この章ではcellspacing属性について説明します。
cellspacing属性はセル同士の間隔を指定する属性です。
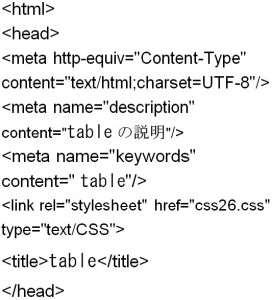
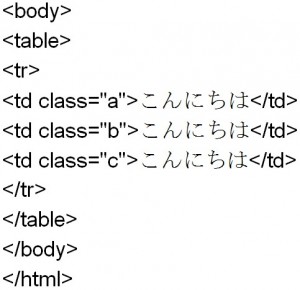
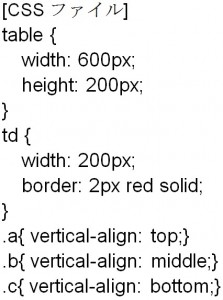
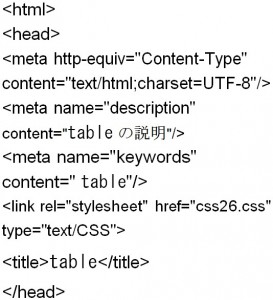
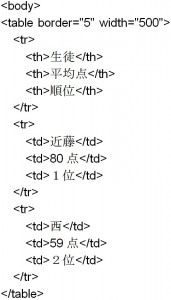
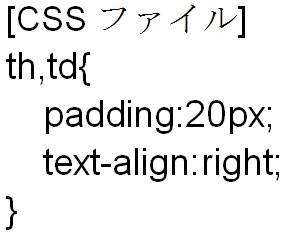
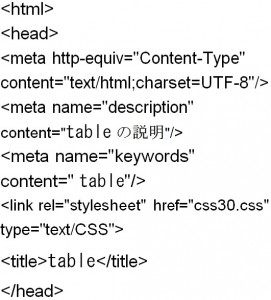
では例をみてみましょう。

![]()
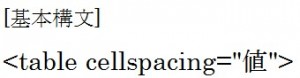
 セル同士の間隔を設定するためにはtable要素の属性にcellspacingを指定します。
セル同士の間隔を設定するためにはtable要素の属性にcellspacingを指定します。 値に”0″を指定するとセル間の間隔は無くなりますが、以下の例のように1以上の数値を入れるとセル同士の間隔が広がります。
値に”0″を指定するとセル間の間隔は無くなりますが、以下の例のように1以上の数値を入れるとセル同士の間隔が広がります。
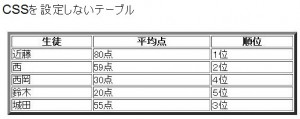
![]() の場合には以下の通り、セル同士の間隔は無くなります。
の場合には以下の通り、セル同士の間隔は無くなります。 以下の例は
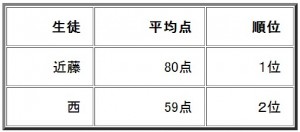
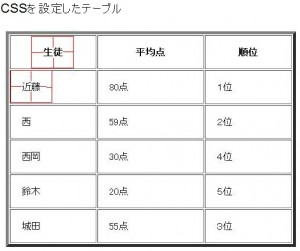
以下の例は![]() の場合の表示結果です。
の場合の表示結果です。
セル間に間隔が生まれているのが分かります。
カテゴリー