この章ではJavaScriptの基本について説明します。
JavaScriptはHTMLに組み込んで使用しますが、HTMLに組み込む場所は以下の場所になります。
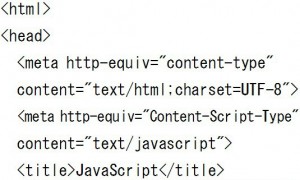
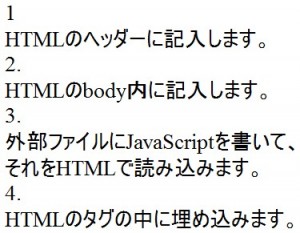
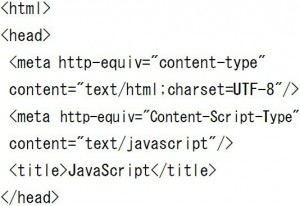
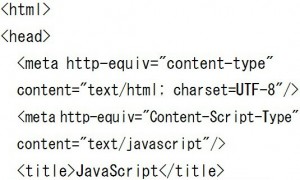
① HTMLのヘッダーに記入します。
② HTMLのbody内に記入します。
③外部ファイルにJavaScriptを書いて、
それをHTMLで読み込みます。
④ HTMLのタグの中に埋め込みます。
JavaScript はHTMLのヘッダーやHTMLのbody内に記入する場合は![]() の間に書きます。
の間に書きます。
つまり、上記の①と②の場合です。
そして、この![]() の書き方は2種類あります。
の書き方は2種類あります。
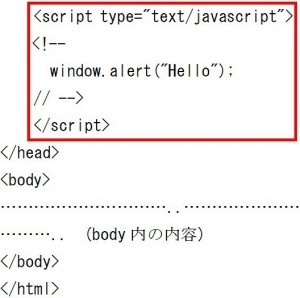
<script>~</script>の書き方1つ目を紹介します。
では例をみてみましょう。
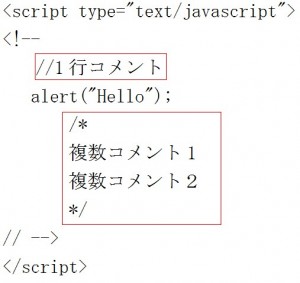
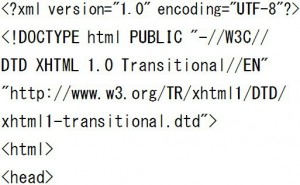
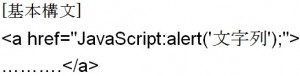
 基本構文は以下の通りです。
基本構文は以下の通りです。 JavaScript に対応していないブラウザが、JavaScriptのコードを出力してしまう可能性があるので、それを防ぐために
JavaScript に対応していないブラウザが、JavaScriptのコードを出力してしまう可能性があるので、それを防ぐために![]() と言う形式でコメントアウトしています。
と言う形式でコメントアウトしています。
今はほとんどのブラウザがjavascriptに対応しているので、コメントアウトは必ずしも必須ではありません。
この構文はjavascriptを書く時のお決まりの構文なので、覚えてください。
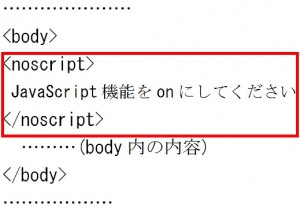
JavaScript に対応していないブラウザで実行した場合には以下のように![]() の中に、JavaScript に対応していないブラウザに対してのメッセージを記述することも出来ます。
の中に、JavaScript に対応していないブラウザに対してのメッセージを記述することも出来ます。 先ほどのプログラムの中の
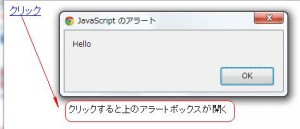
先ほどのプログラムの中の![]() はブラウザのアラートボックスにメッセージを表示させる機能を持っています。
はブラウザのアラートボックスにメッセージを表示させる機能を持っています。 この例の場合は 「Hello」と表示されます。
この例の場合は 「Hello」と表示されます。 ここで4点の補足について説明します。
ここで4点の補足について説明します。
①![]() はwindowを省略して
はwindowを省略して![]() だけでもいいです。
だけでもいいです。
②カッコ()に出力したい文字列を書きますが、文字列を出力させたい時には文字列を![]() もしくは
もしくは![]() で囲んで、文の末尾は
