この章では変数の型について説明します。
C言語やC++やJavaなどの言語の場合は宣言する時に必ず、「データの型」を変数の先頭に付けなければいけません。
例えば整数型ならば![]() のように書きます。
のように書きます。
JavaScriptはこのような型の宣言をする必要はありません。
変数の型を意識する必要はありませんが、まったく考えなくていいかというとそんなことは無いので、JavaScripにどのようなデータ型があるかは知っておいてください。
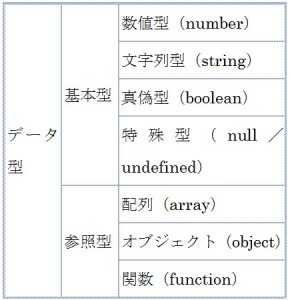
JavaScriptのデータ型は基本形と参照型の2つに分類されます。 では数値型について説明します。
では数値型について説明します。
数値型は整数と浮動小数点に分類されます。
整数は10進数、8進数、16進数に分類されます。
10進数は1,2などの我々が普段使っている数字です。
8進数は先頭に0を付けて028などと書きます。
16進数は先頭に0xを付けて0x41などと表現します。
浮動小数点は0.2など少数点を持つ数値のことを言います。
次は文字列型について説明します。
文字列型はダブルクォート、シングルクォートで囲われたデータのことを言います。
例えば以下の![]() は文字列型です。
は文字列型です。
次に真偽型について説明します。
真偽型は「条件分岐ifの基本構文1」で詳しく説明しますので、ここでは少しだけ説明します。
真偽型はif文などの条件判定の時にtrue または falseとして返される値のことです。
数値の 0、特殊変数のnull、false、NaN、undefined、およびカラ文字は false であり、その他の値は true として扱われます。
NaNは数値型の値であり、undefinedと足し算するなどの通常とは違った演算が実行された時に返される値です(数値に変換しようとしてできなかった場合)。
nullやundefinedの詳しい説明は以下を参考にしてください。 nullについては「様々なオブジェクト(windowオブジェクト)について知ろう9」で説明しますが、ここでは少しだけ説明します。
nullについては「様々なオブジェクト(windowオブジェクト)について知ろう9」で説明しますが、ここでは少しだけ説明します。
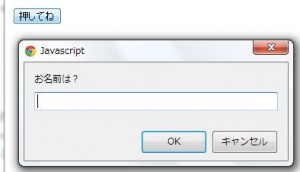
promptメソッドを使って![]() のように書くとダイアログボックスが表示されるので、この中のキャンセルボタンを押した場合、 nullが返されます。
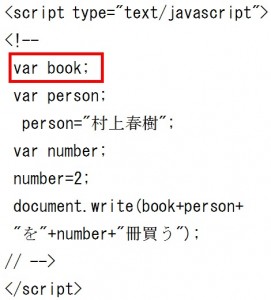
のように書くとダイアログボックスが表示されるので、この中のキャンセルボタンを押した場合、 nullが返されます。 undefinedは以下の例のように宣言だけをして、値が入っていない変数を出力しようとした時に返される値(未定義値)です。
undefinedは以下の例のように宣言だけをして、値が入っていない変数を出力しようとした時に返される値(未定義値)です。
では例をみてみましょう。 結果は以下の通りです。
結果は以下の通りです。![]() データ型について説明しましたので、次は指定したデータがどのデータ型に当てはまるかを確認する方法について説明します。
データ型について説明しましたので、次は指定したデータがどのデータ型に当てはまるかを確認する方法について説明します。
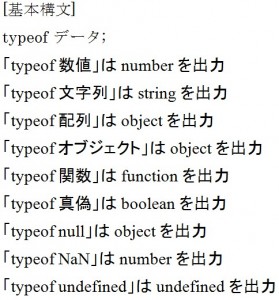
指定したデータがどのデータ型に当てはまるかを確認するにはtypeof演算子を使います。
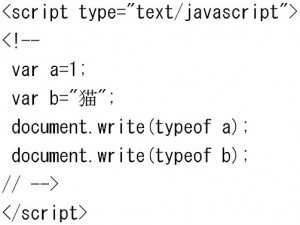
では例をみてみましょう。
 この例の結果は
この例の結果は
「typeof a」は数値型なのでnumberが出力されます。
「typeof b」は文字列型なのでstringが出力されます。
「関数」については「関数について知ろう1」で説明し、「オブジェクト」については「オブジェクト指向型プログラミングについて」で詳しく説明します。
カテゴリー