この章ではハッシュについて説明します。
ハッシュとは配列と似ていますが、配列は複数のデータをまとめて入れることができますが、ハッシュも基本的な仕組みは同じで、複数のデータをまとめて入れることができます。
では配列とハッシュの違いは何か?
大きく違う点は配列は要素を「添え字」で管理していましたが、ハッシュは「キー」で要素を管理します。
配列の場合は以下のように添え字で要素を管理していました。 ハッシュの場合は次の例のように添え字の代わりに「文字列であるキー」を指定します。
ハッシュの場合は次の例のように添え字の代わりに「文字列であるキー」を指定します。
ハッシュの場合は個々の要素をキーによって管理します。
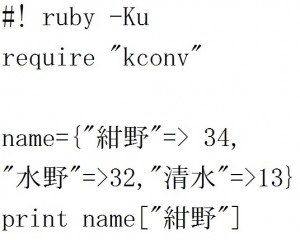
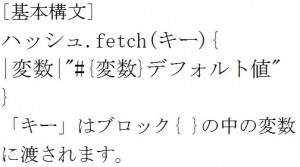
では例をみてみましょう。 ハッシュの基本構文は以下の通りです。
ハッシュの基本構文は以下の通りです。![]() キーとは
キーとは![]() の箇所で、値は
の箇所で、値は![]() の箇所です。
の箇所です。
配列は前から![]() と順番に数えていましたが、ハッシュには要素間の順番はなく、
と順番に数えていましたが、ハッシュには要素間の順番はなく、![]() で関連付けして記述します。
で関連付けして記述します。
つまり、![]() は
は![]()
![]()
![]() という関連付けで記述しています。
という関連付けで記述しています。
出力する時には![]() のように
のように![]() という形式で書けばキーに対応する値が出力されます。
という形式で書けばキーに対応する値が出力されます。
次の例では![]() 以外の方法でハッシュの要素を指定しています。
以外の方法でハッシュの要素を指定しています。
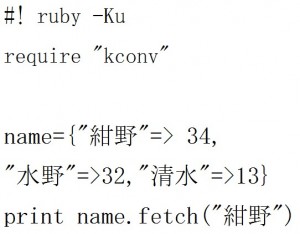
それはfetchを使う方法です。 では例をみてみましょう。
では例をみてみましょう。 この例では紺野に対応する値が出力されるので、結果は34です。
この例では紺野に対応する値が出力されるので、結果は34です。
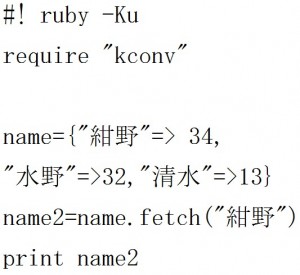
もしくは以下のように変数に入れてから出力することも出来ます。 キーに対応する値を
キーに対応する値を![]() のように変数に結果を入れてから出力させても問題ありません。
のように変数に結果を入れてから出力させても問題ありません。
結果は以下の通りです。![]() printを使って
printを使って![]() のように存在しない要素を出力する場合は要素が存在していなくてもエラーにはなりませんが、fetch を使って
のように存在しない要素を出力する場合は要素が存在していなくてもエラーにはなりませんが、fetch を使って![]() のように存在しないキーを指定して出力しようとすると
のように存在しないキーを指定して出力しようとすると![]() と言うエラーが発生します。
と言うエラーが発生します。
 結果は以下の通りエラーです。
結果は以下の通りエラーです。![]() もしキーが存在しない時にデフォルト値(決まっている値)を出力させたいのならば
もしキーが存在しない時にデフォルト値(決まっている値)を出力させたいのならば![]() の20のようにデフォルト値を設定します。
の20のようにデフォルト値を設定します。![]() では例をみてみましょう。
では例をみてみましょう。 もしくは
もしくは この2つの例はキーである
この2つの例はキーである![]() が無い場合でも20が出力されます。
が無い場合でも20が出力されます。
では次に進みます。
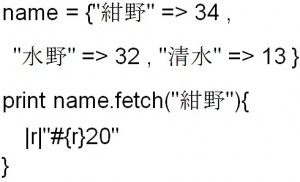
次は![]() の場合はデフォルト値しか出力されませんでしたが、存在しないキーとデフォルト値両方を出力させたい時は以下のように記述します。
の場合はデフォルト値しか出力されませんでしたが、存在しないキーとデフォルト値両方を出力させたい時は以下のように記述します。
 変数名はrではなくても、自由に付けてください。
変数名はrではなくても、自由に付けてください。
結果は以下の通りです。![]() 以下のようにキーが存在する場合にはその値が出力されます。
以下のようにキーが存在する場合にはその値が出力されます。
また、![]() の部分は行を変えて書くことができます。
の部分は行を変えて書くことができます。 結果は以下の通りです。
結果は以下の通りです。![]() 次はキーが存在しなかった場合、キーそのものを出力する方法について説明します。
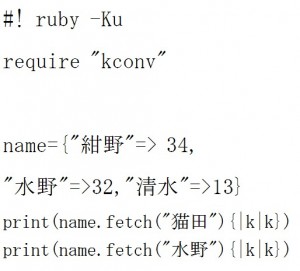
次はキーが存在しなかった場合、キーそのものを出力する方法について説明します。

![]() のように存在していないキー
のように存在していないキー![]() を出力するとブロック内の変数kに渡されて、そのキーが出力されます。
を出力するとブロック内の変数kに渡されて、そのキーが出力されます。
![]() のように存在するキーを指定した場合はその値が出力されます。
のように存在するキーを指定した場合はその値が出力されます。
結果は以下の通りです。![]() 次の例は先ほどの例の変形型でキーが存在しなかったら、そのキーとその値をハッシュの新たな要素として入れる形式です。
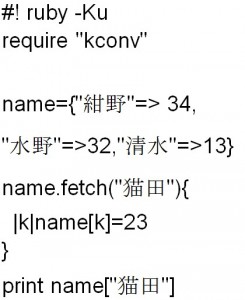
次の例は先ほどの例の変形型でキーが存在しなかったら、そのキーとその値をハッシュの新たな要素として入れる形式です。
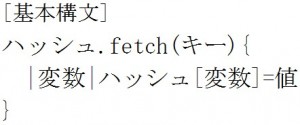
つまり次の例は![]() と言う要素を新たにハッシュであるnameに加えています。基本構文は以下の通りです。
と言う要素を新たにハッシュであるnameに加えています。基本構文は以下の通りです。 例をみてみましょう。
例をみてみましょう。 結果は以下の通りです。
結果は以下の通りです。![]()
カテゴリー