザインを変更することが出来ます。
ですので、変更もCSSファイルを変更するだけで済むので、作業の効率化を図ることが出来ます。
結果は以下の通りです。
CSSについて知ろう2
この章ではCSSを設定する2番目の方法である「html文書の要素にstyle属性を使ってCSSを設定する方法」について説明します。
(前後のHTMLは省略しています)
結果は以下の通り、文字が青や赤に変わっていることが確認できます。
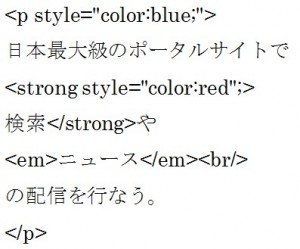
 では例の説明をします。
では例の説明をします。
![]() のようにp要素の属性にstyleを付けて、その
のようにp要素の属性にstyleを付けて、その![]() と
と![]() を
を![]() で繋いだ形式になります。
で繋いだ形式になります。
この例ではp要素全体を青にして、strongタグの内容である「検索」の文字だけredに設定しています。
一見するとすべてがp要素で指定したblueになりそうですが、インライン要素で![]() のようにCSSを指定するとインラインの方が優先されます。
のようにCSSを指定するとインラインの方が優先されます。
また、この例ではプロパティを1つしか指定していませんが、複数設定することができます。
プロパティについてはこの章以降にたくさん学びます。
html文書の要素にstyle属性を使ってCSSを設定する方法はそのページ内でのみの反映となりますので、サイトのリニューアルなどの理由で何ページもあるサイトの共通したデザインを変更しようと思った時にすべてのページで設定を変更しなくてはいけないので大変な作業になってしまうのが欠点です。
次の章では「head要素の中でlink要素を使ってCSSを設定する方法」について説明します。