この章ではオブジェクトリテラルについて説明します。
オブジェクトリテラルは配列と似たところがありまして、データをまとめて管理することが出来ます。
配列はデータに順序がありましたが(添え字が0から始まっていました), オブジェクトリテラルは順番は決まっていません。
オブジェクトの要素はプロパティと呼ばれています。
プロパティとはオブジェクトが持つ情報のことです。
例えば「cats」というプロパティに猫というデータを入れると
catsプロパティは猫というデータを持っていることになります。
オブジェクトの作成方法は2種類あります。


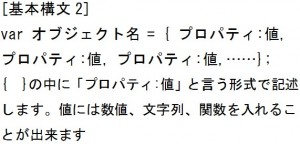
まず初めに基本構文1の例から見てみましょう。 初めに
初めに![]() と言う形式でオブジェクトを作成します。
と言う形式でオブジェクトを作成します。
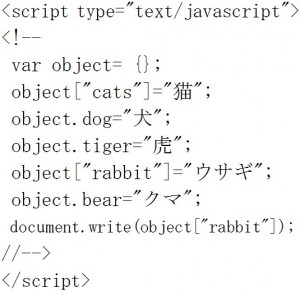
この例では![]() の箇所です。
の箇所です。
その後は以下の形式でプロパティにデータを入れます。![]() この例では
この例では![]() とデータを入れています。
とデータを入れています。
もしくは以下の形式でプロパティにデータを入れます。
オブジェクト名とプロパティの間には![]() が必要です。
が必要です。![]() この例では
この例では![]() とデータを入れています。
とデータを入れています。
データを出力したい時はdocument.writeなどの引数に
「オブジェクト名[プロパティ]」
もしくは
「オブジェクト名.プロパティ」
という形式で指定します。
例えば![]() のように記述しますと「ウサギ」が出力されます。
のように記述しますと「ウサギ」が出力されます。
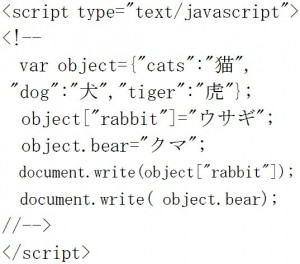
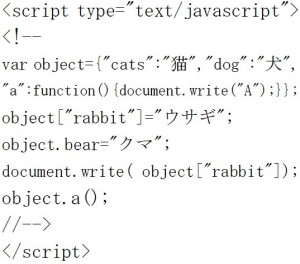
次は基本構文2の例を見てみましょう。
 この例では以下の箇所です。
この例では以下の箇所です。 データを追加する場合には基本構文1と同じです。
データを追加する場合には基本構文1と同じです。
データを出力する方法も基本構文1と同じです。
次はプロパティの値に関数を設置した例について説明します。 以下のようにプロパティの値に関数を入れることが出来ます。
以下のようにプロパティの値に関数を入れることが出来ます。![]() そして、関数の中身を出力するには
そして、関数の中身を出力するには![]() という形式で書きます。
という形式で書きます。
この例では![]() を出力すると
を出力すると![]() を出力します。
を出力します。
 例えば
例えば![]() と書きますとrabbitプロパティが削除されます。
と書きますとrabbitプロパティが削除されます。
削除されたものを出力しようとすればundefinedが出力されます。
次はnewを使ったオブジェクトの作成方法について説明します。
![]() は
は![]() と書いても同じです。
と書いても同じです。
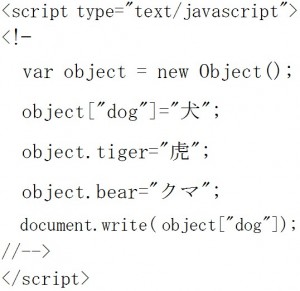
では「new Object();」を使ってオブジェクトを作ります。
![]() を作成してから、データを入れていきます。
を作成してから、データを入れていきます。
データの入れ方はこれまでの方法と同じです。