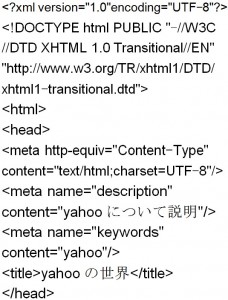
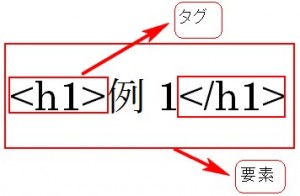
次の例はHTMLで書いたものです。
紙面の都合上、複数ページにわたって書かれていますが、1つのものです。
詳しい説明は後でしますが、このように「文字」と![]() などのタグでHTMLは構成されています。
などのタグでHTMLは構成されています。



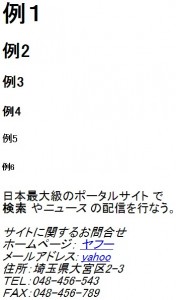
この例を実行すると以下のように出力されます。
つまり、パソコン画面に表示されるページです。

では具体的な説明をしていきます。
![]() =>ここを説明するためにはXHTMLの知識が必要なので、初めにXHTMLについて説明します。
=>ここを説明するためにはXHTMLの知識が必要なので、初めにXHTMLについて説明します。
HTMLと一口に言いましても通常のHTMLとXHTMLは違います。
簡単に言いますとXHTMLはHTMLにXMLという言語仕様を結びつけたものですが、この講座ではXMLについての詳しい説明は必要ありませんので省略します。
つまり、HTMLだけではできないことがたくさんあるので、色々なデータの利用ができるようにHTMLを定義し直したものがXHTMLです。
では1行目の説明に戻ります。
この部分はXML宣言と言いますがXHTMLはXML文章なのでXHTMLで書く時にはこの宣言が必要になります。
しかし、XML宣言があるとinternet Explorer6を使用していた場合、過去互換モード(古い表示モード)に切り替わってしまいトラブルのもとになるので、現状ではXML宣言を記述しないこともあります。
また文字コードが![]() もしくは
もしくは
![]() の場合はXML宣言を省略することができます。
の場合はXML宣言を省略することができます。
ちなみにHTMLはXML文章ではありませんので、XML宣言をする必要はありません。
では次の行の説明に入ります。
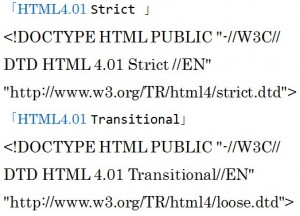
 =>この部分はDOCTYPE宣言と言いましてHTMLやXHTMLのバージョンをブラウザに伝えるために指定します(紙面の都合上複数行で書いています)。
=>この部分はDOCTYPE宣言と言いましてHTMLやXHTMLのバージョンをブラウザに伝えるために指定します(紙面の都合上複数行で書いています)。
Strictは非推奨のタグや要素や属性を使用する事が出来ません。
非推奨とはこの規格を決めている団体が非推奨にしているタグです。
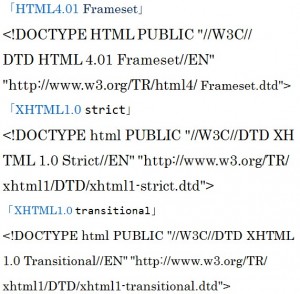
TransitionalはStrictより緩やかで非推奨のタグや属性も使用出来ます。
Framesetは推奨しないタグや属性やフレームも使用する事が出来ます。
つまりTransitionalに加え、フレームを使用できるようにした指定です。
フレームとは1つの画面に複数の画面を分割して表示させるための機能です。
ヤフーでは
![]() を使用しています。
を使用しています。
HTMLの場合にはどれを使うか迷った時にはこの型を使用するといいでしょう。
次はタグの基本について説明します。
タグとはhtmlなどの文字が入っている![]() の部分です。
の部分です。
HTMLの基本はタグの中に「要素名」を記述します。
「要素名」とはhtmlやbodyなど英字のことを言います。
初めの![]() と終わりの
と終わりの
![]() はスラッシュが付いているか付いていないかの違いしかありませんが、付いていない
はスラッシュが付いているか付いていないかの違いしかありませんが、付いていない![]() を「開始タグ」、
を「開始タグ」、
そして、この開始タグと終了タグ、内容を含めた全体を「要素」と呼びます。
meta 要素のように開始タグのみで終了タグが存在しない要素もあります。
このような要素を「空要素」と言います。