で囲んで、文の末尾は![]() を付けてください。
を付けてください。
しかし、他の言語のようにセミコロンを入れなくても、エラーになることはありません。
また、出力する時にはシングルクォート、ダブルクォート自体は出力されません。
③プログラムは文字列やコメント以外は全て半角文字で記述します。
例えば<script>などと全角でタグを書いてはいけません。
コメントとはプログラムの意味などを忘れないためなどに書きますが、プログラム上には表示されません。
1行のコメントは「//」から右に書きますが、行末までがコメントになります。
複数行のコメントは![]() までの間に書きます。
までの間に書きます。
④javascriptで書かれていることを示すためにmetaタグは以下のように書きます。![]()
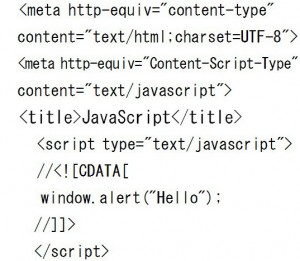
では<script>~</script>の書き方の2つ目を説明します。

 DOCTYPEで「XHTML」を指定する場合はJavaScriptのコードをCDATAで囲み、さらにその全体をコメントアウトします。
DOCTYPEで「XHTML」を指定する場合はJavaScriptのコードをCDATAで囲み、さらにその全体をコメントアウトします。
これは規則なので、数学の公式のようにそのまま覚えていただいて結構です。
次はJavaScriptをHTMLに組み込む方法である以下の4について説明します。 では例をみてみましょう。
では例をみてみましょう。
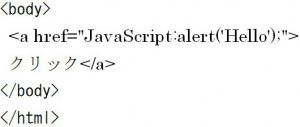
 この例ではHTMLのaタグの中にjavaScriptのコードを記述しています。
この例ではHTMLのaタグの中にjavaScriptのコードを記述しています。 HTMLのタグの中にjavaScriptのコードを書けるのはaタグだけではありません。
HTMLのタグの中にjavaScriptのコードを書けるのはaタグだけではありません。
他のタグでも書くことが出来ます。
この例ではリンクをクリックすると「Hello」と表示されます。 次は外部ファイルにJavaScriptを書いて、それをHTMLで読み込む例です。
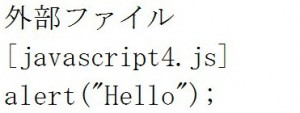
次は外部ファイルにJavaScriptを書いて、それをHTMLで読み込む例です。
つまり、JavaScriptをHTMLに組み込む方法である以下の3について説明します。


 この例では「javascript4.js」がjavascriptのファイルです。
この例では「javascript4.js」がjavascriptのファイルです。
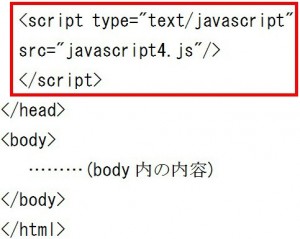
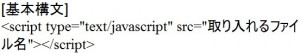
外部ファイルを読み込む形式は以下のようになります。
headタグの中に以下の記述を書いてください(スペースの都合で2行で書いていますが1行で書いても結構です)。 外部ファイルのファイル名の拡張子はjavascript の拡張子である「.js」を指定してください。
外部ファイルのファイル名の拡張子はjavascript の拡張子である「.js」を指定してください。
例えば![]() と記述します。
と記述します。
外部ファイルにプログラムを記述すればHTMLのコードがすっきりします。