この章ではCSSについて説明します。
CSSは![]() の略語でHTMLやXHTMLの要素をどのように修飾するかを決める機能です。
の略語でHTMLやXHTMLの要素をどのように修飾するかを決める機能です。
CSSはスタイルシートとも呼ばれています。
例えばCSSを使うと文字の色を変えたり、文と文の行間の距離を決めることができます。
CSSを設定する方法は3種類あります。
〇 head要素の中でstyle要素を使ってCSSを設定する方法
〇 html文書の要素にstyle属性を使ってCSSを設定する方法。
「CSSについて知ろう2」の章で説明します。
〇 head要素の中でlink要素を使ってCSSを設定する方法。
「CSSについて知ろう3」の章で説明します。
では前から順に説明します。
最初はhead要素の中でstyle要素を使ってCSSを設定する方法について説明します。
<style>と</style>の間に例えば文字の色を変えたいのであれば![]() という形式でhead要素の中に書きます。
という形式でhead要素の中に書きます。
type属性はそのファイルがどのようなファイルなのかを設定するための属性です。
ここではCSSを設定するので属性値には![]() と書きます。
と書きます。
詳しくは例の後に説明します。
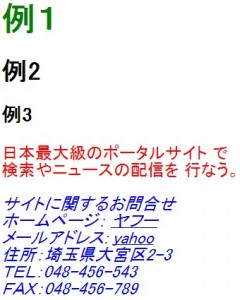
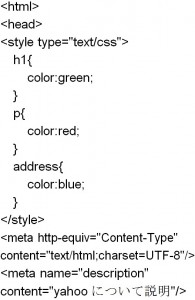
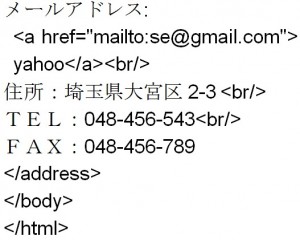
では実際の例を見てみましょう。
htmlタグから上は省略しています。


結果は以下の通りです。
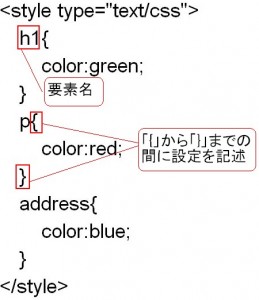
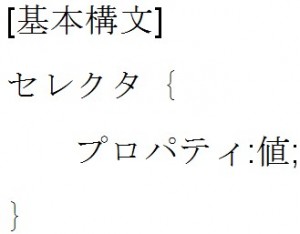
style要素の中に と言う記述がありますが、基本構造は以下のようになります。
と言う記述がありますが、基本構造は以下のようになります。
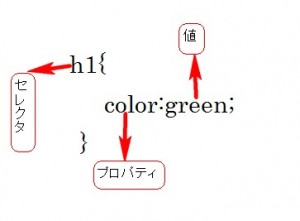
では例のCSSについて説明します。 それぞれの場所には専門用語でセレクタ、プロパティ、値と名前が付いていますので、覚えておいてください。
それぞれの場所には専門用語でセレクタ、プロパティ、値と名前が付いていますので、覚えておいてください。
セレクタとはスタイルを適用する範囲のことを指しています。
HTMLやXHTMLのh1などの要素やこれから学習するIDセレクタやクラスセレクタなども指定できます。
プロパティとはCSSを設定する時に決められている書式のことを言います。
例えば、色を変えたいのであればcolorというプロパティを使用します。
他にも背景色を変えるプロパティなどプロパティはたくさんあるので、この章以降で説明していきます。
値はプロパティの設定値です。
例えば![]() の場合はgreenが値になりますが、色を緑にすると言う意味になります。
の場合はgreenが値になりますが、色を緑にすると言う意味になります。
つまり、 の意味はhtml文書の中のh1要素を緑色にしてくださいと言う意味になります。
の意味はhtml文書の中のh1要素を緑色にしてくださいと言う意味になります。
色の指定は英語で指定するred 、blue、yellow、greenの他にもRGBカラーモデルで指定することができます。
例えば以下のように記述します。
RGBカラーモデルは色の表現法の一種で、赤 、緑 、青 の三つの色を混ぜてより細かな色を作り出すモデルです。
以下にRGBの一部を載せておきますので参考にしてみてください。
サイトでRGBカラーと検索すれば沢山の参考になるサイトがあります。
この例ではh1の他にもpとaddressにCSSを設定していますので、CSSで設定した通りに色が変化しているのが分かります。
 以下のようにセレクタを
以下のようにセレクタを![]() で区切ればまとめて指定することが出来ます。
で区切ればまとめて指定することが出来ます。

ですので、1ページにしか使わないデザインをstyle要素で設定するのがいいです。
次の章では「html文書の要素にstyle属性を使ってCSSを設定する方法」について説明します。