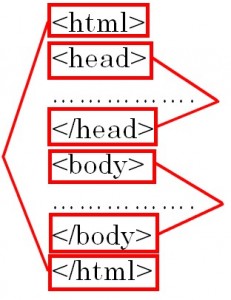
次はhtmlの構造について説明します。
html要素の間にhead要素、body要素を書くのが基本形です。

次はhead要素について説明します。
head要素にはページの基本的な情報を記述します。
例えば、ホームページのタイトルや文書に関する情報を記述します。
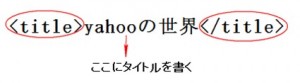
タイトルを書くにはタイトルタグである![]() の間に以下のように書きます。
の間に以下のように書きます。
タイトルタグは必ず書かなくてはいけない要素です。

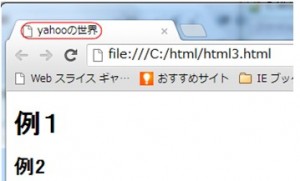
この「title」タグの内容はホームページの上のバーに以下のように表示されます。
この例でのブラウザはgoogleを使用しています。

タイトルはホームページをブックマークに登録した際や検索エンジンの検索結果の表示画面にも使われる単語なので、どのような内容のホームページなのかが解るようなタイトルを付けてください。

次はmeta要素について説明します。
meta要素には文書の基本情報を記述します。

属性はmeta要素だけではなく、後ほど説明するh1やpなど他の要素にも使うことが出来ます。
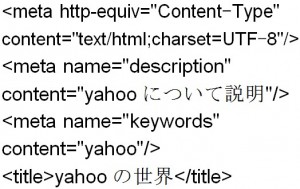
ではmeta要素の具体的な説明をしていきます。

=>ここではどの文字コードでどんな文書形式で書くのかを伝えています。
スペースの都合で2行で書いていますが、通常は1行で書きます。
http-equivはHTMLのファイル形式や文字コードをブラウザや検索エンジンに伝達する属性です。
http-equivには![]() を指定します。
を指定します。
この![]() はサーバーに伝えるHTTPヘッダの情報です(HTTPヘッダの意味は分からなくて結構です)。
はサーバーに伝えるHTTPヘッダの情報です(HTTPヘッダの意味は分からなくて結構です)。
contentには![]() が実際どんな形式であるかを指定します。
が実際どんな形式であるかを指定します。
この例は通常の文書なので![]() と書きます。
と書きます。
charsetにはHTMLやXHTMLがどの文字コードで書かれているのかを指定します。
この例では![]() を指定しています。
を指定しています。
 =>name属性には
=>name属性には![]() が指定してありますが、これは文書の説明を意味します。
が指定してありますが、これは文書の説明を意味します。
contentには文書の具体的な説明を書きます。
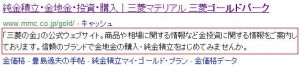
name の属性に![]() を指定することで検索エンジンのメニューにサイトの具体的な内容を表示させることが可能になります。
を指定することで検索エンジンのメニューにサイトの具体的な内容を表示させることが可能になります。
例えば以下の赤枠の箇所に表示されます。
 これはサイトの説明文なのでサイトの内容と関係ないことを書いてはいけません。
これはサイトの説明文なのでサイトの内容と関係ないことを書いてはいけません。
逆に検索エンジンに検索されたくない場合は、下の記述を付け加えてください。
 では次に進みます。
では次に進みます。
 => name属性の値に
=> name属性の値に![]() と書き、contentの値に自分のホームページの重要なキーワードを入れます。
と書き、contentの値に自分のホームページの重要なキーワードを入れます。
ここには検索エンジンにヒットさせるためのキーワードを書きます。
キーワードを複数記述する場合は![]() で区切ります。
で区切ります。
例えば以下のように記述します。

注意点は必要以上にキーワードを入れすぎないようにしてください。
例えばグーグルはたくさんのキーワードを入れるとスパムと解釈してるようです。
6個くらいがいいとされています(グーグルが決めることなので詳細は公開されていません)。
この例にはありませんが、その他のmeta要素の使い方を紹介します。

