この章ではエスケープシーケンスについて説明します。
エスケープシーケンスとは、ダブルクォートやシングルクォートなど文字列として入力することが出来ない特殊な文字を![]() を使って表現します。
を使って表現します。
テキストエディタによっては![]() という表記になっています。
という表記になっています。
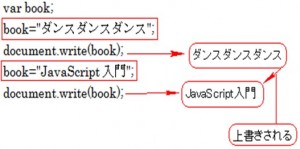
では例を見てみましょう。
ダブルクォートで囲った中にさらにダブルクォートを入れてはいけません。
また、シングルクォートで囲った中にシングルクォートを入れてはいけません。
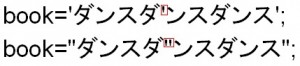
例えば以下の2つはエラーです。 そのような場合は以下のように文字列の中にあるクォートとは逆のクォートで囲います。
そのような場合は以下のように文字列の中にあるクォートとは逆のクォートで囲います。 これを出力すると以下の通りです。
これを出力すると以下の通りです。 もうひとつのエラーを回避する方法はエスケープ文字を使う方法です。
もうひとつのエラーを回避する方法はエスケープ文字を使う方法です。
例えば以下のように「¥”」や「¥’」を使います。
これをエスケープ文字と言います。 他にも「¥t」などのエスケープ文字があります。
他にも「¥t」などのエスケープ文字があります。![]() この例のように「¥t」を書くとその場所にタブを作ります。
この例のように「¥t」を書くとその場所にタブを作ります。
この例の場合は出力した時に以下のようにダンスとダンスの間にタブを作ります。![]() 次の例もエスケープ文字を使った例です。
次の例もエスケープ文字を使った例です。
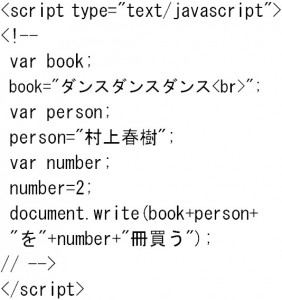
![]() の中に
の中に![]() と言う文字がありますが、これもエスケープ文字です。
と言う文字がありますが、これもエスケープ文字です。
このエスケープ文字は文字列を改行します。
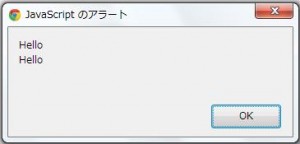
結果は以下の通りです。 「¥n」が無ければ以下の通り改行されずに出力されます。
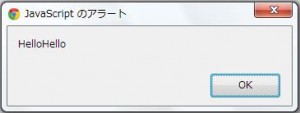
「¥n」が無ければ以下の通り改行されずに出力されます。 エスケープ文字「¥n」は
エスケープ文字「¥n」は![]() で使用してください。
で使用してください。
document.writelnの中で「¥n」を使っても改行されません。
ではdocument.writelnの中の文字列を好きな箇所で改行する場合はどうしたらいいでしょうか?方法は2つあります。
以下の例を見てください。

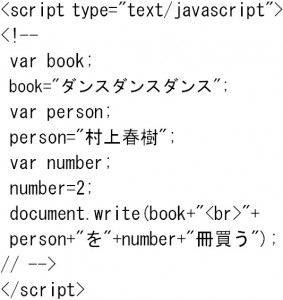
2つ目の方法は以下のように出力する文の中の改行したい場所に![]() を付けます。
を付けます。 以下のように¥nを使っても改行出来ませんので注意してください。
以下のように¥nを使っても改行出来ませんので注意してください。 結果は以下の通りです。
結果は以下の通りです。