「様々なオブジェクトについて知ろう9」において、イベントを実行する方法について説明しましたが、この時にはHTMLのタグに直接イベントを設定しました。
この章ではJavaScriptのコードの中にイベントを書く方法について説明します。
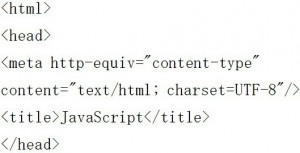
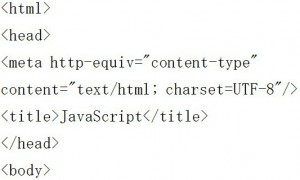
では例をみてみましょう。

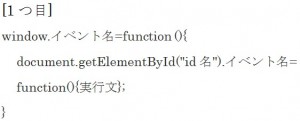
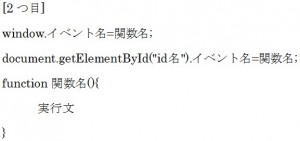
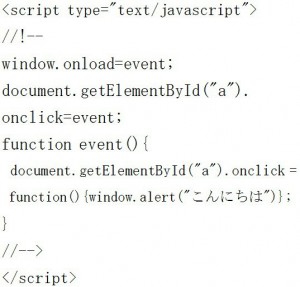
 JavaScriptのコードの中にイベントを書く方法は2つあります。
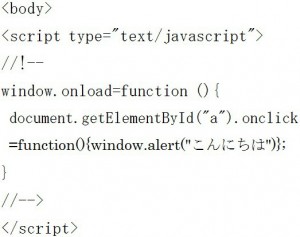
JavaScriptのコードの中にイベントを書く方法は2つあります。 この例ではwindowオブジェクトにonloadを設定しています。
この例ではwindowオブジェクトにonloadを設定しています。
これはbodyタグに対する設定です。
この例ではブラウザにページがロードされた時に起動します。
そして、getElementByIdで指定したidのあるタグに対してイベントを実行します。
これはHTMLの要素に対しての設定です。
この例の場合はonclickを使っているので、クリックした時にイベントが発生します。 動きは基本構文1と同じです。
動きは基本構文1と同じです。
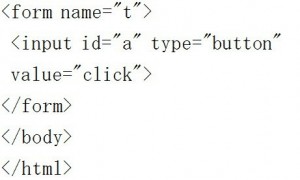
では例をみてみましょう。

 実行結果は例1と例2ともに以下の通りです。
実行結果は例1と例2ともに以下の通りです。
「click」をクリックするとダイアログボックスが表示されます。
カテゴリー