=>このように書くことで一定の時間を経過した後に指定したサイトに飛ばすことが出来ます。
http-equiv属性の値には![]() を書き、content属性の値には何秒後に指定したサイトに飛ばすかを書き、url属性の値には飛ばしたいurlを書きます。この例では5秒後にグーグルのサイトに飛ばしています。
を書き、content属性の値には何秒後に指定したサイトに飛ばすかを書き、url属性の値には飛ばしたいurlを書きます。この例では5秒後にグーグルのサイトに飛ばしています。
次はbody要素を説明します。
<body>~ </body>の間には、ブラウザに表示させる文章の内容を記述します。
body 要素の中の文は様々なタグを使って書いていきます。
初めにhタグについて説明します。
hタグは見出しを付けるために使用します。
hタグは1から6まであり、h1が一番大きい文字で、h6が一番小さい文字になります。
hタグで囲まれた部分は太字で表示され、前後に1行分の改行が入ります。
以下は上から順番に![]() までのサイズを示していますが、太字で表示されて、さらに前後に1行分のスペースがあることが確認できます。
までのサイズを示していますが、太字で表示されて、さらに前後に1行分のスペースがあることが確認できます。
h1が一番大きく、h6が一番小さい文字になります。

hタグで気を付けるべきことが何点かあります。
〇 h1タグが使えるのは、1ページに1回だけです。
h1以外は制限ありません。
〇 hタグは、h1からh6まで順番に使ってください。
例えばh2の次にh1を持ってきてはいけません。
また、1ページでh1からh6すべて使わなくてもいいです。
出力結果は次の通りです。
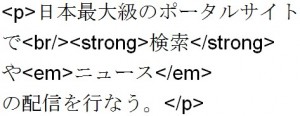
 pタグは文章に段落を作るために使います。
pタグは文章に段落を作るために使います。
![]() で囲まれた部分が1つの段落になります。
で囲まれた部分が1つの段落になります。
そして、![]() の前後には1行分のスペースが入ります。
の前後には1行分のスペースが入ります。
pタグの中に<br/>と言う記述がありますが、これはこの位置で改行することを意味しています。
以下のように<br/>を書かないで、文書上だけ改行をしたとしても改行されません。

改行したいのならば以下のように![]() を入れてください。
を入れてください。

次はstrongタグについて説明します。
![]()
strongタグは文字を強調したい場合に使用されます。
<strong>で囲まれた文字は太字になります。
<strong>で囲まれた内容は検索エンジンにヒットされやすくなるので、単に文字を強調するのとは意味合いが違います。
次はemタグについて説明します。
![]() emタグも文字を強調したい場合に使用されます。
emタグも文字を強調したい場合に使用されます。
emタグで囲まれた文字は斜体になります。
強調タグはたくさん使いすぎるとスパムと疑われて、検索エンジンの検索結果にヒットされにくくなる可能性がありますので気を付けてください。
ブラウザでの表示結果を見てみましょう。
以下の赤丸で囲まれている箇所が強調してある箇所です。

次はaddressタグについて説明します。

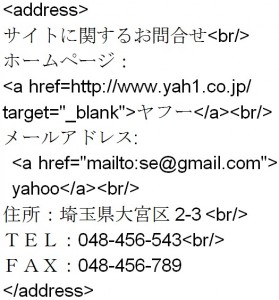
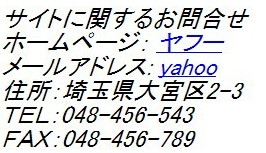
出力結果は次の通りです。

![]() の使い方としては著作権の表示に使用されたり、例のように住所やホームページのアドレスを書いたりします。
の使い方としては著作権の表示に使用されたり、例のように住所やホームページのアドレスを書いたりします。
![]() で囲んだ部分はイタリック体で表示されます。
で囲んだ部分はイタリック体で表示されます。
この例では![]() の中でホームページのアドレスにリンクを張っているのですが、そのリンクを張るタグについて説明します。
の中でホームページのアドレスにリンクを張っているのですが、そのリンクを張るタグについて説明します。
 リンクを作成するにはaタグを使います。
リンクを作成するにはaタグを使います。
属性名はhrefであり、その値にはリンク先のURLを記述します。
スペースの都合で例では2行で書いていますが、1行で書いても結構です。
例では以下の部分です。

また、![]() を付け加えることで別窓でリンクを飛ばすことができます。
を付け加えることで別窓でリンクを飛ばすことができます。
別窓とは元のサイトはそのままで、もうひとつ別の画面で開いてくれることを言います。
もう一つの<address>タグではメールアドレスにリンクを張っています。
 例では以下のように記述しています。
例では以下のように記述しています。

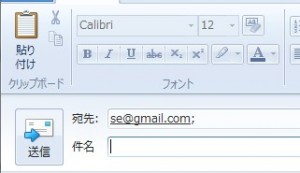
クリックしたときに、ユーザーのメールソフトが起動し、送信先のメールアドレス入力欄に自動でメールアドレスが入力されます。

この例にはありませんが、もうひとつaddressタグの例を示します。
 =><address>タグに著作権に関する情報を記述することができます。
=><address>タグに著作権に関する情報を記述することができます。