この章ではObjectオブジェクトについて説明します。
Object オブジェクトはすべてのオブジェクトの基本オブジェクトです。
Object オブジェクトのメソッドとプロパティはすべてのオブジェクトで使用できます。
つまり、JavaScriptのすべてのオブジェクトは自身のプロパティとメソッドと同時にObject オブジェクトのメソッドとプロパティも使うことが出来ます。
例えばtoStringメソッドはNumberクラスやStringクラスにもありましたが、これは元々、Objectオブジェクトのメソッドです。
ではObject オブジェクトの説明を始めます。
Object オブジェクトは![]() という形式で書きます。
という形式で書きます。
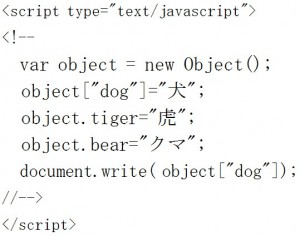
以下の例はオブジェクトの箇所で説明しましたが、
![]() とオブジェクトを作成してから、データを入れていきます。
とオブジェクトを作成してから、データを入れていきます。
次はObjectオブジェクトのプロパティやメソッドについて説明します。 constructorプロパティにはオブジェクトを生成したコンストラクタへの参照が入っています。
constructorプロパティにはオブジェクトを生成したコンストラクタへの参照が入っています。
typeof演算子は基本形を判別するために使われますが、これだけではObjectオブジェクトも配列も結果はobjectになってしまいますので、そこでconstructorプロパティを使うことでこれらの区別を付けることが出来ます。
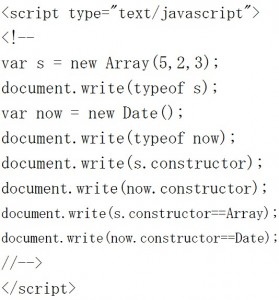
では説明をします。![]() =>配列オブジェクトを作成します。
=>配列オブジェクトを作成します。
![]() => typeofで型の確認すると配列はobjectになります。
=> typeofで型の確認すると配列はobjectになります。
指定したデータがどのデータ型に当てはまるかを確認するにはtypeof演算子を使います。
![]() => Dateオブジェクトを作成します。
=> Dateオブジェクトを作成します。
![]() => typeofで型の確認すると配列はobjectになります。
=> typeofで型の確認すると配列はobjectになります。
配列オブジェクトとDateオブジェクトは共にオブジェクトなのでtypeofでは区別がつきません。例にはありませんが、以下の例の出力もobjectです。 このような時にconstructorプロパティを使うと区別が出来ます。
このような時にconstructorプロパティを使うと区別が出来ます。
![]() => s.constructorにはオブジェクトを生成したコンストラクタへの参照が入っているので結果は
=> s.constructorにはオブジェクトを生成したコンストラクタへの参照が入っているので結果は![]() です。
です。
これで配列オブジェクトであることが解ります。
![]() で確認するとtrueが出力されます。
で確認するとtrueが出力されます。
![]() => now.constructorにはオブジェクトを生成したコンストラクタへの参照が入っているので結果は
=> now.constructorにはオブジェクトを生成したコンストラクタへの参照が入っているので結果は![]() です。
です。
ここでDateオブジェクトであることが解ります。
![]() で確認するとtrueが出力されます。
で確認するとtrueが出力されます。
次はtoStringメソッドについて説明します。
このメソッドはオブジェクトを文字列に変換します。 toStringメソッドはNumberクラスやStringクラスにもありました。
toStringメソッドはNumberクラスやStringクラスにもありました。
ObjectオブジェクトのtoStringメソッドは![]() を返します。
を返します。
ObjectオブジェクトのtoStringメソッドを単体で使用しても意味ある値は得られません。
実はNumberクラスやStringクラスのtoStringメソッドはObjectオブジェクトのtoStringメソッドを上書きして使っています。
つまり配列の toString メソッドはObjectオブジェクトのtoStringメソッドの機能を借りて、「配列をコンマ区切りでつないで1 つの文字列にする機能」を新たに作成しています。
次はvalueOfメソッドについて説明します。
このメソッドはオブジェクトに関連した基本型の値を返します。 ObjectオブジェクトのvalueOfメソッドを単体で使用すると
ObjectオブジェクトのvalueOfメソッドを単体で使用すると![]() を返しますので、意味ある値は得られません。
を返しますので、意味ある値は得られません。
NumberオブジェクトやDateオブジェクトなどでもvalueOfメソッドを使用できます。NumberオブジェクトやDateオブジェクトのvalueOf メソッドはObjectオブジェクトのvalueOfメソッドを上書きして使っています。
例えばDateオブジェクトのvalueOfメソッドはObjectオブジェクトのvalueOfメソッドの機能を借りて、以下の機能を持つことが出来ているわけです。